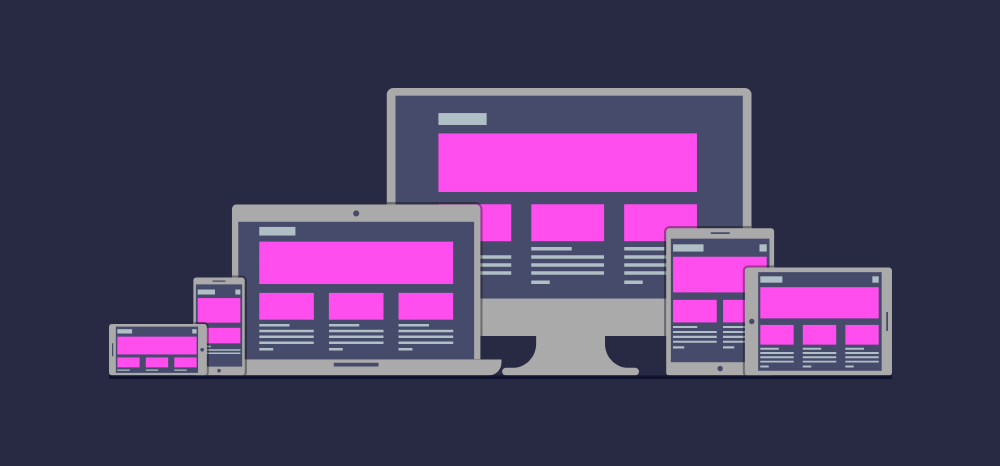
반응형 웹, 정확히 무슨 말이죠?

반응형 웹이란 하나의 홈페이지로 PC, 노트북, 태블릿, 스마트폰(mobile) 등 접속하는 디스플레이 종류에 따라 화면의 크기가 알맞게 변하는 웹페이지입니다.
반응형 웹의 장점으로는 PC용 url과 Mobile용 url이 동일하여 사용자 접속을 효율적으로 관리할 수 있고 유지보수가 보다 편리합니다.
PC와 모바일용 사이트를 별개로 제작한다면 사이트를 수정할 때 두 개의 사이트 모두 수정을 해야 하는 번거로움이 있지만 반응형을 적용한 사이트는 하나의 사이트를 수정하면 PC와 모바일 모두 동일하게 수정되어집니다.
1. 메타태그 : viewport

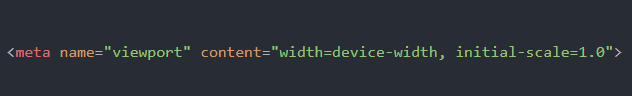
viewport 메타태그는 반드시 들어가야 할 태그로 head태그 내부에 정의됩니다.
위의 코드는 가장 기본이 되는 viewport 코드입니다.
아래의 값은 메타태그 뷰포트에 설정할 수 있는 값입니다.
width=device-width (기본) : 페이지 넓이를 기기의 화면 넓이로 설정합니다.
initial-scale : 페이지 로딩 시 확대/축소가 되지 않은 원래의 크기를 사용합니다. (값 : 0~10, 기본 1)
minimum-scale : 축소할 수 있는 최소 크기를 지정합니다. (값 : 0~10 )
maximum-scale : 확대할 수 있는 최소 크기를 지정합니다. (값 : 0~10 )
user-scalable : 사용자가 브라우저의 화면을 확대 또는 축소하는 것을 허용할 지 결정합니다. (값 : yes, no)
2. 미디어 쿼리

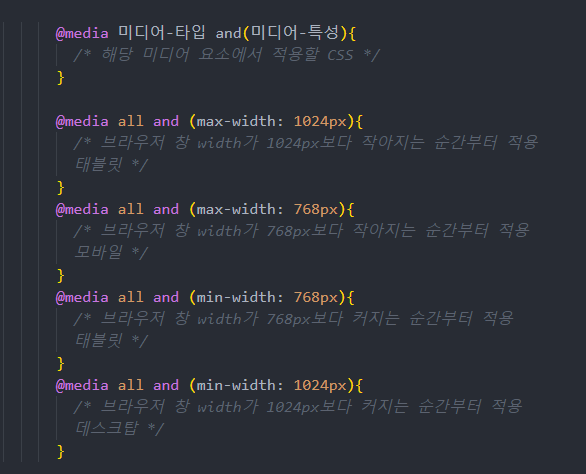
미디어 쿼리는 반응형 웹을 만들기 위한 CSS문법입니다.
위 사진과 같은 코드 안에 CSS코드를 입력합니다.
미디어 타입은 내가 화면을 출력할 미디어의 타입을 정의합니다.
종류로는 screen, tv, print, projection 등이 있고, 대개는 보통의 미디어가 screen에 속하기 때문에 이를 많이 사용하거나 모든 미디어를 정의하는 all을 사용합니다.
미디어 특성에는 width, height, device-width, device-height 등이 있습니다.
보통 웹을 제작할 때에 높이 값보다 넓이 값이 중요하기 때문에 브라우저 창의 넓이를 정의하는 width값을 주로 사용합니다.
max-width는 화면의 최대 값을, min-width는 화면의 최솟값을 의미합니다.
모바일, 테블릿, 데스크탑, PC의 넓이 구간을 정의하는 지점을 break point 라고 하며, 이는 정해진 값을 없고 웹의 목적에 따라 차이가 있습니다.
3. 반응형 웹을 제작하기 위해 알아야 하는 크기 단위
· % : %는 부모 요소의 넓이의 몇%를 차지할 지를 결정하는 단위입니다.
· px : px은 스크린의 픽셀을 기준으로 하는 고정 값으로, 부모 요소의 영향을 받지 않습니다.
· vw : 브라우저 창의 넓이 값에 의해 결정되는 값입니다.
· vh : 브라우저 창의 높이 값에 의해 결정되는 값입니다.
· calc : calc는 사칙연산으로 값을 결정할 수 있습니다. calc()의 괄호 안에 사칙연산을 입력합니다. 예를 들어 calc( 100px * 2 ), calc( 100% - 20px ) 등으로 표현할 수 있습니다.



 이전글
이전글

