ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄžôÄ Ž≤°ŪĄį žĚīŽĮłžßÄžĚė žį®žĚī
‚ÄúžĚīÍĪį žēą ÍĻ®žßÄÍ≤Ć Ž≤°ŪĄį ŪĆƞ̾Ž°ú ž£ľžĄłžöĒ. aiŪĆƞ̾žĚīžöĒ. žēĄŽčąžöĒ. psdŽßźÍ≥† aižöĒ.‚ÄĚ
žĚīŽüį Žßź, žóÖŽ¨ī ŪēėŽ©īžĄú ŪēúŽ≤ąžĒ© Žď§žĖīŽ≥īžÖ®ž£†? žĚīŽĮłžßÄÍįÄ ÍĻ®žßĄŽč§ÍĻĆžßÄŽäĒ žĖīŽĖĽÍ≤Ć žēĆ Í≤ÉŽŹĄ ÍįôžĚÄŽćį Ž≤°ŪĄįŽčą, aiŽčą ŪēėŽäĒ Í≤Ɏ吏ĚÄ Ž¨īžä® ŽßźžĚłžßÄ ŽčĻžĶú žĚīŪēīŪēėÍłįÍįÄ ŪěėŽď§ž£†. žė§ŽäėžĚÄ žĚī žö©žĖīŽď§žóź ŽĆÄŪēī žēĆžēĄŽ≥īÍ≤†žäĶŽčąŽč§.
1. ŽĻĄŪ䳎ßĶ(Bitmap)žĚīŽĮłžßÄ
žē장† žėąžčúžóźžĄú žöįŽ¶¨ŽäĒ ‚ÄúpsdŽßźÍ≥† aižöĒ.‚ÄĚ ŽĚľŽäĒ ŽßźžĚĄ Žī§žäĶŽčąŽč§. psdŽäĒ Í∑łŽěėŽŹĄ ž°įÍłą žĚĶžąôŪēú Ūôēžě•žěźŽ™ÖžĚīž£†? ŽßěžäĶŽčąŽč§. ŽįĒŽ°ú ŪŹ¨Ū܆žÉĶŪĆƞ̾žĚė Ūôēžě•žěźŽ™ÖžĚī psdžě֎蹎č§. Í∑łŽüįŽćį ŽßźžĚĄ Žď§žĖīŽ≥īŽčą psdŪĆƞ̾žĚÄ Ž≤°ŪĄį ŪĆƞ̾žĚī žēĄŽčąŽĚľ ÍĻ®žßÄŽäĒ Í≤É ÍįôžēĄžöĒ. Í∑łŽüľ ŽĆÄž≤ī žĚī ‚ÄėÍĻ®žßĄŽč§‚ÄôŽäĒ Ž¨īžóážĚīÍ≥†, ‚ÄėŽ≤°ŪĄįŪĆƞ̾žĚī žēĄŽčĆ‚Äô ÍĪī Žėź Ž≠ėÍĻĆžöĒ? psdŪĆƞ̾žĚÄ ŽĆÄž≤ī žôú žĚīŽü¨ŽäĒ ÍĪłÍĻĆžöĒ? ŽčĶžĚÄ ŽįĒŽ°ú, ŪŹ¨Ū܆žÉĶžĚī ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄŽ•ľ Žč§Ž£®ŽäĒ ŽĆÄŪĎúž†ĀžĚł ŪĒĄŽ°úÍ∑łŽě®žĚīÍłį ŽēĆŽ¨łžě֎蹎č§.
