구글 폰트로 폰트 적용하려면?
웹 사이트 제작 시 고려되는 것 중 하나는 폰트인데요. 지난 날 사용자의 컴퓨터에 설치된 글꼴인 웹 안전 폰트(web safe font)만으로 웹 페이지를 구성했다면 지금은 이 외에도 웹에서 다양한 폰트를 불러와서 웹 사이트에 적용할 수 있게 되었습니다. 웹 폰트를 사용함으로써 해당 폰트가 설치되지 않은 기기에서도 해당 서체를 볼 수 있으며, 사용자가 어느 플랫폼에서 웹 사이트를 이용하든 항상 동일한 글꼴로 텍스트 컨텐츠를 보여줄 수 있다는 장점이 있습니다.
그럼 기본적으로 많이 사용되는 한글 폰트인 'Noto Sans KR'을 구글 웹 폰트를 통해 적용하는 방법을 알아보겠습니다.
✔ 구글 폰트 (Google Fonts)

구글 폰트는 많은 종류의 폰트를 무료로 제공하고 있습니다. 구글 CDN을 사용하기 때문에 CDN으로 서비스되는 웹 폰트 중 속도가 가장 빠른 편에 속하고, 웹 폰트 파일을 생성하거나 업로드하는 번거로운 작업 없이도 다채로운 글꼴을 적용할 수 있습니다.
1. 웹 폰트 불러오기
구글 폰트에서 폰트를 불러오는 방법은 link와 import 두 가지가 있는데 원하는 방법을 선택하여 적용하시면 됩니다.
1) link

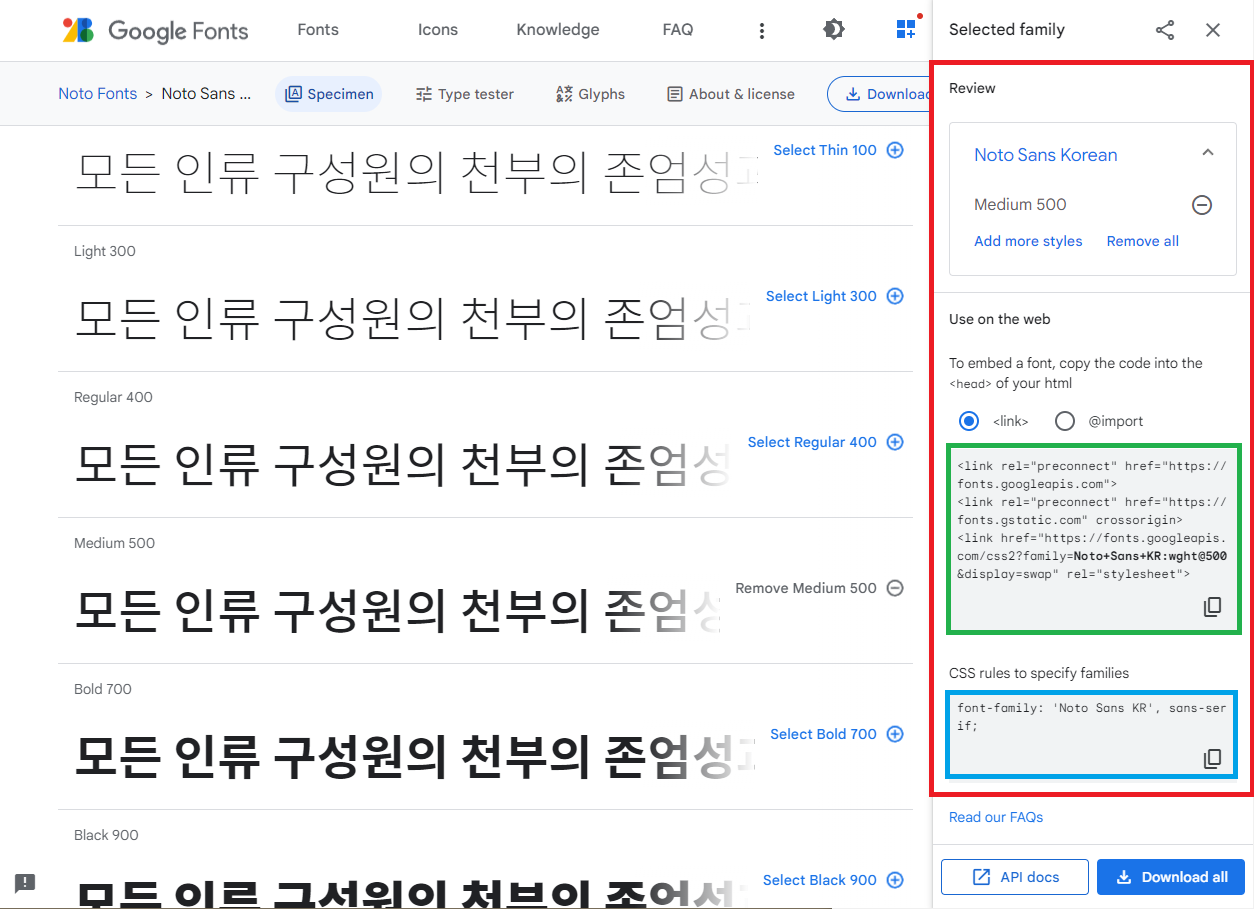
폰트의 두께를 선택하면 위의 이미지 우측 빨간 테두리와 같은 내용을 확인하실 수 있습니다.

