кёҲмңөк¶Ң м•ұмңјлЎң м•Ңм•„ліҙлҠ” мӢңлӢҲм–ҙ л””мһҗмқё
м–ҙлҠҗмғҢк°Җл¶Җн„° мқҖн–ү м•ұм—җ м ‘мҶҚнҷ”л©ҙ мўҢмёЎ мғҒлӢЁм—җ ліҙмқҙлҠ” л©”лүҙ, л°ңкІ¬н•ҳмӢ м Ғмқҙ мһҲлӮҳмҡ”?
л°”лЎң вҖңмү¬мҡҙнҷҲвҖқ мһ…лӢҲлӢӨ.
нҢ¬лҚ°лҜ№мқ„ кұ°м№ҳл©° мқҖн–үк¶Ң м җнҸ¬к°Җ 축мҶҢн•ҳкі , л””м§Җн„ё кёҲмңөмқҙ к°ҖмҶҚнҷ” лҗЁм—җ л”°лқј лӘЁл°”мқј кёҲмңөм•ұмқ„ мқҙмҡ©н•ҳлҠ” кі л №мһҗк°Җ лҠҳм—ҲлӢӨкі н•©лӢҲлӢӨ. 2025л…„лҸ„м—җлҠ” мҙҲкі л №нҷ” мӮ¬нҡҢк°Җ лҗңлӢӨлҠ” м „л§қлҸ„ мһҲкі , мөңк·ј мқјмғҒмқҳ л§ҺмқҖ л¶Җ분мқҙ нӮӨмҳӨмҠӨнҒ¬лЎң лҢҖмІҙ лҗҳл©ҙм„ң кі л №мһҗл“Өмқҙ мҶҢмҷёлҗҳлҠ” л””мһҗмқёмқҙ кіјм—° мҳімқҖ л°©н–Ҙмқёк°Җн•ҳлҠ” лӢҙлЎ л“ӨлҸ„ л§Һмқҙ мҳӨк°”мЈ . н•Ёк»ҳ мЈјлӘ©мқ„ л°ӣмқҖ кІғмқҙ л°”лЎң вҖңмӢңлӢҲм–ҙ л””мһҗмқёвҖқмқёлҚ°мҡ”.
мҳӨлҠҳмқҖ кёҲмңөк¶Ң м•ұмқ„ л°”нғ•мңјлЎң мӢңлӢҲм–ҙ л””мһҗмқём—җ лҢҖн•ҙ м•Ңм•„лҙ…мӢңлӢӨ.
1. мӢңлӢҲм–ҙ л””мһҗмқё
лЁјм Җ мӢңлӢҲм–ҙ л””мһҗмқёмқҙ н•„мҡ”н•ң мқҙмң м—җлҠ” л¬ҙм—Үмқҙ мһҲмқ„к№Ңмҡ”? лӢ№м—°н•ҳкІҢлҸ„ мҡ°лҰ¬ лӘЁл‘җ лӮҳмқҙк°Җ л“Өкё° л•Ңл¬ёмһ…лӢҲлӢӨ. л…ёнҷ”к°Җ 진н–үлҗЁм—җ л”°лқј м—¬лҹ¬к°Җм§Җ мӢ мІҙ лҠҘл Ҙл“Өмқҙ м Җн•ҳн•ҳкІҢ лҗҳлҠ”лҚ°мҡ”.
лЁјм Җ мӢңл Ҙмқҙ л–Ём–ҙ집лӢҲлӢӨ. л…ём•Ҳмқҙ 진н–үлҗҳл©° мғүмұ„ мқём§Җ лҠҘл ҘлҸ„ мһҗм—°мҠӨл Ҳ лӮ®м•„м ё 비мҠ·н•ң мғүмқ„ кө¬лі„н•ҳкё° м–ҙл өкІҢ лҗ©лӢҲлӢӨ. нҠ№нһҲ л…ёнҷ”лЎң мқён•ҙ мҲҳм •мІҙк°Җ нҷ©ліҖнҷ”н•ҳкІҢ лҗҳм–ҙ л…ёлһҖ н•„н„°лҘј нҶөн•ҙ м„ёмғҒмқ„ ліҙлҠ” кІғ мІҳлҹј ліҙкІҢ лҗ©лӢҲлӢӨ. к·ёлһҳм„ң мғү лҢҖ비лҘј нҷ•мӢӨн•ҳкІҢ мЈјлҠ” кІғмқҙ мӨ‘мҡ”н•©лӢҲлӢӨ. м—°н•ҳкұ°лӮҳ к°ҖлҠ” кёҖм”ЁлҠ” м•„мҳҲ ліҙмқҙм§Җ м•ҠкІҢ лҗҳм§Җмҡ”.

лӮҳмқҙк°Җ л“ӨмҲҳлЎқ к№ңл№Ўк№ңл№Ўн•ңлӢӨлҠ” л§җмқҙ мһҲмЈ ? мқём§Җм Ғ ліҖнҷ”лҸ„ нҒ¬кІҢ мқјм–ҙлӮ©лӢҲлӢӨ. к°ңмқём—җ л”°лҘё нҺём°Ёк°Җ нҒ¬кёҙ н•ҳм§Җл§Ң, лӮҳмқҙк°Җ л“Өл©ҙм„ң мһҗм—°мҠӨлҹҪкІҢ нҮҙнҷ”н•ҳлҠ” л¶Җ분мқҙм§Җмҡ”. кё°м–өл Ҙкіј мЈјмқҳл Ҙмқҙ м•Ҫн•ҙм§Җкі , л©ҖнӢ°нғңмҠӨнӮ№мқҙ м–ҙл ӨмӣҢ집лӢҲлӢӨ.
