кµђкЄА, мєімєімШ§, лД§мЭіл≤Д мІАлПД мЧ∞лПЩнХШкЄ∞
мЪФм¶Ш лМАлґАлґД мВђмЭінКЄмЧРлКФ м£ЉмЖМмЩА нХ®кїШ мІАлПДк∞А мЧ∞лПЩлРШмЦі мЮИлКФ к≤ГмЭД л≥Љ мИШ мЮИмКµлЛИлЛ§. мШ§лКШмЭА мЫє нОШмЭімІАмЧР мІАлПДл•Љ мЧ∞лПЩнХШлКФ л∞©л≤ХмЭД мХМмХДл≥ік≤†мКµлЛИлЛ§.
1. кµђкЄА мІАлПД (лІБнБђ)

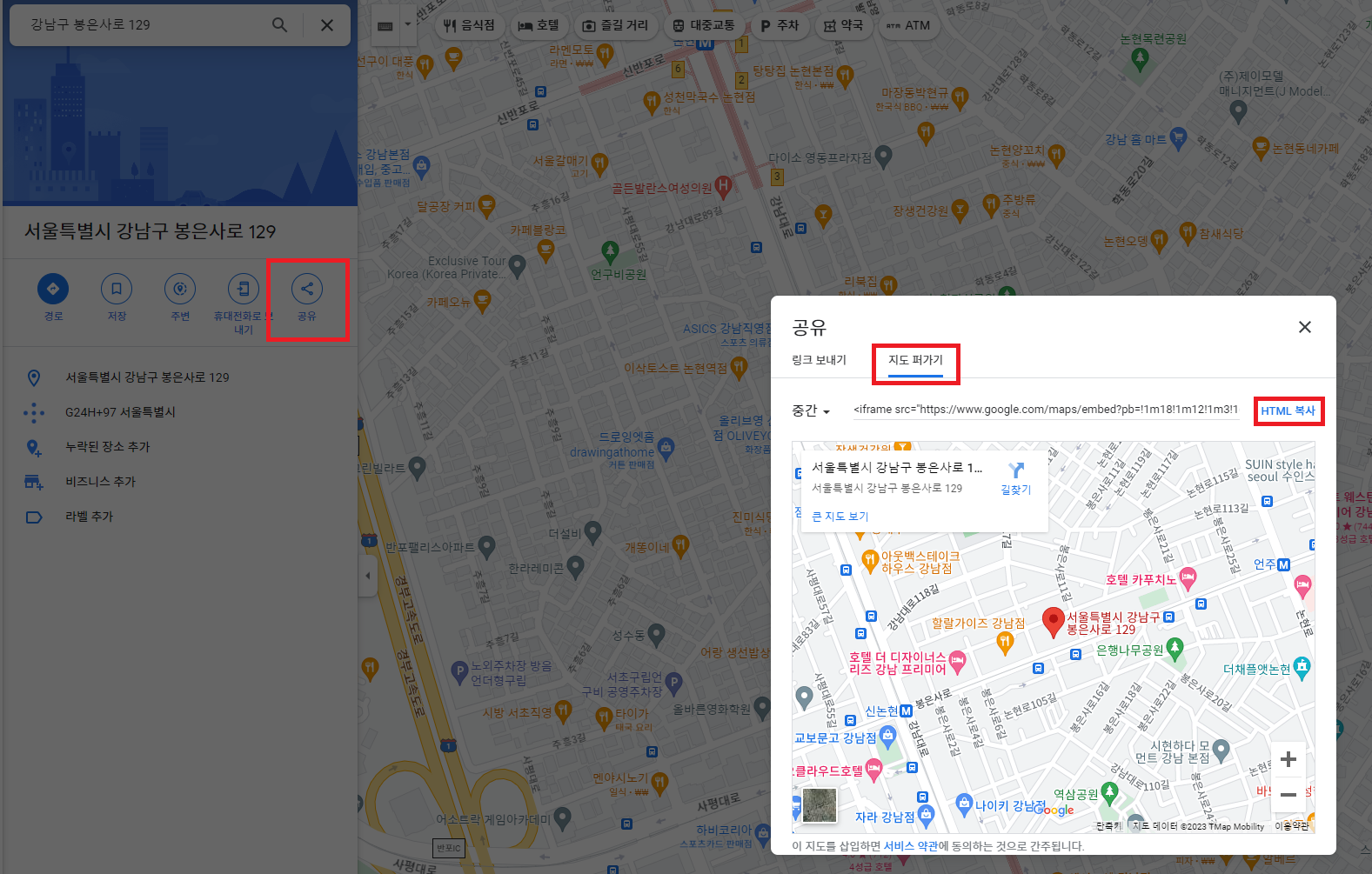
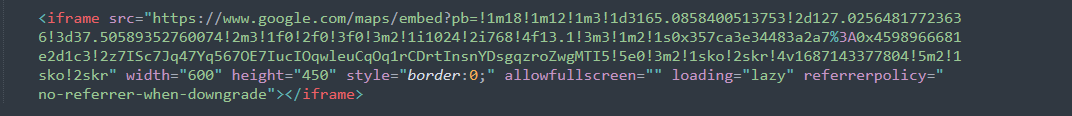
мЪ∞мД† кµђкЄА мІАлПДмЧРмДЬ мЫРнХШлКФ м£ЉмЖМл•Љ к≤АмГЙнХЬ нЫД м£ЉмЖМ нХШлЛ®мЧР мЮИлКФ к≥µмЬ† л≤ДнКЉмЭД нБіл¶≠нХШмЛЬл©і мЬДмЭШ мЭілѓЄмІАмЩА к∞ЩмЭі нМЭмЧЕ м∞љмЭД л≥Љ мИШ мЮИмКµлЛИлЛ§. нМЭмЧЕ лВі мГБлЛ®мЭШ мІАлПД нНЉк∞АкЄ∞л•Љ нБіл¶≠нХШмЛЬл©і к≤АмГЙнХЬ мЬДмєШк∞А iframe мљФлУЬл°Ь мГЭмД±лРЬ к≤ГмЭД нЩХмЭЄнХШмЛ§ мИШ мЮИмКµлЛИлЛ§.

нХілЛє мљФлУЬл•Љ л≥µмВђ нЫД html нММмЭЉмЧР лґЩмЧђ лД£мЬЉл©і мІАлПД м†Хл≥ік∞А мЧ∞лПЩлР©лЛИлЛ§. iframe мљФлУЬ лВі width, height, style лУ±мЭА мИШм†ХмЭі к∞АлК•нХШк≥†, лФ∞л°Ь css нММмЭЉ лВімЧР лД£мЦімДЬлПД мЮСмЧЕмЭі к∞АлК•нХ©лЛИлЛ§.
