кө¬кёҖ, м№ҙм№ҙмҳӨ, л„ӨмқҙлІ„ м§ҖлҸ„ м—°лҸҷн•ҳкё°
мҡ”мҰҳ лҢҖл¶Җ분 мӮ¬мқҙнҠём—җлҠ” мЈјмҶҢмҷҖ н•Ёк»ҳ м§ҖлҸ„к°Җ м—°лҸҷлҗҳм–ҙ мһҲлҠ” кІғмқ„ ліј мҲҳ мһҲмҠөлӢҲлӢӨ. мҳӨлҠҳмқҖ мӣ№ нҺҳмқҙм§Җм—җ м§ҖлҸ„лҘј м—°лҸҷн•ҳлҠ” л°©лІ•мқ„ м•Ңм•„ліҙкІ мҠөлӢҲлӢӨ.
1. кө¬кёҖ м§ҖлҸ„ (л§ҒнҒ¬)

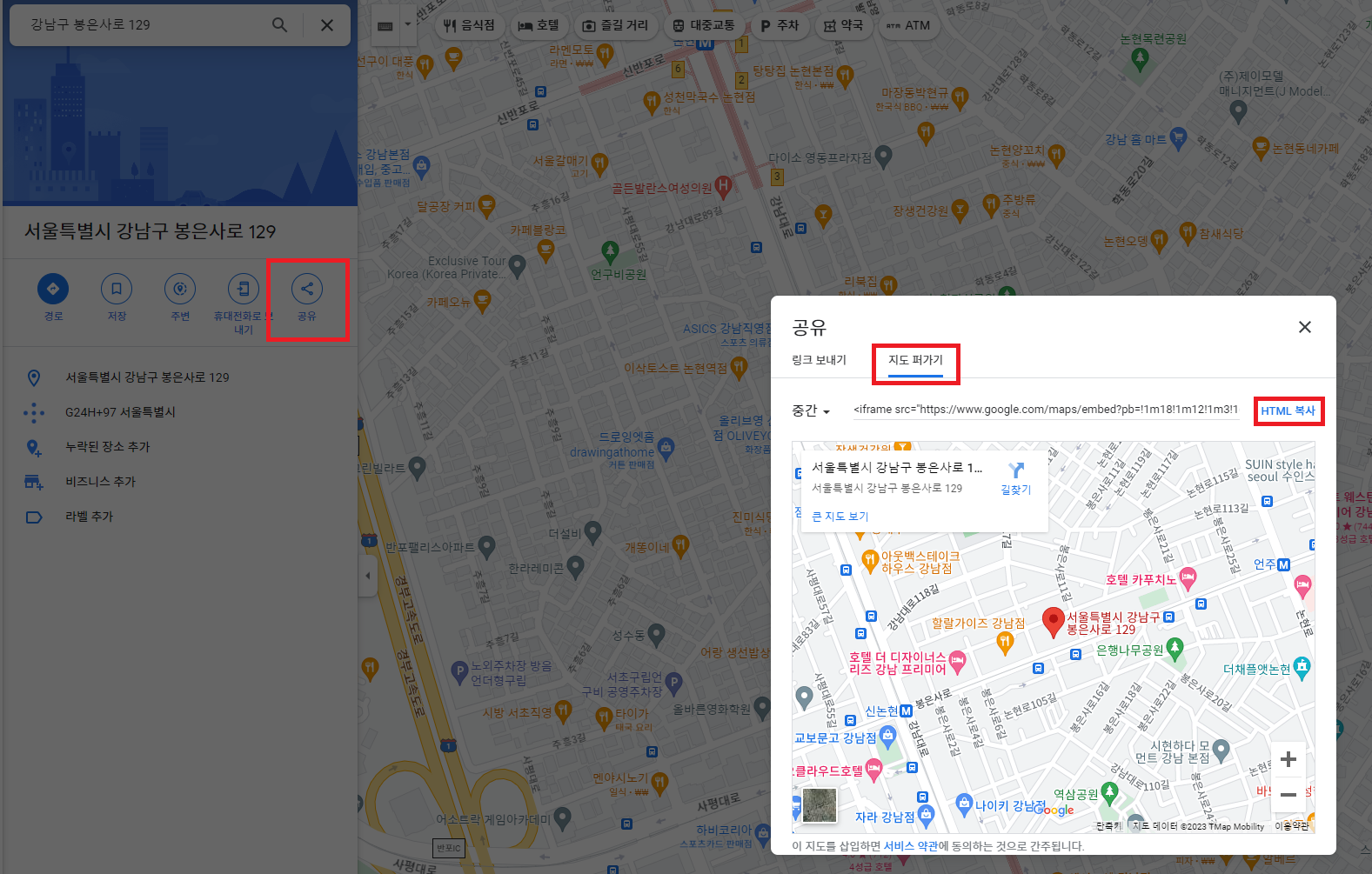
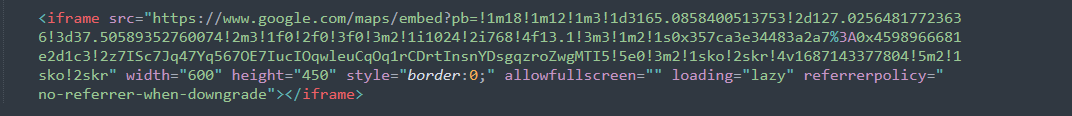
мҡ°м„ кө¬кёҖ м§ҖлҸ„м—җм„ң мӣҗн•ҳлҠ” мЈјмҶҢлҘј кІҖмғүн•ң нӣ„ мЈјмҶҢ н•ҳлӢЁм—җ мһҲлҠ” кіөмң лІ„нҠјмқ„ нҒҙлҰӯн•ҳмӢңл©ҙ мң„мқҳ мқҙлҜём§ҖмҷҖ к°ҷмқҙ нҢқм—… м°Ҫмқ„ ліј мҲҳ мһҲмҠөлӢҲлӢӨ. нҢқм—… лӮҙ мғҒлӢЁмқҳ м§ҖлҸ„ нҚјк°Җкё°лҘј нҒҙлҰӯн•ҳмӢңл©ҙ кІҖмғүн•ң мң„м№ҳк°Җ iframe мҪ”л“ңлЎң мғқм„ұлҗң кІғмқ„ нҷ•мқён•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.