лҝҗл§Ң м•„лӢҲлқј л…ёнҷ”к°Җ 진н–ү лҗ мҲҳлЎқ вҖҳл…ёмқём„ұ м§„м „вҖҷмңјлЎң мқён•ҙ мҶҗл–ЁлҰј нҳ„мғҒлҸ„ л°ңмғқн•ҳкІҢ лҗҳмЈ . мӢңк°Ғм Ғ мһҗк·№мқ„ ліҙкі л°ҳмқ‘н•ҳлҠ”лҚ° мҶҢмҡ”лҗҳлҠ” мӢңк°„лҸ„ лҚ” лҠҗл Өм§ҖкІҢ лҗ©лӢҲлӢӨ. м ҠмқҖмқҙл“Өм—җ 비н•ҙ лҸҷмһ‘мӢңк°„мқҙ м•Ҫ 1.5~2л°° м •лҸ„ кұёлҰ¬кІҢ лҗҳлҠ”лҚ°, мқҙлҹ¬н•ң л°ҳмқ‘ лҠҘл Ҙмқҳ м Җн•ҳлҠ” л””м§Җн„ё л””л°”мқҙмҠӨмқҳ мЎ°мһ‘мқ„ м–ҙл өкІҢ л§Ңл“Өкё°лҸ„ н•©лӢҲлӢӨ.
н•ҳм§Җл§Ң к·ёл ҮлӢӨкі н•ҙм„ң л¬ҙмЎ°кұҙм ҒмңјлЎң кёҖмһҗлҘј нӮӨмҡ°кі , лІ„нҠјмқ„ нҒ¬кІҢ н•ҳлҠ” мӢқмқҳ к°„лӢЁн•ң к°ңм„ мқ„ н•ҙм„ңлҠ” м•Ҳ лҗ©лӢҲлӢӨ. мӢңлӢҲм–ҙл“ӨмқҖ мӢңлӢҲм–ҙмІҳлҹј ліҙм—¬м§Җкёё мӣҗм№ҳ м•Ҡмңјл©°, мҳӨнһҲл Ө м Ҡкі нҷңлҸҷм Ғмқҙл©° м„ёл Ёлҗң лӘЁмҠөмңјлЎң мһҗмӢ мқҙ ліҙм—¬м§Җкёё мӣҗн•ҳкё° л•Ңл¬ёмһ…лӢҲлӢӨ.
к·ёл ҮлӢӨл©ҙ м–ҙл–»кІҢ н•ҙм•ј мўӢмқҖ мӢңлӢҲм–ҙ л””мһҗмқёмқ„ н• мҲҳ мһҲмқ„к№Ңмҡ”?
2. кёҲмңөк¶Ң м•ұ кө¬м„ұм§Җм№Ё
м•һм„ң лӘЁл°”мқј кёҲмңөм•ұмқ„ мӮ¬мҡ©н•ҳлҠ” кі л №мһҗк°Җ нҒ¬кІҢ лҠҳм—ҲлӢӨлҠ” л§җмқ„ н–ҲмҠөлӢҲлӢӨ. н•ҙм„ң кёҲмңөмң„мӣҗнҡҢмҷҖ кёҲмңөк°җлҸ…мӣҗмқҙ мқҖн–үк¶Ңкіј н•Ёк»ҳ вҖңкі л №мһҗ м№ңнҷ”м Ғ лӘЁл°”мқј кёҲмңөм•ұ кө¬м„ұм§Җм№Ё(к°Җмқҙл“ңлқјмқё)вҖқмқ„ мӢ м„Өн–ҲлӢӨкі н•ҙмҡ”. нҒ° кіЁмһҗлҠ” мқҖн–ү м•ұм—җ лі„лҸ„мқҳ кі л №мһҗ лӘЁл“ңлҘј м ңкіөн•ҙм„ң, кёҲмңөм•ұ мқҙмҡ©мһҗк°Җ мӣҗн• л•Ңл§ҲлӢӨ м–ём ңл“ м§Җ м„ нғқ к°ҖлҠҘн•ҳлҸ„лЎқ кө¬м„ұн•ңлӢӨлҠ” кұҙлҚ°мҡ”.
к·ёл ҮлӢӨл©ҙ кі л №мһҗ лӘЁл“ңлһҖ л¬ҙм—Үмқ„ лң»н•ҳлҠ” кұёк№Ңмҡ”? м§Җм№Ём—җ мқҳн•ҳл©ҙ мқҙл ҮмҠөлӢҲлӢӨ.
1) м§ҒкҙҖм Ғмқё мҡ©м–ҙмҷҖ к°„кІ°н•ң л¬ёмһҘ мӮ¬мҡ©
2) мқјкҙҖм„ұ мһҲлҠ” кө¬мЎ°мҷҖ л””мһҗмқё
3) 충분н•ң мһ‘м—… мӢңк°„кіј м„ӨлӘ… м ңкіө
4) н•ң нҷ”л©ҙ лӮҙ м Ғм • мҲҳмӨҖмқҳ м •ліҙ м ңкіө
к·ёлӢӨм§Җ нҠ№мқҙн• кІғ м—ҶлҠ” м§Җм№ЁмқҙмЈ ? лӘЁл‘җ UXмҷҖ UIмқҳ кё°ліёмқҙлқјкі лҸ„ н• мҲҳ мһҲлҠ” мӣҗм№ҷмһ…лӢҲлӢӨ. мӢӨм ңлЎңлҸ„ мқҙл ҮкІҢ л§Ңл“Өм–ҙ진 кі л №мһҗ лӘЁл“ңлҘј мІӯл…„лҸ„ мӮ¬мҡ© мӨ‘мқҙлқјкі н•©лӢҲлӢӨ. м§Җм№Ё м Ғмҡ© нӣ„ 6лҢҖ мӢңмӨ‘ мқҖн–үмқҳ лӘЁл°”мқјлұ…нӮ№ кі л №мһҗ лӘЁл“ң мқҙмҡ©нҳ„нҷ© мЎ°мӮ¬ кІ°кіј, к°Ғ м•ұмқҳ м¶ңмӢңмқјл¶Җн„° мөңмҰҢк№Ңм§Җ кі л №мһҗлӘЁл“ң мқҙмҡ©мһҗ 비мңЁмқҖ 60лҢҖ мқҙмғҒ 27.4%, 40В·50лҢҖ 45.2%, 20В·30лҢҖ 25.6%лЎң лӮҳнғҖлӮ¬лӢӨкі н•ҙмҡ”. лӢ№мҙҲ мқҳлҸ„н–ҲлҚҳ 60лҢҖ мқҙмғҒмқҳ кі л №мһҗлҸ„ л¬јлЎ мӮ¬мҡ© мӨ‘мқҙм§Җл§Ң, 2~50лҢҖмқҳ мІӯл…„В·мӨ‘мһҘл…„мёөлҸ„ м Ғк·№м ҒмңјлЎң мӮ¬мҡ©н•ҳкі мһҲлӢӨлҠ” мқҳлҜёмһ…лӢҲлӢӨ.