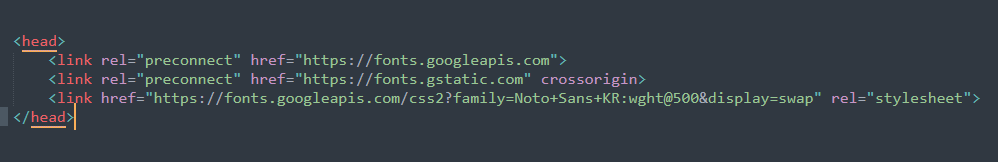
link를 선택 후 초록 테두리 내용을 html 파일 head 태그 내에 넣어주시면 됩니다. 링크 태그 3개 중 2개는 구글 CDN 서비스의 연결 속도를 높이기 위해 사용하는 최적화 링크 코드입니다. 실제로 웹 폰트를 연결하는 것은 마지막 태그만입니다.
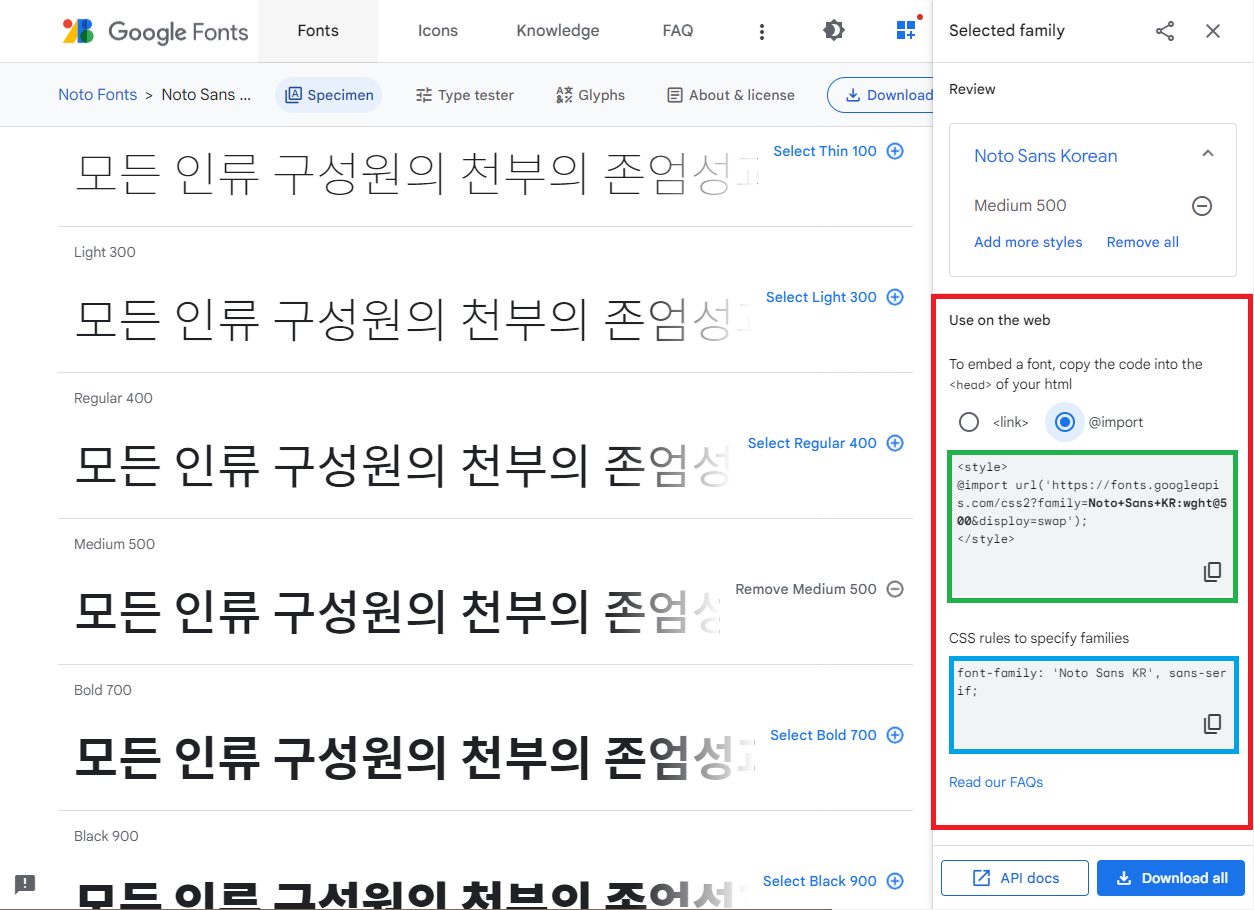
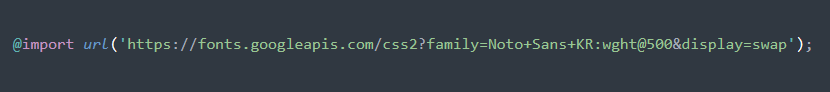
2) import