н•ҙлӢ№ мҪ”л“ңлҘј ліөмӮ¬ нӣ„ html нҢҢмқјм—җ л¶ҷм—¬ л„Јмңјл©ҙ м§ҖлҸ„ м •ліҙк°Җ м—°лҸҷлҗ©лӢҲлӢӨ. iframe мҪ”л“ң лӮҙ width, height, style л“ұмқҖ мҲҳм •мқҙ к°ҖлҠҘн•ҳкі , л”°лЎң css нҢҢмқј лӮҙм—җ л„Јм–ҙм„ңлҸ„ мһ‘м—…мқҙ к°ҖлҠҘн•©лӢҲлӢӨ.
2. м№ҙм№ҙмҳӨ м§ҖлҸ„ (л§ҒнҒ¬)


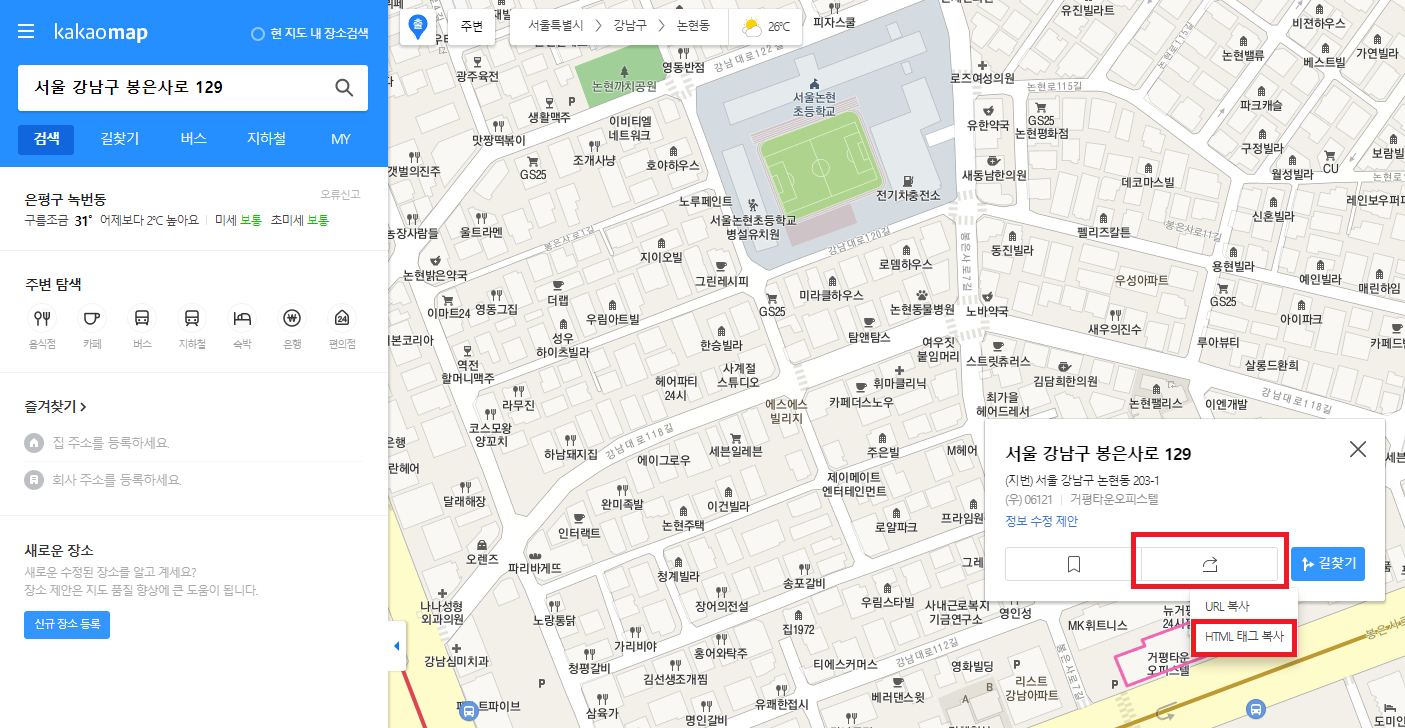
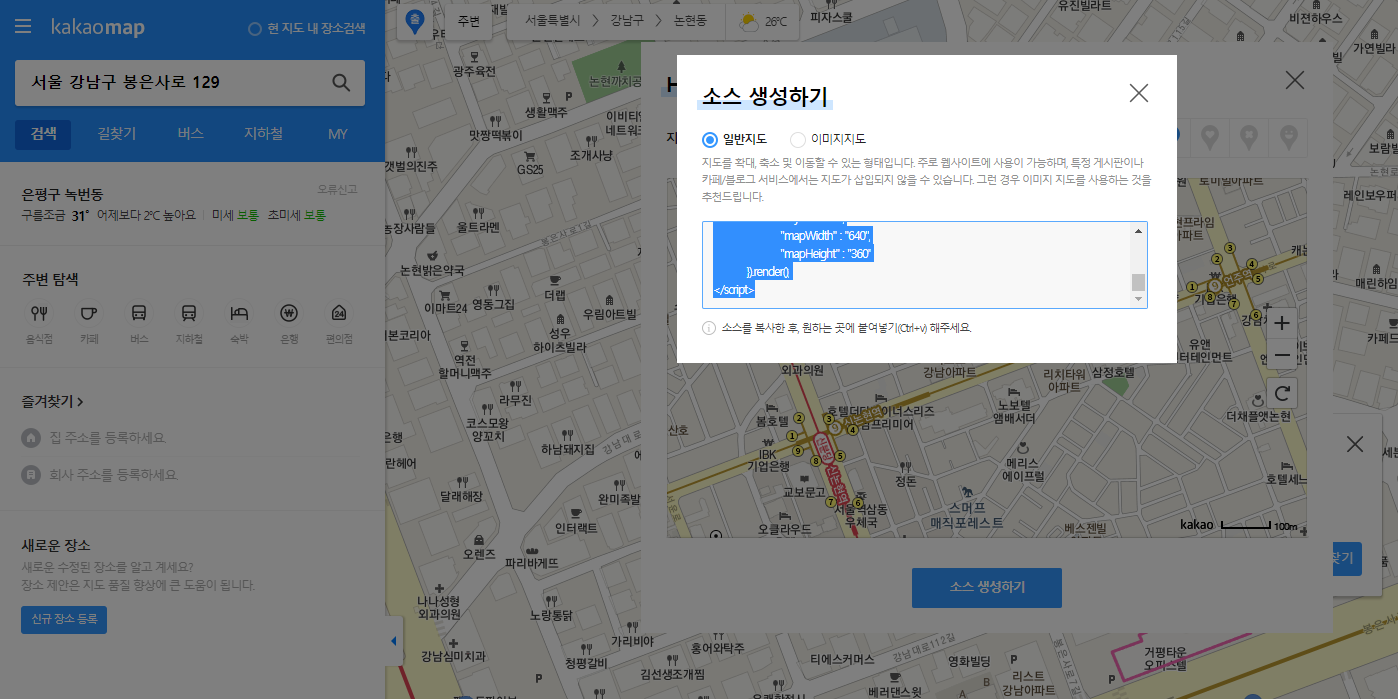
м№ҙм№ҙмҳӨл§өм—җм„ң мӣҗн•ҳлҠ” мЈјмҶҢлҘј кІҖмғүн•ҳмӢңл©ҙ н•ҙлӢ№ мЈјмҶҢ м •ліҙлҘј нҷ•мқён•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ. кіөмң лІ„нҠј > html нғңк·ё ліөмӮ¬ > мҶҢмҠӨ мғқм„ұн•ҳкё° мҲңмңјлЎң нҒҙлҰӯн•ҳл©ҙ м•„лһҳмҷҖ к°ҷмқҖ нҢқм—…мқ„ ліҙмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.

