스크롤 애니메이션 효과를 줄 수 있는 AOS (Animation On Scroll) 라이브러리
요즘 제작된 웹사이트를 둘러보면 다양한 애니메이션 효과가 적용되어 있는 것을 볼 수 있습니다. 그 중 스크롤이 이벤트 발생 위치에 도달했을 때 애니메이션 효과를 줄 수 있는 스크롤 애니메이션 라이브러리인 'AOS' 사용 방법에 대해 알아보겠습니다.
1. AOS 설치부터 사용 방법까지

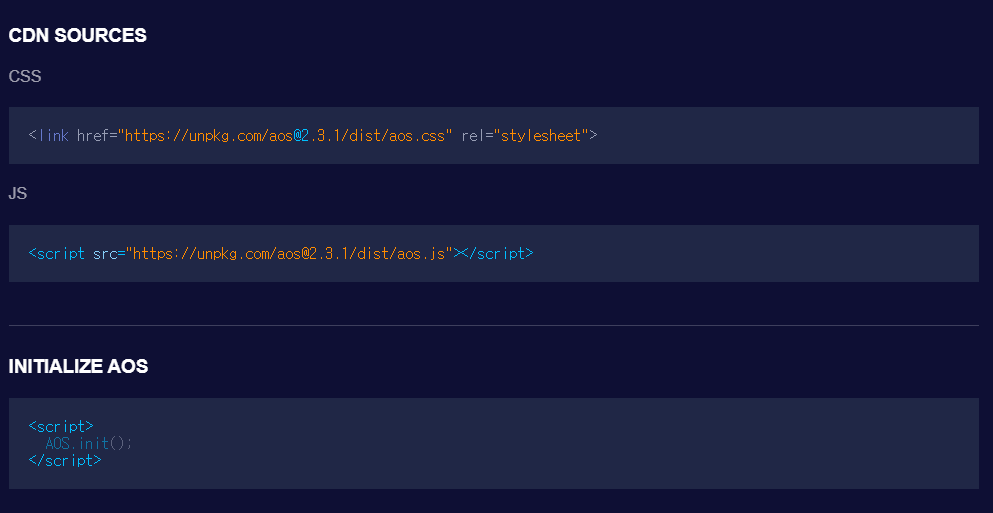
출처 : https://michalsnik.github.io/aos/
AOS 사이트에서 안내해주는 CDN소스와 라이브러리 사용을 위한 초기화 스크립트입니다. 위 사진 속 내용 그대로 파일에 적용해보도록 하겠습니다.
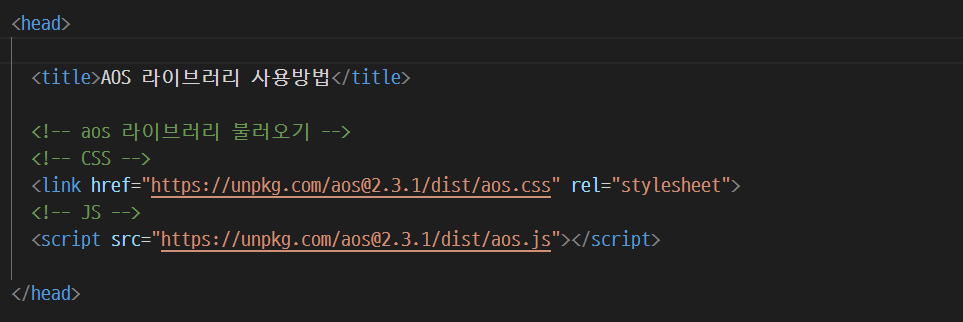
1) 라이브러리 불러오기

우선 작업 페이지의 태그 내에 안내해준 CDN 소스인 CSS와 JS를 넣어주시면 됩니다.
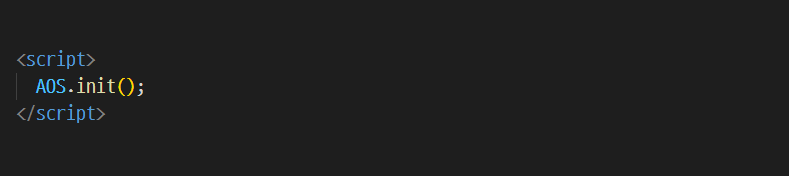
2) 라이브러리 초기화

그리고 AOS 라이브러리 사용을 위한 초기화 스크립트를 작성해주시면 됩니다.
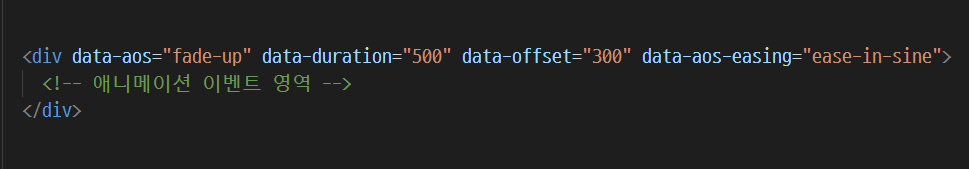
3) 라이브러리 적용