мӢӨм ңлЎң мқҙлҹ° нҳёмқ‘м—җ нһҳмһ…м–ҙ м§ҖкёҲмқҖ вҖңкі л №мһҗ лӘЁл“ңвҖқлқјлҠ” л„Өмқҙл°Қ лҢҖмӢ вҖңк°„нҺё нҷҲвҖқ, вҖңмү¬мҡҙ нҷҲвҖқл“ұмқҳ мқҙлҰ„мңјлЎң лҚ” л§Һмқҙ л¶ҲлҰ¬кі мһҲмҠөлӢҲлӢӨ. (мӢңлӢҲм–ҙл“ӨмқҖ мӢңлӢҲм–ҙл“Ө мІҳлҹј ліҙмқҙкі мӢ¶м–ҙн•ҳм§Җ м•ҠлҠ”лӢӨкі н–ҲлҚҳ кІғ, кё°м–ө н•ҳмӢңмЈ ?)
кө¬м„ұм§Җм№Ёмқ„ мЎ°кёҲ лҚ” мғҒм„ён•ҳкІҢ л“Өм—¬лӢӨ ліјк№Ңмҡ”? нҠ№нһҲ UXмҷҖ кҙҖл Ё к№ҠмқҖ мқҙмҡ© нҺёмқҳм„ұм—җ кҙҖн•ң мӮ¬н•ӯмқ„ н•Ёк»ҳ лҙ…мӢңлӢӨ.
1) кі л №мһҗмқҳ мқҙмҡ© нҺёмқҳм„ұмқ„ мң„н•ҙ мқјкҙҖм„ұ мһҲлҠ” кө¬мЎ°мҷҖ л””мһҗмқёмңјлЎң кө¬м„ұн•ңлӢӨ.
2) кі л №мһҗк°Җ мүҪкІҢ мқҳлҜёлҘј мқёмӢқн• мҲҳ мһҲлҸ„лЎқ н•ңлӢӨ.
3) кі л №мһҗ лӘЁл“ңлҠ” кі л №мһҗмқҳ мқҙмҡ© л№ҲлҸ„к°Җ лҶ’мқҖ м—…л¬ҙ мң„мЈјлЎң кө¬м„ұн•ңлӢӨ.
4) кі л №мһҗк°Җ нҳ„мһ¬ мҲҳн–ү мӨ‘мқё мһ‘м—…мқҳ 진н–үлӢЁкі„лҘј мқём§Җн• мҲҳ мһҲлҸ„лЎқ н•ңлӢӨ.
5) к°Ғ мһ‘м—… лӢЁкі„лі„лЎң кі л №мһҗм—җкІҢ 충분н•ң мӢңк°„кіј м„ӨлӘ…мқ„ м ңкіөн•ңлӢӨ.
6) кі л №мһҗм—җкІҢ н•ң лІҲм—җ л§ҺмқҖ м •ліҙк°Җ м ңкіөлҗҳм§Җ м•ҠлҸ„лЎқ н•ңлӢӨ.
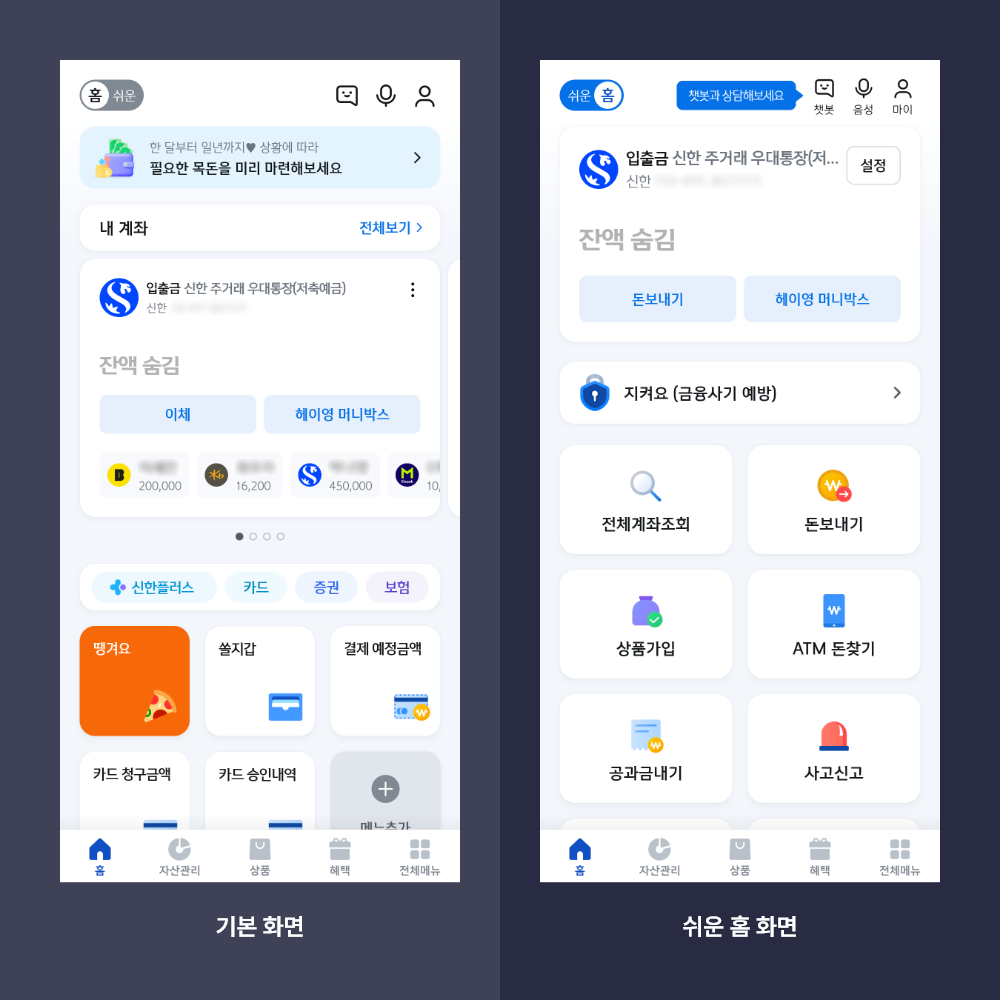
мӢ н•ңмқҖн–үмқ„ мҳҲлЎң мӮҙнҺҙлҙ…мӢңлӢӨ.