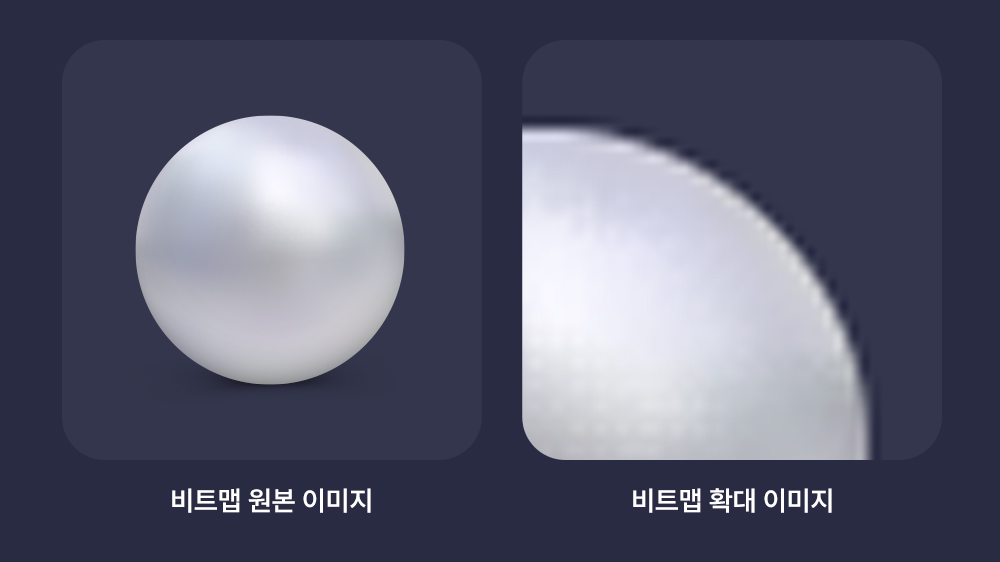
Ž®ľž†Ä žĚīŪēīŪēėÍłį žČĹÍ≤Ć žĚīŽĮłžßÄÍįÄ ÍĻ®žßÄŽäĒ ŪėĄžÉĀžĚĄ Ž®ľž†Ä Ž≥īÍ≤†žäĶŽčąŽč§.

žěĎžĚÄ žā¨žĚīž¶ąŽ°ú Žī§žĚĄ ŽēĆ žĄ†Ž™ÖŪēėŽćė žĚīŽĮłžßÄÍįÄ ŪôēŽĆÄŽ•ľ ŪĖąžĚĄ ŽēĆ ŪĚźŽ†§Ž≥īžĚīÍĪįŽāė, žú§Í≥ĹžĄ†žĚī Í≥ĄŽč®ŪėĄžÉĀž≤ėŽüľ Ž≥īžĚīÍ≤Ć ÍĪįžĻ†žĖīžßÄž£†. žĚīÍ≤ÉžĚī ŽįĒŽ°ú ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄžĚė ŪäĻžßēžě֎蹎č§. žõĻžóźžĄú ÍįÄžě• ŽßéžĚī ž†ĎŪēėŽäĒ žĚīŽĮłžßÄ ŪŹ¨Žß∑žĚīž£†. žöįŽ¶¨ÍįÄ žĚĶžąôŪēėÍ≤Ć ž†ĎŪēėŽäĒ jpeg, png, gif, bmp Ž™®ŽĎź ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄžĚė žĚľžĘÖžě֎蹎č§.
ŽĻĄŪ䳎ßĶ(Bitmap)žĚÄ ŽĻĄŪ䳎°ú žĚīŽ£®žĖīžßĄ žßÄŽŹĄŽĚľŽäĒ ŽúĽžě֎蹎č§. ÍįĀ ŪĒĹžÖÄžóź ž†Äžě•Žźú ŽĻĄŪäł ž†ēŽ≥īžĚė žßĎŪē©žúľŽ°ú Ž≥ľ žąė žěąž£†.