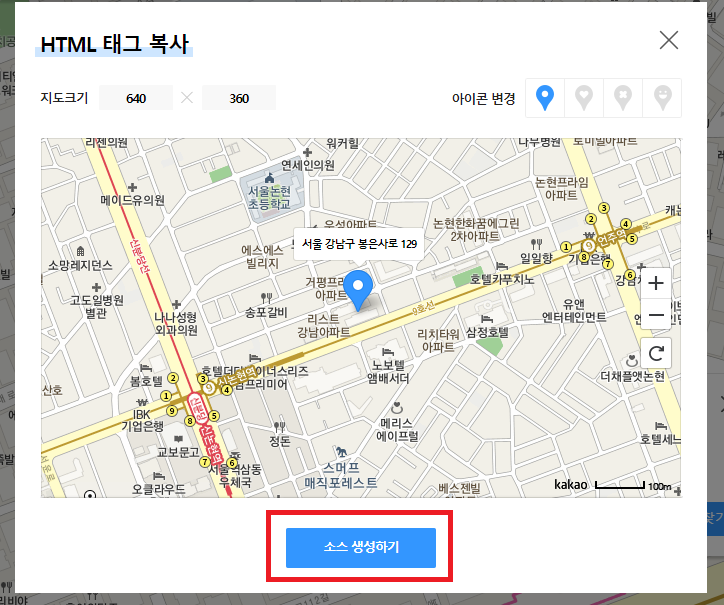
мҶҢмҠӨ мғқм„ұн•ҳкё° нҢқм—… лӮҙ мқјл°ҳ м§ҖлҸ„мҷҖ мқҙлҜём§Җ м§ҖлҸ„, л‘җ к°Җм§Җ л°©лІ• мӨ‘ мӣҗн•ҳлҠ” л°©лІ•мқ„ м„ нғқн•ҳмӢңл©ҙ лҗ©лӢҲлӢӨ.
- мқјл°ҳ м§ҖлҸ„ : м§ҖлҸ„мқҳ нҷ•лҢҖ, 축мҶҢ л°Ҹ мқҙлҸҷмқҙ к°ҖлҠҘн•ҳкі javascript нҸ¬н•Ё
- мқҙлҜём§Җ м§ҖлҸ„ : м§ҖлҸ„мқҳ нҷ•лҢҖ, 축мҶҢ л°Ҹ мқҙлҸҷмқҙ л¶Ҳк°ҖлҠҘн•ҳкі javascriptлҘј м§Җмӣҗн•ҳм§Җ м•ҠлҠ” нҷҳкІҪм—җм„ң мқҙмҡ© к°ҖлҠҘ

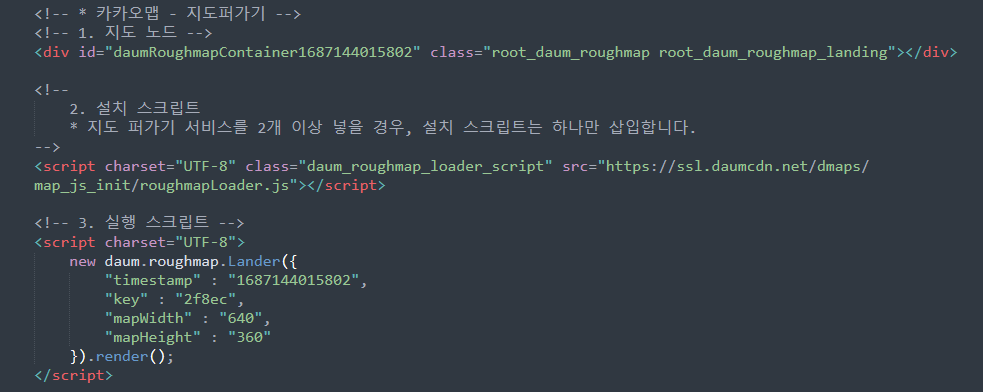
мқјл°ҳ м§ҖлҸ„м—җ мғқм„ұлҗң мҶҢмҠӨлҘј html нҢҢмқјм—җ л¶ҷм—¬л„Јмңјл©ҙ н•ҙлӢ№ мң„м№ҳмқҳ м§ҖлҸ„к°Җ м—°лҸҷлҗң кІғмқ„ нҷ•мқён•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.
3. л„ӨмқҙлІ„ м§ҖлҸ„ (л§ҒнҒ¬)
кө¬кёҖ м§ҖлҸ„мҷҖ м№ҙм№ҙмҳӨ м§ҖлҸ„мқҳ кІҪмҡ°, м§ҖлҸ„ мғҒм—җм„ң к°„лӢЁн•ҳкІҢ м •ліҙлҘј к°Җм ёмҳ¬ мҲҳ мһҲлҠ” л°ҳл©ҙ л„ӨмқҙлІ„ м§ҖлҸ„лҘј мӮ¬мҡ©н•ҳкё° мң„н•ҙм„ л„ӨмқҙлІ„ нҒҙлқјмҡ°л“ң н”Ңлһ«нҸј к°Җмһ…мқ„ н•ҙм•ј н•©лӢҲлӢӨ. к°Җмһ… мӢң кІ°м ң мҲҳлӢЁ л“ұлЎқ м•ҲлӮҙлҘј л°ӣкІҢ лҗҳлҠ”лҚ° л¶Җ분 мң лЈҢ м„ң비мҠӨмқҙкё° л•Ңл¬ём—җ л¬ҙлЈҢ м ңкіө н•ңлҸ„лҘј мҙҲкіјн• кІҪмҡ° 비мҡ©мқҙ мІӯкө¬лҗ©лӢҲлӢӨ. мҡ”кёҲ кҙҖл Ён•ҙм„ңлҠ” м„ң비мҠӨ > maps (л§ҒнҒ¬)м—җм„ң нҷ•мқён•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.