кё°мЎҙ нҷҲмқҖ кҙ‘кі л°°л„Ҳ, лҢҖн‘ң кі„мўҢ, мқҙмІҙ, лЁёлӢҲл°•мҠӨ, мөңк·ј мқҙмІҙн•ң лӮҙм—ӯ, мӢ н•ң н”Ңлҹ¬мҠӨ, м№ҙл“ң, мҰқк¶Ң, ліҙн—ҳ, л•ЎкІЁмҡ”, мҸ м§Җк°‘, кІ°м ң мҳҲм •кёҲм•Ў, м№ҙл“ң мІӯкө¬кёҲм•Ў, м№ҙл“ң мҠ№мқёлӮҙм—ӯ л“ұ лӢӨмҲҳмқҳ л©”лүҙл“Өмқҙ л°°м№ҳлҗҳм–ҙмһҲмҠөлӢҲлӢӨ. м ңк°Җ мқҙкіім—җм„ң м •мһ‘ мӮ¬мҡ©н•ҳлҠ” кё°лҠҘмқҖ лҢҖн‘ң кі„мўҢлҘј нғӯ н•ҙм„ң лӮҙм—ӯмқ„ мӮҙнҺҙліҙкұ°лӮҳ, мқҙмІҙлҘј н•ҳлҠ” кІғмқҙ лҢҖл¶Җ분мқҙмЈ .
н•ҳм§Җл§Ң мү¬мҡҙнҷҲмңјлЎң л°”кҫјлӢӨл©ҙ нҷҲ нҷ”л©ҙмқҳ кө¬м„ұ мһҗмІҙк°Җ нӣЁм”¬ лҚ” к°„кІ°н•ҳкі м§ҒкҙҖм ҒмңјлЎң лӢ¬лқјм§ҖкІҢ лҗ©лӢҲлӢӨ.
лҢҖн‘ң кі„мўҢ, лҸҲ ліҙлӮҙкё°(мқҙмІҙ), лЁёлӢҲл°•мҠӨ, кёҲмңөмӮ¬кё° мҳҲл°©, м „мІҙкі„мўҢмЎ°нҡҢ, мғҒн’Ҳк°Җмһ…, ATM лҸҲ м°ҫкё°, кіөкіјкёҲлӮҙкё°, мӮ¬кі мӢ кі л“ұ м ңк°Җ мқҖн–ү м•ұмқ„ м“°л©ҙм„ң н•ңлІҲм”©мқҖ мҚјлҚҳ кё°лҠҘл“Өмқҙ лӘЁл‘җ л…ём¶ңлҗҳм–ҙмһҲлҠ” кІғмқ„ нҷ•мқён• мҲҳ мһҲмҠөлӢҲлӢӨ.
мӢ¬м§Җм–ҙ мҡ°мёЎ мғҒлӢЁм—җ м•„мқҙмҪҳмңјлЎңл§Ң мһҲлҚҳ кё°лҠҘл“Өм—җ мұ—лҙҮ, мқҢм„ұ, л§Ҳмқҙ л“ұмқҳ л„Өмқҙл°Қ н…ҚмҠӨнҠёк°Җ 추к°Җлҗҳм–ҙмһҲкё°лҸ„ н•ҳмЈ . мІӯл…„л“Өм—җкІҢлҠ” мқөмҲҷн•ң м җ м„ёк°ңмқҳ м„Өм •лІ„нҠј лҳҗн•ң вҖңм„Өм •вҖқмқҙлқјкі нӣЁм”¬ лҚ” м§ҒкҙҖм ҒмңјлЎң кө¬м„ұлҗҳм–ҙ мһҲмқҢмқ„ нҷ•мқён• мҲҳ мһҲмҠөлӢҲлӢӨ.