link방법과 동일하게 import를 선택한 뒤 초록 테두리 내용을 css 파일 내에 위와 같이 적용해주시면 됩니다.
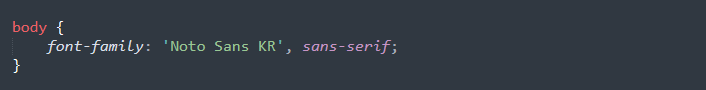
2. 웹 폰트 적용하기

두 가지 모두 각자의 방법으로 진행 후 파란 테두리 내용을 css 파일 내에 위와 같이 font-family 속성을 사용해 서체를 지정해주시면 됩니다. font-family 속성은 부모에서 자식으로 상속이 되기 때문에 body와 같은 상위 엘리먼트에 웹폰트를 적용하면 웹 사이트 전체에 적용됩니다.
✔ 무료 폰트 사이트
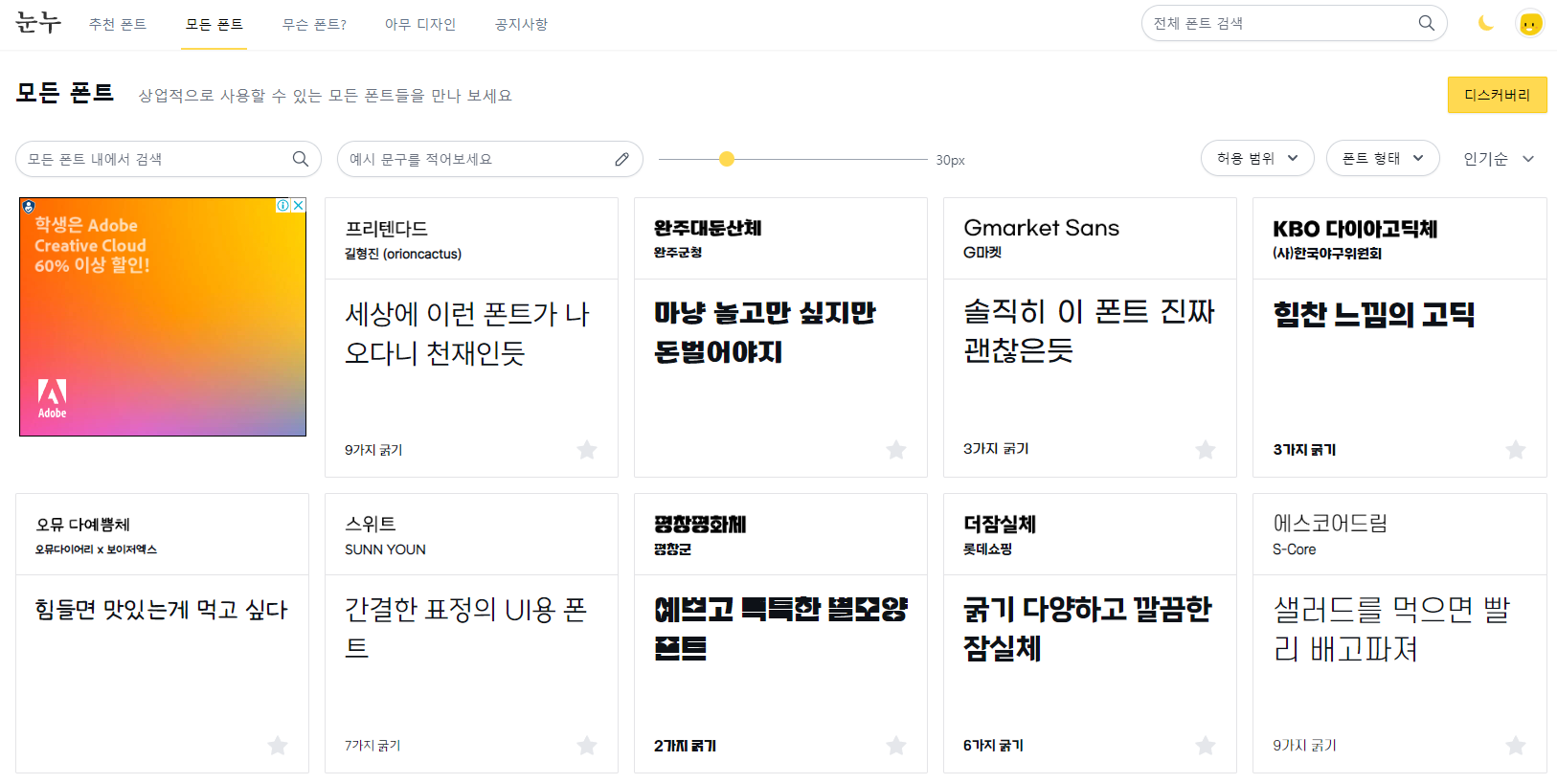
1. 눈누