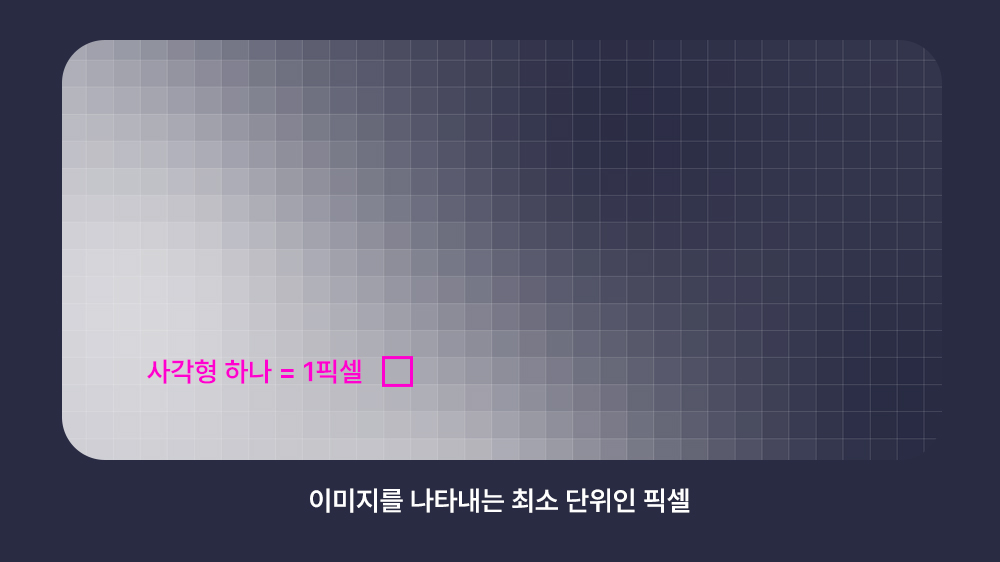
Í∑łŽ†áŽč§Ž©ī ŪĒĹžÖÄžĚÄ Ž¨īžóážĚľÍĻĆžöĒ? ŪĒĹžÖÄžĚÄ Picture(Í∑łŽ¶ľ)Í≥ľ Element(žõźžÜĆ)žĚė Ūē©žĄĪžĖīŽ°ú, ŪôĒŽ©īžĚĄ ÍĶ¨žĄĪŪēėŽäĒ ÍįÄžě• ÍłįŽ≥łžĚī Žč®žúĄžě֎蹎č§. žĽīŪď®ŪĄįŽäĒ Ž™®ŽčąŪĄįžóź žĚīŽĮłžßÄŽ•ľ ŽāėŪÉÄŽāľ ŽēĆ ž†źžĚĄ žįćžĖī ŽāėŪÉÄŽāīŽäĒ Žćį, žĚī ž†źžĚī ŽįĒŽ°ú ŪĒĹžÖĞ̳ Í≤ÉžĚīž£†. žúĄžóźžĄú Žī§Žćė žĚīŽĮłžßÄŽ•ľ ŽćĒ ŪôēŽĆÄ ŪēīŽ≥ľÍĻĆžöĒ?

ŽĒĒžä§ŪĒĆŽ†ąžĚī(Display)ŽäĒ žĚīŽü¨Ūēú ŪĒĹžÖĎ吏Ěė ŽįįžóīŽ°ú ÍĶ¨žĄĪŽźėžĖī žěąžúľŽ©į, 1920x1080ŽďĪžĚė ŪēīžÉĀŽŹĄŽäĒ ÍįÄŽ°úžóźŽäĒ 1920ÍįúžĚė ŪĒĹžÖĞ̥, žĄłŽ°úžóźŽäĒ 1080ÍįúžĚė ŪĒĹžÖĞ̥ ÍįÄžßÄÍ≥† žěąŽč§ŽäĒ Žßźžě֎蹎č§. žĚīŽēĆ ÍįÄŽ°úžôÄ žĄłŽ°ú ÍįížĚĄ Í≥ĪŪēėŽ©ī Í∑ł ŽĒĒžä§ŪĒĆŽ†ąžĚīÍįÄ ÍįĞߥ žīĚ ŪĒĹžÖÄ žąėÍįÄ Žź©ŽčąŽč§. žēěžóźžĄú ŪĒĹžÖÄžĚÄ ÍįÄžě• ÍłįŽ≥łž†ĀžĚł ŪôĒŽ©ī ÍĶ¨žĄĪžĚė Žč®žúĄÍ≥†, žĚī ŪĒĹžÖÄ žēąžóź ŽĻĄŪäłž†ēŽ≥īÍįÄ Žď§žĖīÍįĞ칎č§Í≥† ŪĖąžäĶŽčąŽč§. Í∑łŽ†áÍłįžóź ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄŽäĒ žĚīŽĮłžßÄžĚė ŪĀ¨ÍłįÍįÄ žĽ§žßą žąėŽ°Ě žö©ŽüČŽŹĄ ÍłįŪēėͳȞąėž†ĀžúľŽ°ú ŽäėžĖīŽā©ŽčąŽč§. Í∑łŽ¶¨Í≥† žĚī ŪĒĹžÖÄ ŪēėŽāėŪēėŽāėžóź ž†ēŽ≥īÍįÄ Žď§žĖīÍįÄ žěąÍłį ŽēĆŽ¨łžóź žĄ¨žĄłŪēú žÉČžÉĀžĚĄ ŪĎúŪėĄŪēīžēľŪēėŽäĒ žā¨žßĄ ŽďĪžóź ž†ĀŪē©Ūēú ŪĆƞ̾ ŪėēžčĚžě֎蹎č§.