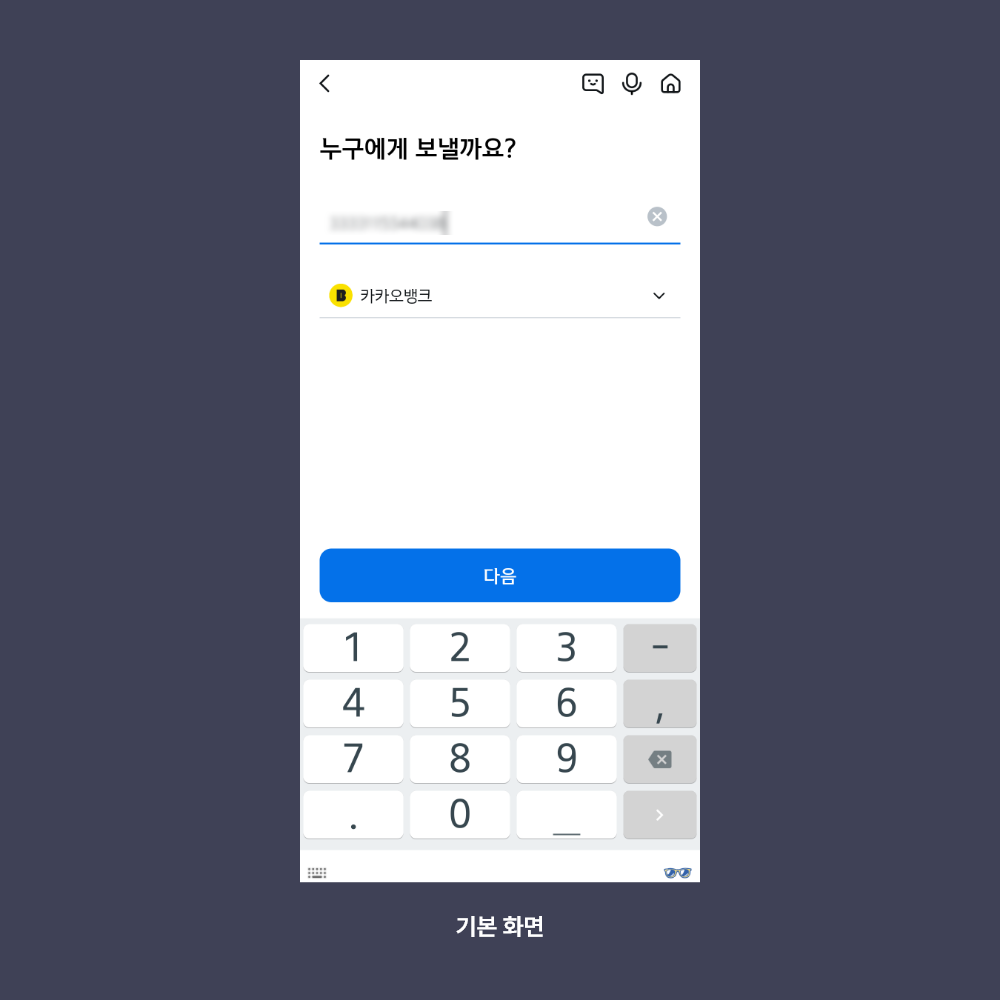
мқҙмІҙнҷ”л©ҙлҸ„ н•Ёк»ҳ мӮҙнҺҙліјк№Ңмҡ”?

м ңк°Җ лӘЁл°”мқјлұ…нӮ№мқ„ мІҳмқҢ мӢңмһ‘н–Ҳмқ„ л•Ңл§Ң н•ҳлҚ”лқјлҸ„, мқҖн–үмқ„ м„ нғқ н•ң нӣ„ кі„мўҢлІҲнҳёлҘј мһ…л Ҙн•ҳлҠ” кІҢ мқјл°ҳм Ғмқҙм—ҲлҚҳ кё°м–өмқҙ мһҲкұ°л“ мҡ”. м•„л§Ҳ ATM кё°кё°мқҳ мҶЎкёҲ нқҗлҰ„мқҙ мқҖн–үмқ„ лЁјм Җ м„ нғқн•ң нӣ„, кі„мўҢлІҲнҳёлҘј мһ…л Ҙн•ҳлҠ” л°©мӢқмқҙм–ҙм„ңмҳҖкІ м§Җмҡ”?
н•ҳм§Җл§Ң м№ҙм№ҙмҳӨлұ…нҒ¬лӮҳ нҶ мҠӨлұ…нҒ¬ л“ұ мқён„°л„·мқ„ мӨ‘мӢ¬мңјлЎң н•ҳлҠ” мқҖн–үл“Өмқҙ UXВ·UIм—җ ліҖнҷ”лҘј к°Җм ёмҳӨкІҢ лҗҳл©ҙм„ң, кё°мЎҙ мқҖн–үмӮ¬ м•ұл“ӨлҸ„ кі„мўҢлҘј лЁјм Җ м„ нғқн•ң нӣ„ мқҖн–ү лҳҗлҠ” мҰқк¶ҢмӮ¬лҘј м„ нғқн•ҳкІҢ н•ҳкұ°лӮҳ, мһҗлҸҷмңјлЎң м„ нғқмқҙ лҗҳлҠ” нҳ•мӢқмңјлЎң л°”лҖҢм—ҲмҠөлӢҲлӢӨ. м ҖлҠ” м№ҙм№ҙмҳӨлұ…нҒ¬лҠ” м№ҙм№ҙмҳӨлұ…нҒ¬лҢҖлЎң мқөмҲҷн•ң UXм—җ л”°лқј кі„мўҢлҘј лЁјм Җ мһ…л Ҙн–Ҳкі , лҳҗ мӢ н•ңмқҖ мӢ н•ңлҢҖлЎң мқҖн–үмқ„ лЁјм Җ кі лҘё нӣ„ кі„мўҢлҘј мһ…л Ҙн•ҳлҠ” мҲңм„ңк°Җ лӘём—җ мқөм–ҙ мһҲм—Ҳкё°м—җ мІҳмқҢ м•ұмқҙ м—…лҚ°мқҙнҠё лҗҳм—Ҳмқ„ л•ҢлҠ” м Ғмқ‘н•ҳлҠҗлқј мһ мӢң лІ„лІ…мҳҖлҚҳ кё°м–өмқҙ лӮ©лӢҲлӢӨ.