애니메이션 효과 발생 위치에 위와 같이 AOS 옵션을 적용해주시면 됩니다.
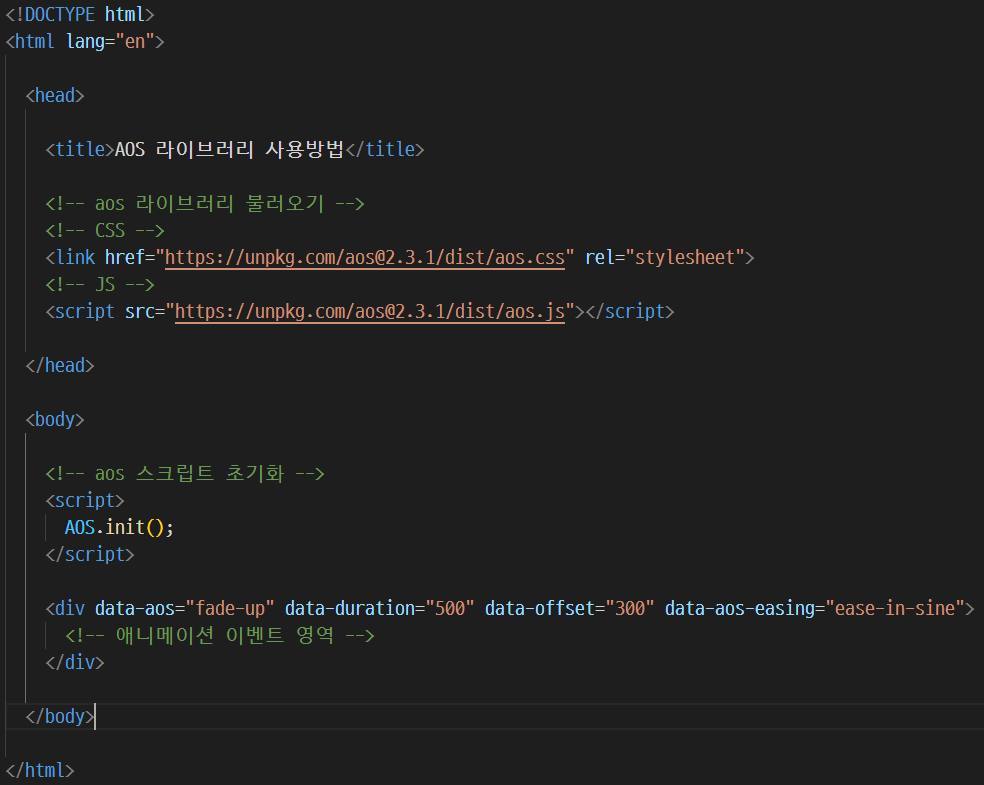
이와 같은 단계를 거치면 최종적으로 아래 사진과 같이 AOS 라이브러리 사용을 위한 준비가 완성됩니다.

2. AOS 옵션
1) data-aos : 사용할 애니메이션 효과명
✔ 속성값
① Fade animation
- fade
- fade-up
- fade-down
- fade-left
- fade-right
- fade-up-left
- fade-up-right
- fade-up-right
- fade-down-left
- fade-down-right
② Flip animation
- flip-up
- flip-down
- flip-left
- flip-right
③ Slide animation
- slide-up
- slide-down
- slide-down
- slide-left
- slide-right
④ Zoom animation
- zoom-in
- zoom-in-up
- zoom-in-down
- zoom-in-left
- zoom-in-right
- zoom-out
- zoom-out-up
- zoom-out-down
- zoom-out-left
- zoom-out-right
2) data-aos-easing : 애니메이션 시간 흐름에 따른 속도 설정 옵션
✔ default : ease
✔ 속성값
- linear
- ease
- ease-in
- ease-in
- ease-out
- ease-in-out
- ease-in-back
- ease-out-back
- ease-in-out-back
- ease-in-sine
- ease-out-sine
- ease-in-out-sine
- ease-in-quad
- ease-out-quad
- ease-in-out-quad
- ease-in-cubic
- ease-out-cubic
- ease-in-quart
- ease-out-quart
- ease-in-out-quart
- ease-in-out-quart
3) data-aos-anchor : 특정한 객체에 anchor를 설정하여 어떤 객체를 기준으로 애니메이션이 시작될지를 설정
4) data-aos-delay : 애니메이션 재생 대기 시간 설정
✔ default : 0
- 0부터 3000까지 최댓값을 설정할 수 있고, 50단위로 설정 변경이 가능
5) data-aos-offset : 애니메이션 효과가 시작될 객체의 위치 설정
6) data-aos-duration : 애니메이션의 재생 시간 설정
✔ default : 400
- 0부터 3000까지 최댓값을 설정할 수 있고, 50단위로 설정 변경이 가능
7) data-aos-anchor-placement : 애니메이션이 어느 위치에서부터 적용될지 설정
✔ default : top-bottom
✔ 속성값
- top-bottom
- top-center
- top-top
- center-bottom
- center-center
- center-top
- bottom-center
- bottom-top
8) data-aos-once : 스크롤 할 때마다 애니메이션이 재생될지를 설정
✔ default : false
출처
AOS (Animation On Scroll Library)
스크롤 애니메이션 효과를 줄 수 있는 라이브러리 ∙ AOS.js

URL 복사


 이전글
이전글