ŽĻĄŪ䳎ßĶžĚÄ Žč§Ž•ł ŪĎúŪėĄžúľŽ°úŽäĒ ŪĒŞ䧎ßĶ(pixmap)žĚīŽāė Žěėžä§ŪĄį(Raster)žĚīŽĮłžßÄŽĚľÍ≥†ŽŹĄ Ž∂ąŽ¶ĹŽčąŽč§. ŽĻĄŪ䳎ßĶžóźžĄú ŽĆÄŪĎúž†ĀžĚł ŪĒĄŽ°úÍ∑łŽě®žúľŽ°úŽäĒ žē장ú žÜĆÍįúŪĖąŽďĮ žĖīŽŹĄŽĻĄ žā¨žĚė ŪŹ¨Ū܆žÉĶžĚīŽāė žúąŽŹĄžöįžĚė Í∑łŽ¶ľŪĆź ŽďĪžĚī žěąžäĶŽčąŽč§.
2. Ž≤°ŪĄį žĚīŽĮłžßÄ
žčúžěĎ Ž∂ÄŽ∂ĄžóźžĄú žöįŽ¶¨ŽäĒ ‚Äúžēą ÍĻ®žßÄÍ≤Ć Ž≤°ŪĄį ŪĆƞ̾Ž°ú ž£ľžĄłžöĒ. aiŪĆƞ̾žĚīžöĒ.‚ÄĚŽĚľŽäĒ ŽßźžĚĄ Ūē®ÍĽė Žī§žäĶŽčąŽč§. žē장† ŽĻĄŪ䳎ßĶ žĚīŽĮłžßĞ󟞥úŽäĒ žĚīŽĮłžßÄÍįÄ ÍĻ®žßÄŽäĒ ÍĪł Ūē®ÍĽė Ž≥īÍłįŽŹĄ ŪĖąÍ≥†žöĒ. Í∑łŽ†áŽč§Ž©ī ž†źŽď§žĚī Ž™®žó¨ žĚīŽĮłžßÄÍįÄ ŽźėŽäĒ ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄžôÄŽäĒ Žč¨Ž¶¨, Ž≤°ŪĄį žĚīŽĮłžßÄŽäĒ žĖīŽĖ§ Žį©Ž≤ēžúľŽ°ú ŪĎúŪėĄŽź†ÍĻĆžöĒ?