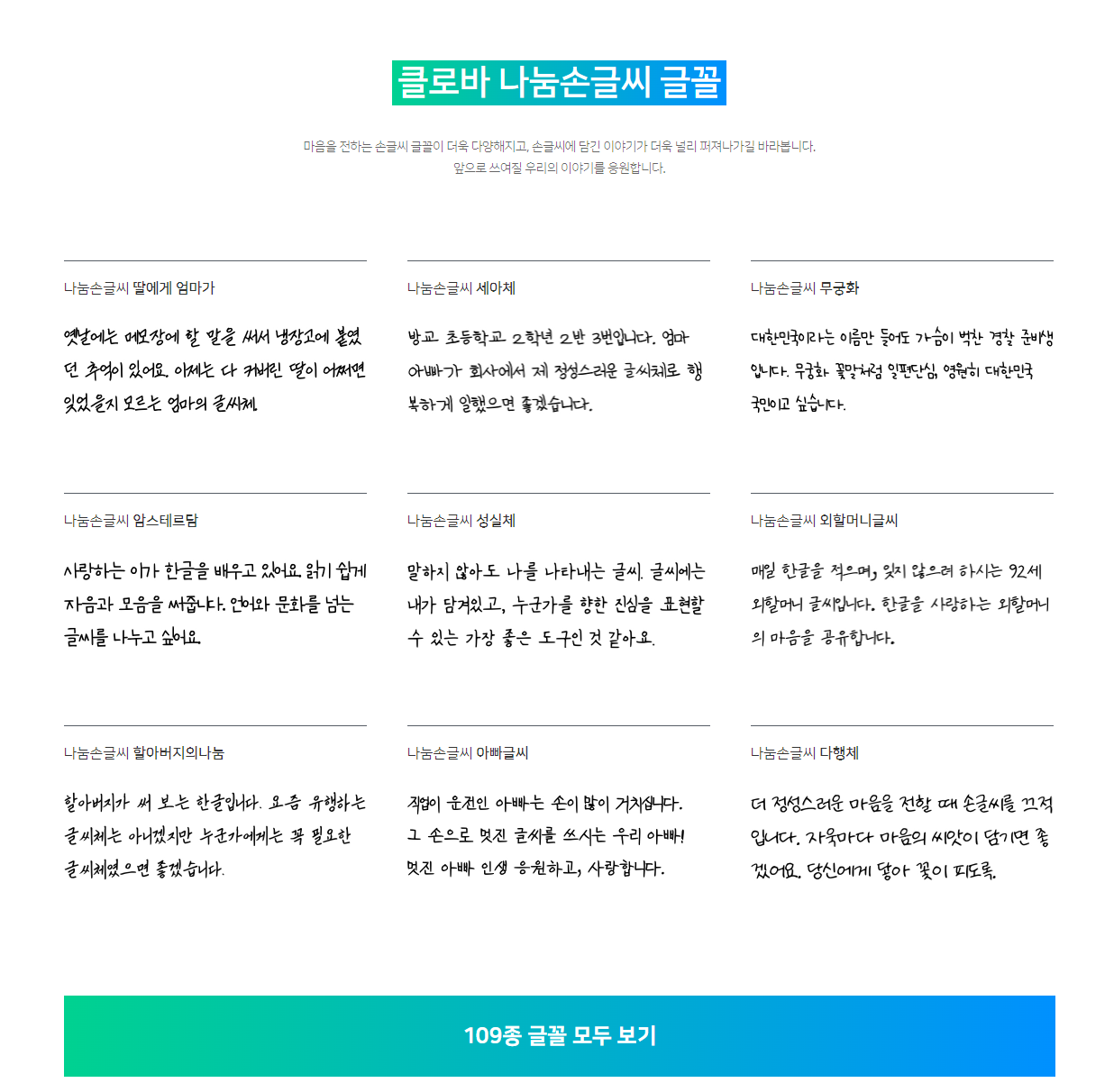
2. 네이버 클로바

3. 카페24 무료폰트

출처
구글 웹폰트 사용법 (Google Fonts)
https://www.daleseo.com/css-web-fonts/
웹페이지에 구글 웹폰트 적용하기
https://blogpack.tistory.com/1107
Web Font - @font-face 적용방법
https://webclub.tistory.com/261
웹 폰트



 이전글
이전글