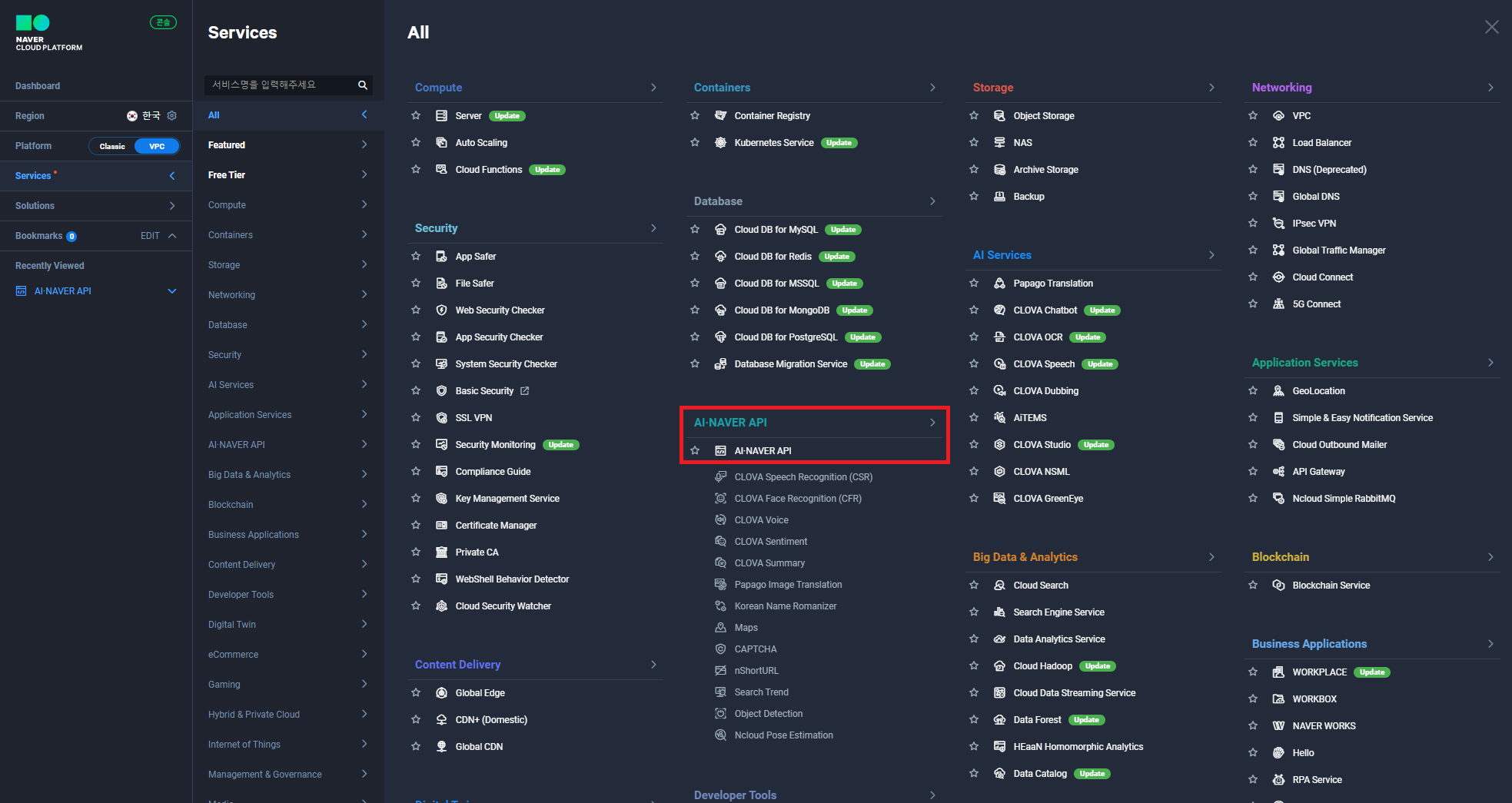
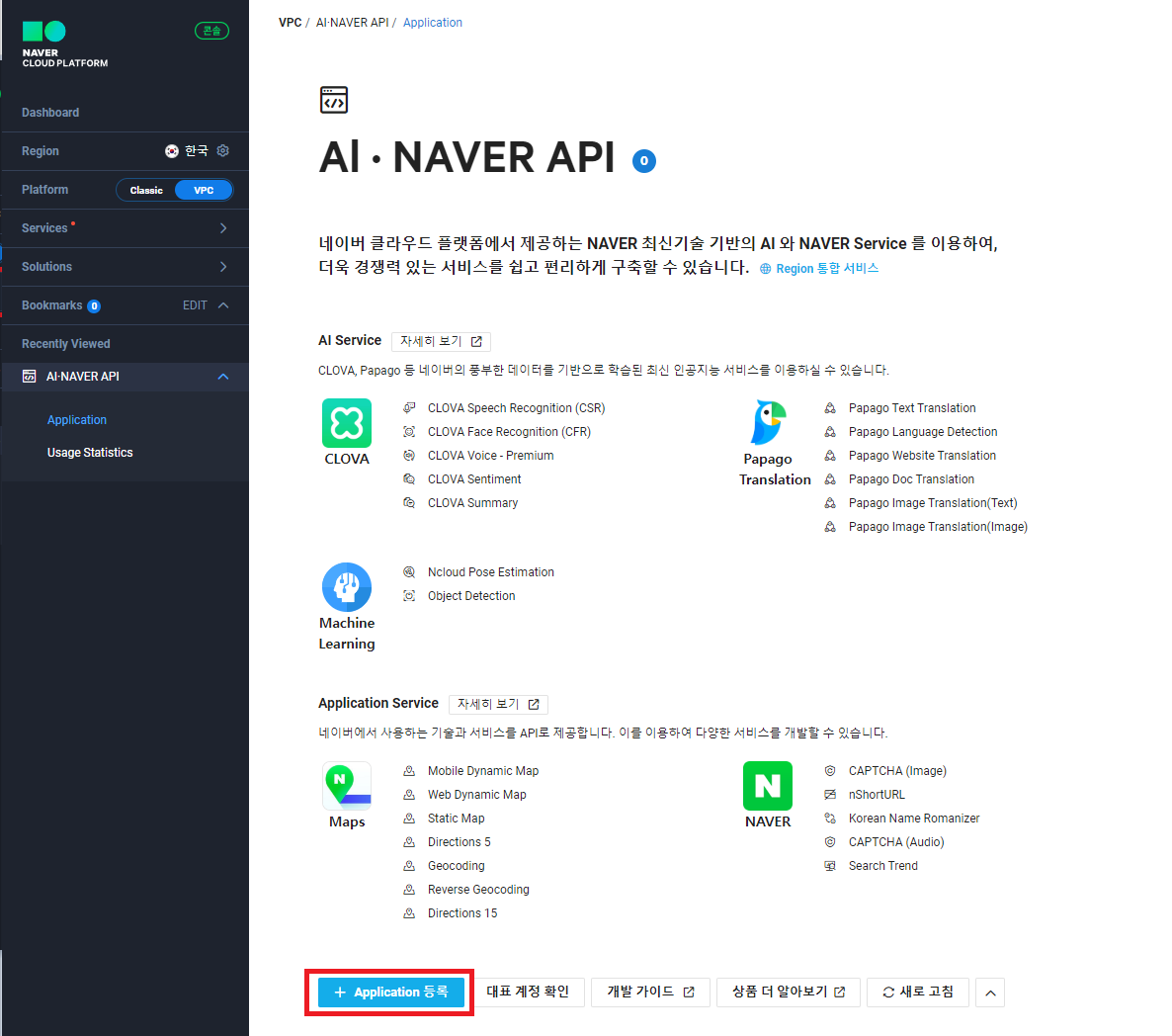
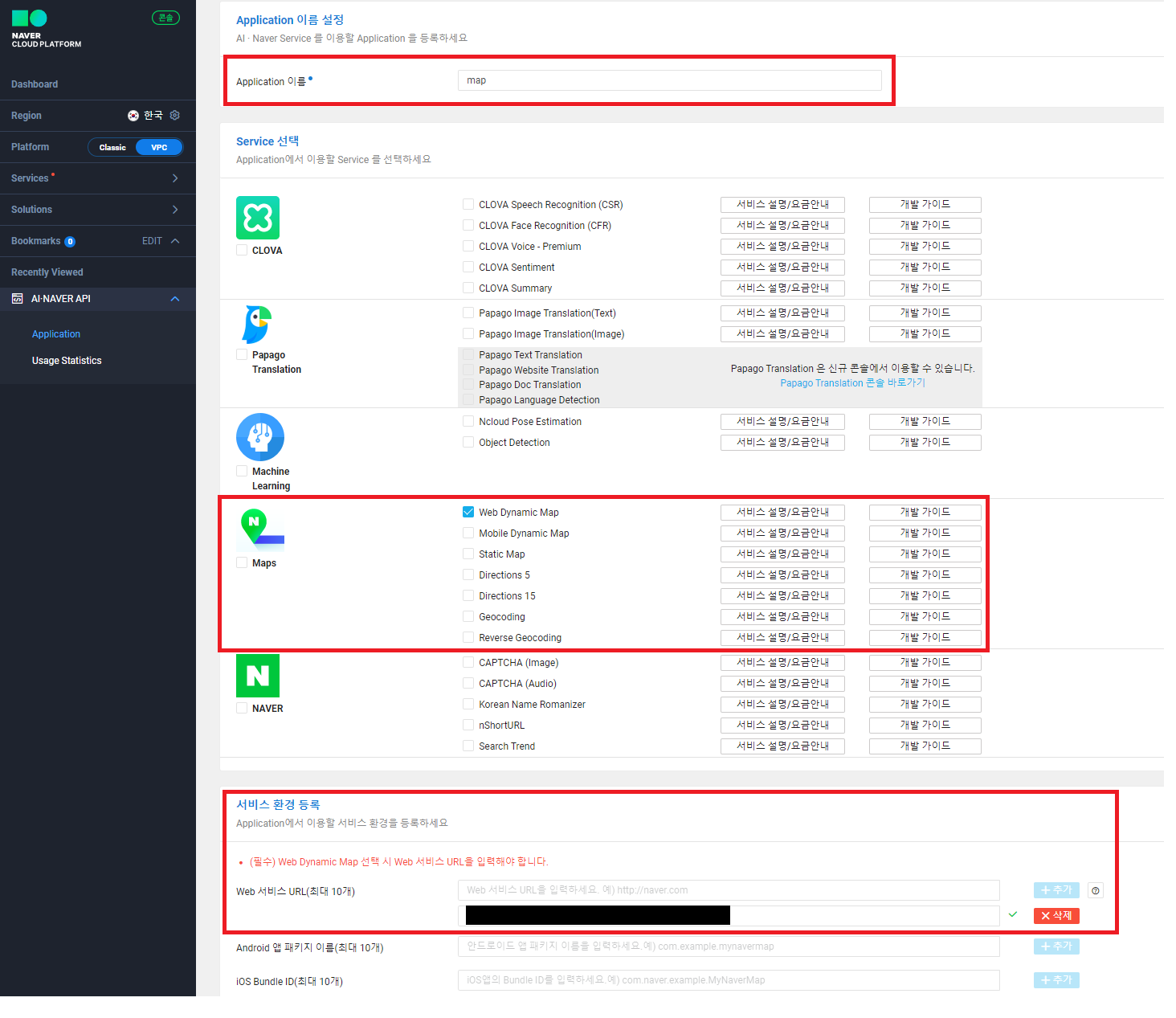
к°Җмһ… мҷ„лЈҢ нӣ„ л©”мқё нҺҳмқҙм§Җ мғҒлӢЁмқҳ мҪҳмҶ”мқ„ нҒҙлҰӯ нӣ„ ліҙмқҙлҠ” мң„ мқҙлҜём§ҖмҷҖ к°ҷмқҖ нҷ”л©ҙм—җм„ң AIвҲҷNAVER API > Application л“ұлЎқ мҲңмңјлЎң 진н–үн•ҳмӢңл©ҙ м•„лһҳмҷҖ к°ҷмқҙ мқҙлҰ„ м„Өм •кіј