л””м§Җн„ё кё°кё°м—җ мқөмҲҷн•ң мІӯл…„мёөлҸ„ л°”лҖҗ кіјм •м—җ мһҲм–ҙм„ңлҠ” мӢңн–үм°©мҳӨлҘј кұ°м№ҳлҠ”лҚ°, мқөмҲҷн•ҳм§Җ м•ҠмқҖ мӨ‘мһҘл…„мёөмқҙлӮҳ кі л №мһҗл“ӨмқҖ лҚ” н•ҳкІ мЈ ?
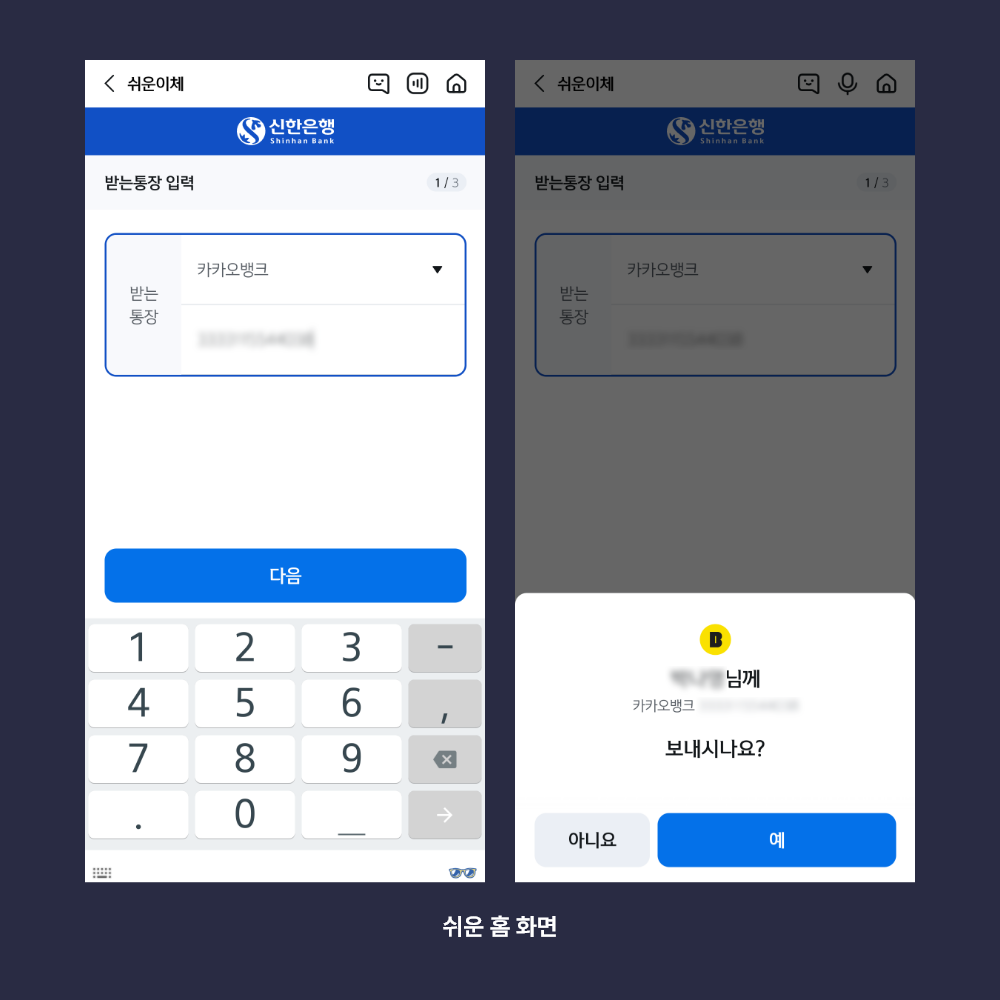
к·ёлһҳм„ңмқём§Җ мү¬мҡҙнҷҲм—җм„ң л“Өм–ҙк°ҖлҠ” мқҙмІҙнҷ”л©ҙмқҖ мқјл°ҳнҷҲкіјлҠ” лӢӨлҰ…лӢҲлӢӨ.

мқҖн–үмқ„ лЁјм Җ м„ нғқ нӣ„ кі„мўҢлҘј мһ…л Ҙн•ҳлҠ”, ATM кё°кё°м—җ мқөмҲҷн•ң мӮ¬лһҢл“Өмқҙ м„ нҳён• лІ•н•ң мҲңм„ңлЎң кө¬м„ұлҗҳм–ҙ мһҲмҠөлӢҲлӢӨ. мғҒлӢЁм—җ м§ҖкёҲ мқҙмІҙлҘј н•ҳлҠ” мқҖн–үмқҙ м–ҙл””мқём§Җ м•Ңл ӨмЈјлҠ” кІғмқҖ л¬јлЎ , м§ҖкёҲ 진н–үн•ҳкі мһҲлҠ” лӢЁкі„к°Җ мҙқ лӘҮ лӢЁкі„ мӨ‘ м–ҙл”” мҜӨмқём§Җ(1/3), лҳҗ м§ҖкёҲмқҖ м–ҙл–Ө лӢЁкі„мқём§Җ(л°ӣлҠ”нҶөмһҘ мһ…л Ҙ)к№Ңм§Җ лӘЁл‘җ м•Ңл ӨмЈјкі мһҲмҠөлӢҲлӢӨ. кұ°кё°м—җлӢӨ кё°мЎҙ нҷҲ нҷ”л©ҙм—җм„ңлҠ” м—ҶлҠ”, мҶЎкёҲн• мқҖн–үкіј кёҲм•Ўмқ„ н•ң лІҲ лҚ” нҷ•мқёмӢңмјңмЈјлҠ” 추к°Җнҷ”л©ҙк№Ңм§Җ мЎҙмһ¬н•©лӢҲлӢӨ. 진н–үкіјм •м—җ лҢҖн•ң лӘ…нҷ•н•ң н”јл“ңл°ұмқ„ мЈјм–ҙ мӮ¬мҡ©мһҗлЎң н•ҳм—¬кёҲ мһҳ 진н–үлҗҳкі мһҲлӢӨлҠ” нҷ•мӢ мқ„ мЈјлҠ” кІғмқҙмЈ .