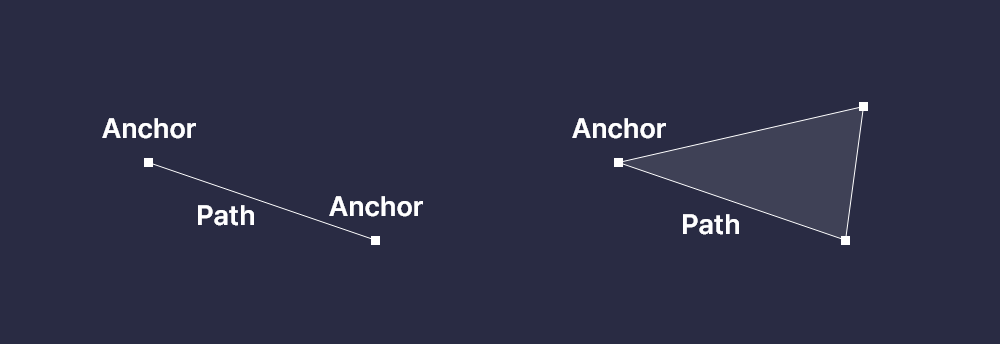
Ž≤°ŪĄįŽäĒ ž†źÍ≥ľ ž†źžĚĄ žóįÍ≤įŪē®žúľŽ°úžć® žąėŪēôž†ĀžĚł Ūē®žąė ÍīÄÍ≥Ąžóź žĚėŪēī žĚīŽĮłžßÄŽ•ľ ŪĎúŪėĄŪē©ŽčąŽč§. žĚīŽ†áÍ≤Ć ŽßƎ吏ĖīžßĄ žĄ†žĚī ŽĎźÍĽėÍįí, žÉČžÉĀ Íįí, Í≥°Ž•†Íįí ŽďĪžĚĄ ÍįÄžßą žąė žěąÍ≥†, žĄ†žĚī Ž™®žó¨ ŽßƎ吏ĖīžßĄ Ž©īŽŹĄ žÉČžÉĀÍįížĚĄ ÍįÄžßą žąė žěąžäĶŽčąŽč§. žĚīŽüį ž†ź, žĄ†, Ž©īžĚė ÍłįŽ≥łž†ĀžĚł Ž≤°ŪĄį Í∑łŽěėŪĒĹ žöĒžÜƎ吏Ěī Žč§žĖĎŪēėÍ≥† Ž≥Ķžě°Ūēú Ž≤°ŪĄį Í∑łŽěėŪĒĹ žĚīŽĮłžßÄŽ•ľ žÉĚžĄĪŪēėÍ≤Ć Žź©ŽčąŽč§.
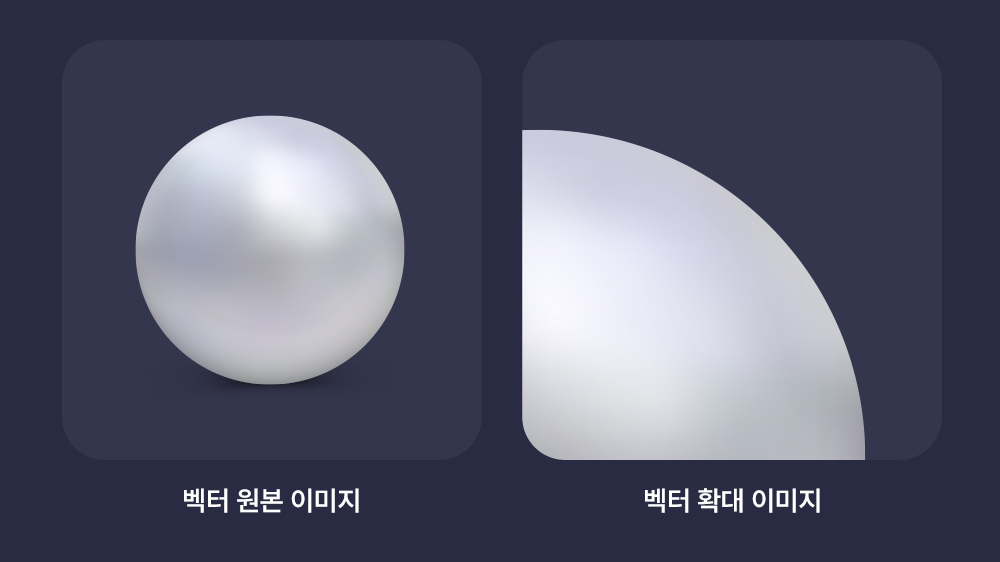
žó¨ÍłįžĄúžĚė ž†źÍ≥ľ ž†źžĚÄ žĘĆŪĎúÍ≥Ą (x,y)Ž°ú ÍĶ¨žĄĪŽźėÍłį ŽēĆŽ¨łžóź ŽĻĄŪ䳎ßĶžĚė ŪĒĹžÖÄÍ≥ľŽäĒ Žč§Ž•īÍ≤Ć ŪôēŽĆÄ žčú žĚīŽĮłžßÄÍįÄ ÍĻ®žßÄÍĪįŽāė ŪēėžßÄ žēäžäĶŽčąŽč§. ž∂ēžÜĆŽźėÍĪįŽāė ŪôēŽĆÄŽź† ŽēĆŽßąŽč§ Í≥ĄžāįŽźėžĖī Žč§žčú Ž≥īžĚīÍłį ŽēĆŽ¨łžĚīž£†. Í∑łŽ†áÍłį ŽēĆŽ¨łžóź Ž≤°ŪĄį žěĎžóÖŽ¨ľžĚÄ ŪĀ¨ÍłįŽ•ľ žēĄŽ¨īŽ¶¨ ž§Ąžó¨ŽŹĄ, Žėź žēĄŽ¨īŽ¶¨ Ūā§žõĆŽŹĄ ÍĻ®žßÄŽäĒ ŪėĄžÉĀžĚī žóÜžäĶŽčąŽč§. Í∑łŽ†áÍłįžóź ÍĻ®žßÄŽ©ī