м„ң비мҠӨ м„ нғқ, м„ң비мҠӨ нҷҳкІҪ л“ұлЎқмқ„ н• мҲҳ мһҲлҠ” нҺҳмқҙм§Җк°Җ лӮҳмҳөлӢҲлӢӨ.

* м• н”ҢлҰ¬мјҖмқҙм…ҳ мӮ¬мҡ© к°Җмқҙл“ң (л§ҒнҒ¬)
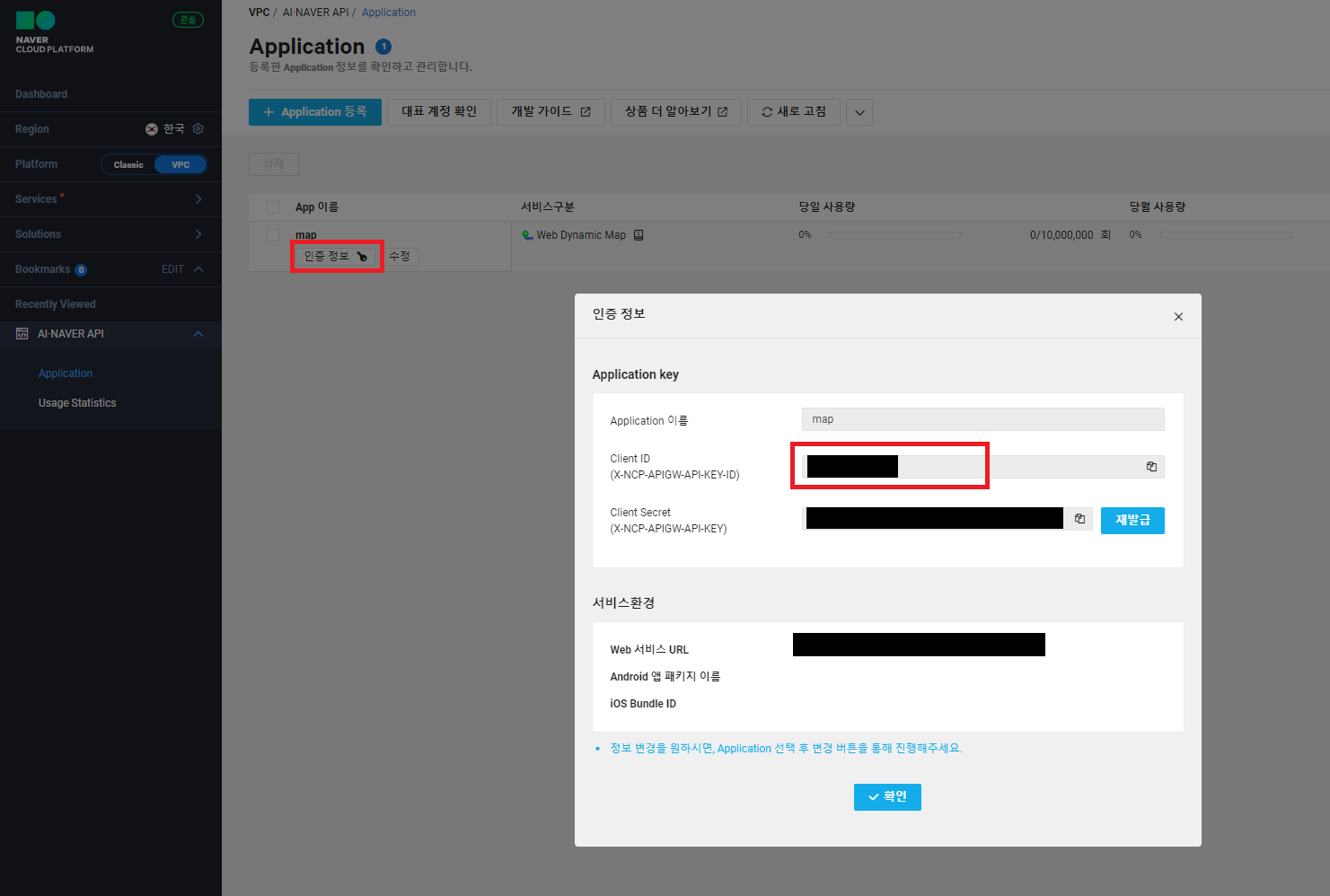
н•ҙлӢ№ нҺҳмқҙм§Җм—җм„ң м„ң비мҠӨ м„ нғқкіј м •ліҙ мһ‘м„ұ нӣ„ л“ұлЎқмқ„ н•ҳл©ҙ м• н”ҢлҰ¬мјҖмқҙм…ҳ лҰ¬мҠӨнҠёлҘј нҷ•мқён•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.