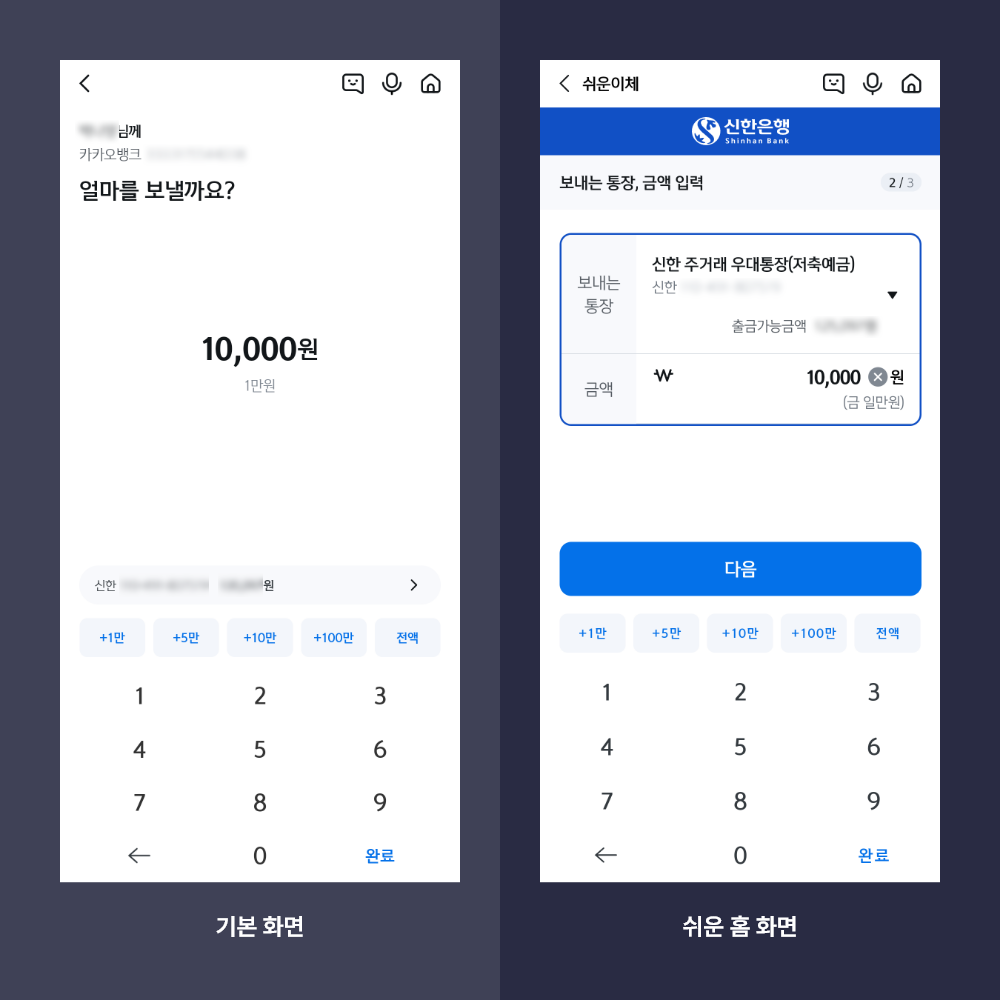
лӢӨмқҢ нҷ”л©ҙлҸ„ л§Ҳм°¬к°Җм§Җ мһ…лӢҲлӢӨ. кё°мЎҙ нҷҲм—җм„ңлҠ” м—ҶлҚҳ ліҙлӮҙлҠ” нҶөмһҘмқҙлӮҳ, м¶ңкёҲ к°ҖлҠҘ кёҲм•Ў л“ұмқҳ нғҖмқҙнӢҖмқҙ мғқкІјмҠөлӢҲлӢӨ.

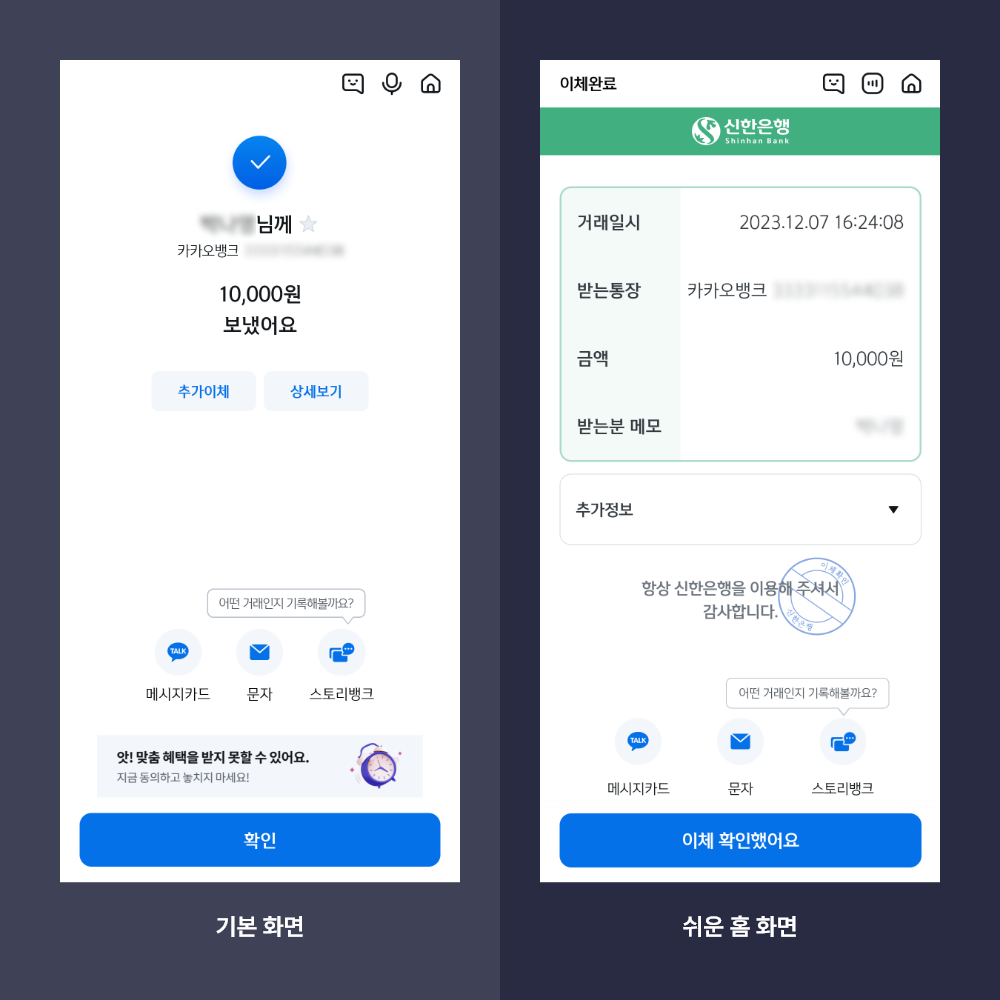
мӢ н•ңмқҖн–ү кё°ліё кі„мўҢмқҙмІҙ мӨ‘ мқҙмІҙ мҷ„лЈҢ нҷ”л©ҙ / мү¬мҡҙ кі„мўҢмқҙмІҙ мӨ‘ мқҙмІҙ мҷ„лЈҢ нҷ”л©ҙ
мҷ„лЈҢ нӣ„ нҷ”л©ҙлҸ„ кё°мЎҙ нҷҲкіјлҠ” лӢӨлҰ…лӢҲлӢӨ. ATM кё°кё°м—җм„ңлӮҳ ліј мҲҳ мһҲлҠ” лӘ…м„ём„ңмҷҖ мң мӮ¬н•ң л””мһҗмқёмңјлЎң, м№ңк·јн•ҳкІҢ н’Җм–ҙм“°л“Ҝ м •ліҙлҘј м „лӢ¬н•ҳлҠ” кё°мЎҙ нҷҲкіј лӢ¬лҰ¬, лӘ…нҷ•н•ҳкІҢ н•ӯлӘ©лі„лЎң м •ліҙлҘј л…ём¶ңн•ҳкі мһҲмҠөлӢҲлӢӨ. кё°мЎҙнҷҲм—җлҠ” мһҲлҚҳ кҙ‘кі л°°л„ҲлҸ„ мқҙмІҙ нҷ•мқём—җлҠ” л¶Ҳн•„мҡ”н•ң м •ліҙлқјкі мғқк°Ғн•ҙ мӮӯм ңн–Ҳкі , нҷ•мқёмқҙлқјлҠ” л¬ёкө¬ лҢҖмӢ вҖңмқҙмІҙ нҷ•мқён–Ҳм–ҙмҡ”вҖқлқјлҠ” л¬ёкө¬лЎң лӘЁл“ кіјм •мқҙ лҒқлӮ¬мқҢмқ„ лӢӨмӢң н•ңлІҲ к°ҒмқёмӢңмјңмЈјкё°лҸ„ н•©лӢҲлӢӨ.
