HTML 에디터(편집기)는 어떤게 있을까

웹 문서를 만들기 위해서는 코드를 작성하고 편집할 수 있는 편집 프로그램이 필요한데요. 그게 바로 에디터(편집기)입니다. 에디터는 코드를 좀 더 깔끔하고 직관적으로 만들어 보기 쉽게 합니다. 또한 오류 체크, 자동 완성 등의 기능을 통해 수월한 작업을 가능하게 합니다.
에디터는 크게 텍스트 에디터, 웹 에디터, 통합 개발 환경(IDE), 웹 기반 코드 에디터로 분류할 수 있는데요. 각 에디터의 특징과 어떤 프로그램이 있는지 알아보겠습니다.
1. 텍스트 에디터
우리가 쉽게 접하는 메모장, 한글, 워드 패드 등이 텍스트 에디터입니다. 별도의 프로그램을 설치하지 않아도 코드를 작성할 수 있습니다.
하지만 특별한 기능이 없어 태그를 하나하나 입력해야 하고 오타 등으로 인한 오류가 발생할 수 있으며, 태그와 속성 그리고 일반 텍스트가 따로 구분되지 않아 가독성이 좋지 않습니다.
1) 메모장

- 간단한 메모를 위한 Microsoft Windows 기본 내장 문서 편집기 프로그램
- 유니코드 지원, 텍스트 정보가 들어가 있는 .html, .smi, .md 등의 파일도 편집 가능
- C 언어라면 확장자를 *.c로, PHP라면 *. php로 해주면 자동으로 해당 언어로 인식하며, 확장자가 *.htm 이나 *.html 이라면 자동으로 웹 브라우저에서 열립니다.
출처
메모장
2. 웹 에디터
웹을 위한 전용 에디터로 비주얼 스튜디오 코드, 드림위버, 에디트 플러스 등이 있습니다.
태그나 속성의 일부만 입력해도 자동으로 완성되는 기능이 있어 오타로 인한 오류를 줄일 수 있습니다. 또한 태그와 속성, 일반 텍스트 등을 다른 색으로 표시해주어 가독성을 높여줍니다.
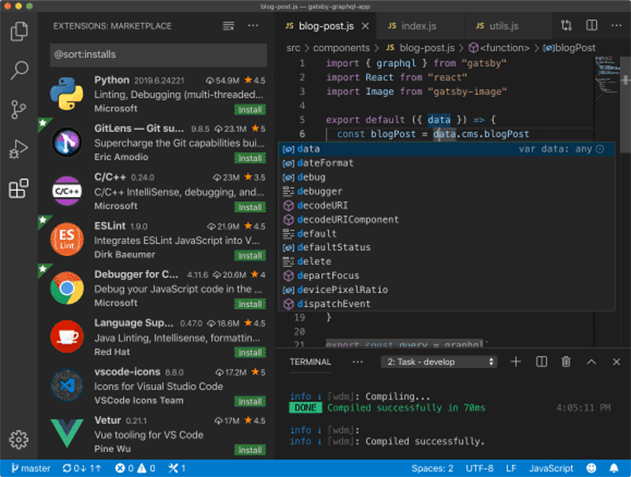
1) 비주얼 스튜디오 코드 (무료)
✔ https://code.visualstudio.com

- 마이크로소프트에서 개발한 에디터로 윈도우, mac OS, 리눅스 모두 사용 가능
- 자체 터미널 기능과 언어에 따른 신택스 컬러링 지원
- 단순 에디터를 넘어 IDE 수준까지 확장할 수 있는 특징이 있는 것이 강점
- C++, C#, CSS, 다트(Dart), 도커파일(Dockerfile), F#, 고(Go), HTML, 자바(Java), 자바스크립트(JavaScript), JSON, 줄리아(Julia), Less, 마크다운(Markdown), PHP 등 지원
출처
Visual Studio Code https://code.visualstudio.com
Visual Studio Code
https://namu.wiki/w/Visual%20Studio%20Code
통합 개발 환경(IDE), 텍스트 에디터 인기 순위 (2022년)
https://www.snugarchive.com/blog/best-ide-text-editors/
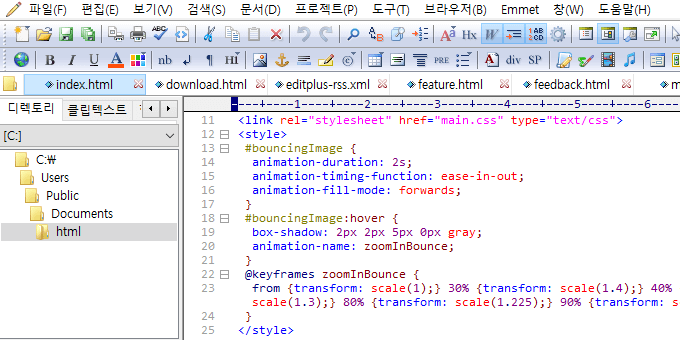
2) 에디트 플러스 (30일 체험판 / 유료)