žēąŽźėŽäĒ Ž°úÍ≥†Žāė, Žėź žā¨žĚīž¶ąÍįÄ ŪĀį žóϞ䧎įįŽĄą, ŪėĄžąėŽßČ ŽďĪžĚė žė•žôłÍīĎÍ≥†Ž¨ľžĚÄ Ž≤°ŪĄį žĚīŽĮłžßÄŽ°ú žěĎžó̥֞ ŪēīžēľŪē©ŽčąŽč§.

ŽĆÄŪĎúž†ĀžĚł ŪĒĄŽ°úÍ∑łŽě®žúľŽ°úŽäĒ žĖīŽŹĄŽĻĄ žā¨žĚė žĚľŽü¨žä§Ū䳎†ąžĚīŪĄįÍįÄ žěąžäĶŽčąŽč§. ŽĆÄŪĎúž†ĀžĚł Ūôēžě•žěźŽ°úŽäĒ ai, eps, svg ŽďĪžĚī žěąžäĶŽčąŽč§.
ŽßąžĻėŽ©į
žĚīŽ≤ą ͳĞ󟞥úŽäĒ ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄžôÄ Ž≤°ŪĄį žĚīŽĮłžßÄžĚė žį®žĚīžóź ŽĆÄŪēī žēĆžēĄŽī§žäĶŽčąŽč§. žĖīŽĖ§ Í≤Ć ŽćĒ žĘčÍ≥† žĖīŽĖ§ Í≤Ć ŽāėžĀėŽč§ŽäĒ ÍĪī žóÜžäĶŽčąŽč§. ŪôĒŽ†§Ūēú žÉČžÉĀžĚė žā¨žßĄžĚĄ Ž≥īž†ēŪē† ŽēĆŽäĒ ŽĻĄŪ䳎ßĶ žĚīŽĮłžßÄÍįÄ ŽćĒ ž†ĀŪē©ŪēėÍ≥†, ÍĪīŽ¨ľžĚĄ ŪēėŽāė Žč§ ŽćģžĖīžēľ ŪēėŽäĒ žė•žôł ÍīĎÍ≥†Ž¨ľžĚė Í≤ĹžöįžóźŽäĒ ŪôēŽĆÄŽ•ľ ŪēīŽŹĄ žĚīŽĮłžßÄ žÜźžÉĀžĚī žóÜŽäĒ Ž≤°ŪĄį žĚīŽĮłžßÄÍįÄ ŽćĒ ž†ĀŪē©Ūēú Í≤ÉžĚīž£†. žö©ŽŹĄžôÄ žďįžěĄžĚī ŽßěŽäĒ žĚīŽĮłžßÄŽ•ľ ŪŹ¨Žß∑žĚĄ žā¨žö©Ūēīžēľ žõźŪēėŽäĒ Í≤įÍ≥ľŽ¨ľžĚĄ žĖĽžĚĄ žąė žěąžäĶŽčąŽč§.



 žĚīž†ĄÍłÄ
žĚīž†ĄÍłÄ