л§Ҳм№ҳл©°
мқҙлЎңм„ң мҡ°лҰ¬лҠ” мӢңлӢҲм–ҙ л””мһҗмқёмқҖ лӢЁмҲңнһҲ кёҖмһҗ нҒ¬кё°л§Ң нӮӨмҡ°лҠ” кІғмқҙ м•„лӢҲлқј, м—¬лҹ¬ л¶Җм°Ём Ғмқё кі лҜјмқҙ лҚ” н•„мҡ”н•ҳлӢӨлҠ” кІғмқ„ м•ҢкІҢ лҗҳм—ҲмҠөлӢҲлӢӨ. лҳҗн•ң мӢңлӢҲм–ҙл“Өмқҙ м“°кё° мўӢмқҖ л””мһҗмқёмқҖ, лҢҖл¶Җ분мқҳ мӮ¬лһҢл“Өмқҙ м“°кё° нҺён•ҙ н•ңлӢӨлҠ” мӮ¬мӢӨлҸ„ м•Ң мҲҳ мһҲм—ҲмҠөлӢҲлӢӨ.
лҲ„кө¬лӮҳ м“°кё° мү¬мҡҙ м№ңм Ҳн•ң л””мһҗмқё, UXВ·UIмқҳ мӨ‘мҡ”м„ұмқҙ мЈјлӘ©л°ӣлҠ” мӢңкё°м—җ кі лҜјн•ҙліј н•„мҡ”к°Җ мһҲлҠ” л…јм ңлқјкі мғқк°Ғн•©лӢҲлӢӨ.
м¶ңмІҳ
лҲ„кө¬лӮҳ м“ё мҲҳ мһҲлҠ” м°©н•ң UX
https://brunch.co.kr/@5bc6db73b7f34a6/14
мӢңлӢҲм–ҙ мң„н•ң л””мһҗмқё вҖңл‘җл ӨмӣҖ м—Ҷм• лҠ” лӘ…нҷ•н•Ёмқҙ н•өмӢ¬вҖқ
https://bravo.etoday.co.kr/view/atc_view/13918
ліҙлҸ„мһҗлЈҢ гҖҢкі л №мһҗ м№ңнҷ”м Ғ лӘЁл°”мқј кёҲмңөм•ұ кө¬м„ұм§Җм№Ё(к°Җмқҙл“ңлқјмқё)гҖҚ
https://www.fsc.go.kr/no010101/77426



 мқҙм „кёҖ
мқҙм „кёҖ