мқёмҰқ м •ліҙ нҢқм—… лӮҙм—җм„ң мҠӨнҒ¬лҰҪнҠё мһ‘м„ұм—җ н•„мҡ”н•ң нҒҙлқјмқҙм–ёнҠё IDлҘј нҷ•мқён•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.

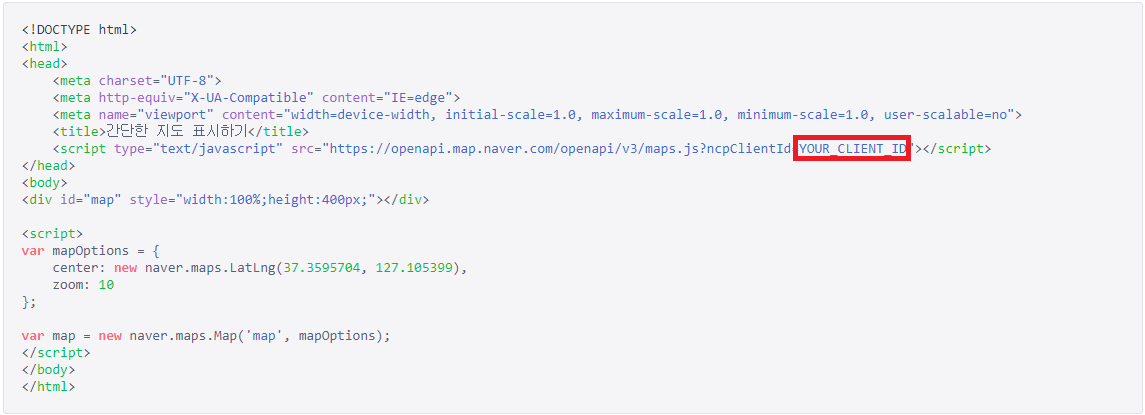
л„ӨмқҙлІ„ м§ҖлҸ„ API(л§ҒнҒ¬) м„ӨлӘ…м—җ м•ҲлӮҙлҗң html мҳҲм ңмһ…лӢҲлӢӨ. мң„мҷҖ к°ҷмқҙ мһ‘м„ұ нӣ„ нҷ•мқён•ң нҒҙлқјмқҙм–ёнҠё IDк°’мқ„ л№Ёк°„ н…Ңл‘җлҰ¬ лӮҙм—җ л„Јм–ҙмЈјмӢңл©ҙ н•ҙлӢ№ м„ң비мҠӨлҘј мқҙмҡ©н•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ. кё°ліё мҳҲм ң мҷём—җлҸ„ мҳөм…ҳ мЎ°м •н•ҳкё°, мң нҳ• м„Өм •н•ҳкё°, мўҢн‘ң кІҪкі„ нҷ•мқён•ҳкё° л“ұ лӢӨм–‘н•ң мҳҲм ңлҘј м°ёкі н•ҙ м„Өм •н•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.



 мқҙм „кёҖ
мқҙм „кёҖ