- HTML 편집기, PHP 편집기, 자바 편집기, Hex 뷰어 기능을 지원
- HTML, PHP, 자바, C/C++, CSS, ASP, Perl, 자바스크립트, VB스크립트, Python, Ruby on Rails 파일에서 구문 강조 기능을 지원
- HTML 문서의 내용을 확인해 볼 수 있는 내장 브라우저와 작성한 문서를 FTP 서버로 업로드할 수 있는 FTP (sftp, FTPS 포함) 기능을 지원
출처
에디트 플러스 문서 편집기
3. 통합 개발 환경 (IDE, Integrated Development Environment)
통합 개발 환경에는 텍스트 편집 이상의 기능이 포함되어 있으며 HTML뿐 아니라 자바 스크립트, PHP 등 개발에 관련된 모든 작업을 함께 사용할 수 있는 환경을 제공합니다.
개발자가 IDE를 선택하는 이유 중에는 운영 체제가 이해할 수 있는 단순화된 언어로 코드를 변환하는 컴파일, 복잡한 통합 테스트 실행 전 로컬에서 단위 테스트를 자동화 해주는 테스트, 테스트에서 밝혀진 오류나 버그를 수정하는 디버깅 등이 있습니다. 이 외에도 코드 편집 자동화, 빌더, 플러그인 같은 기능을 통해 생산성을 높이고 개발 프로세스를 더 효율적으로 만듭니다.
1) 비주얼 스튜디오 (무료 / 유료)
✔ https://visualstudio.microsoft.com/ko/vs

- 윈도우, mac OS 사용 가능
- 프로그램 크기와 많은 기능에 비해 최적화가 잘 되어 있어 저사양 환경에서도 작업이 수월하다.
- Visual Basic (Visual Basic .NET), C.C++(Win32 API, MFC), C#(ASP.NET, WinForms, WPF) 외에도 Python, node.js 지원
출처
Visual Studio https://namu.wiki/w/Visual%20Studio
2) 서브라임 텍스트 (무료 / 유료)

- 윈도우, mac OS, 리눅스 사용 가능
- 파이썬 기반의 프로그램으로 파이썬 코어가 내장되어 있으며, 기존의 텍스트 에디터, IDE에 비해 가벼운 편이다.
- ActionScript, AppleScript, ASP, Batch, C, C#, C++, Clojure, CSS, D, Erlang, Go, Groovy, Haskell, HTML, Java, JavaScript, JSP, JSON 등을 지원
출처
Sublime Text
Sublime Text
https://namu.wiki/w/Sublime%20Text
4. 웹 기반 코드 에디터
텍스트 에디터와 같이 별도의 프로그램을 설치하지 않고도 웹 상에서 사용할 수 있는 에디터입니다. 코드를 입력하고 결과를 바로 확인할 수 있으며 다른 사람들과 소스 코드를 공유하는데도 유용합니다.
1) codepen
✔ https://codepen.io/your-work

- 사용자가 만든 HTML, CSS, 자바스크립트 코드 조각을 테스트할 수 있는 온라인 코드 편집기이며 오픈 소스 학습 기능을 한다.
- 웹 디자이너와 개발자들이 자신들의 코딩 스킬을 시연하는 온라인 최대 커뮤니티 중 하나이다.
출처
코드펜
https://ko.wikipedia.org/wiki/코드펜
2) jsfiddle

- 사용자가 만든 협업형 HTML, CSS, 자바스크립트 코드 스니펫('fiddle'이라고 함)을 테스트하고 알리기 위한 온라인 커뮤니티로 시뮬레이트 되는 AJAX 호출을 허용합니다.
출처
JSFiddle
https://ko.wikipedia.org/wiki/JSFiddle
마치며
보통 추천 혹은 학교, 학원 등 교육기관을 통해 접한 에디터를 선택하고 사용하게 됩니다. 이런 경로를 통한 무조건적인 선택보다는 한번쯤은 직접 사용해보는 것을 추천합니다. 위에서 소개한 에디터들 외에도 많은 에디터가 존재합니다. 각 에디터의 장단점을 비교해보고, 기능을 살펴서 본인에게 가장 잘 맞는 에디터를 선택하시길 바랍니다.
출처
∙ 2. HTML 에디터 추천, 비교
https://hemahero.tistory.com/12
∙ HTML 편집기
https://ko.wikipedia.org/wiki/HTML_편집기
∙ [HTML] html 에디터(개발도구) 종류 정리
https://blog.naver.com/nickname_j/221865654878
∙ 통합 개발 환경
https://ko.wikipedia.org/wiki/통합_개발_환경
∙ IDE란 무엇인가요
https://aws.amazon.com/ko/what-is/ide/



 이전글
이전글