2. мєімєімШ§ мІАлПД (лІБнБђ)


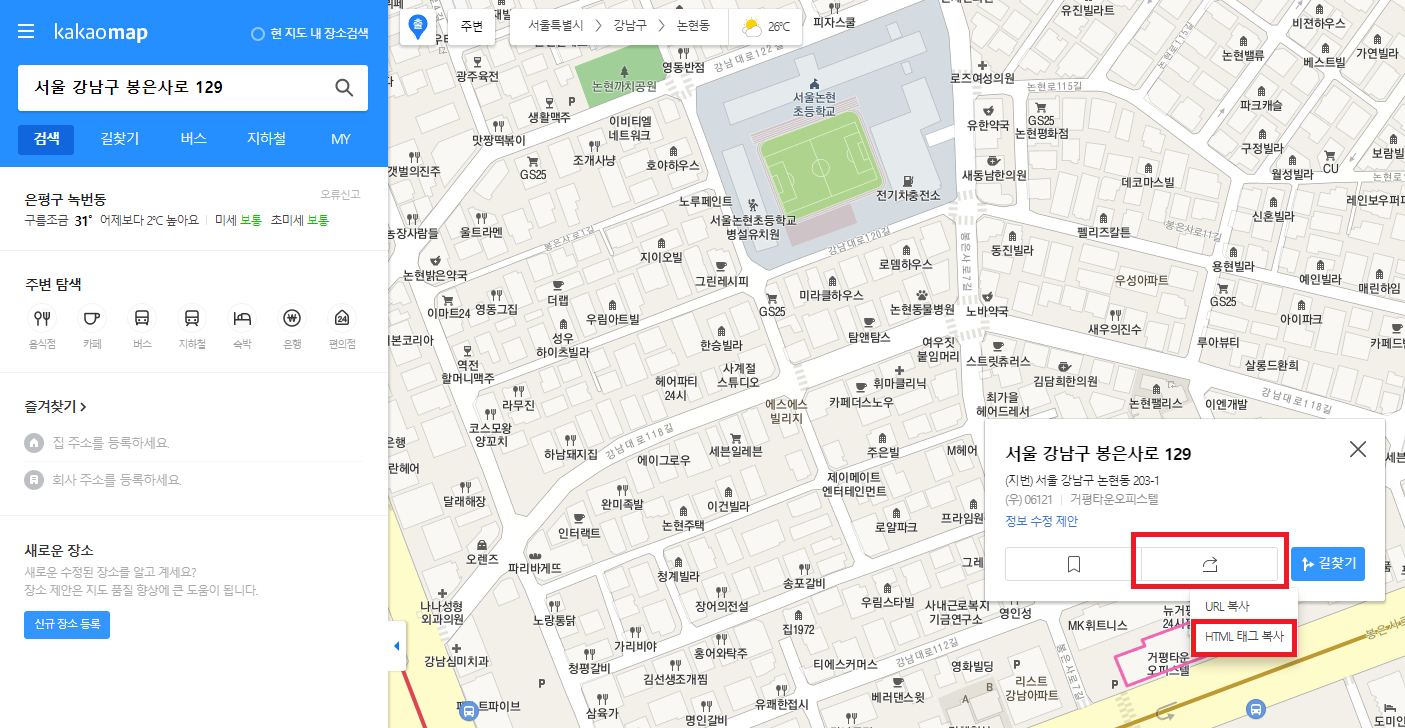
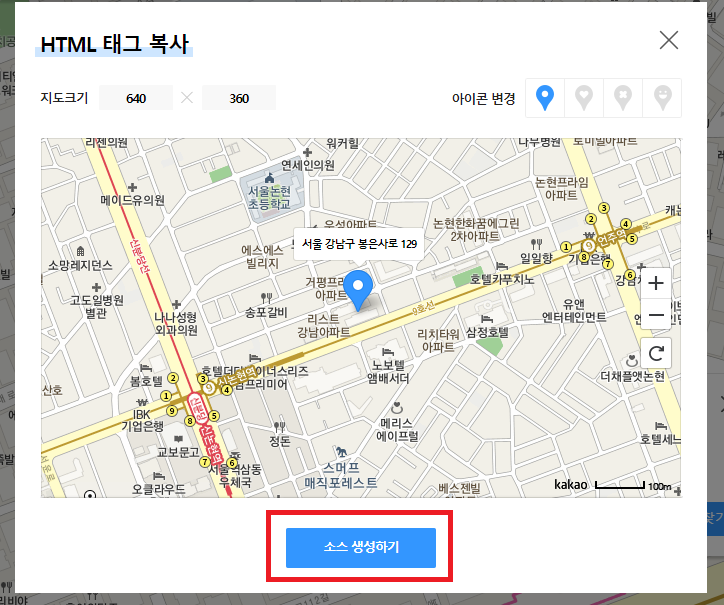
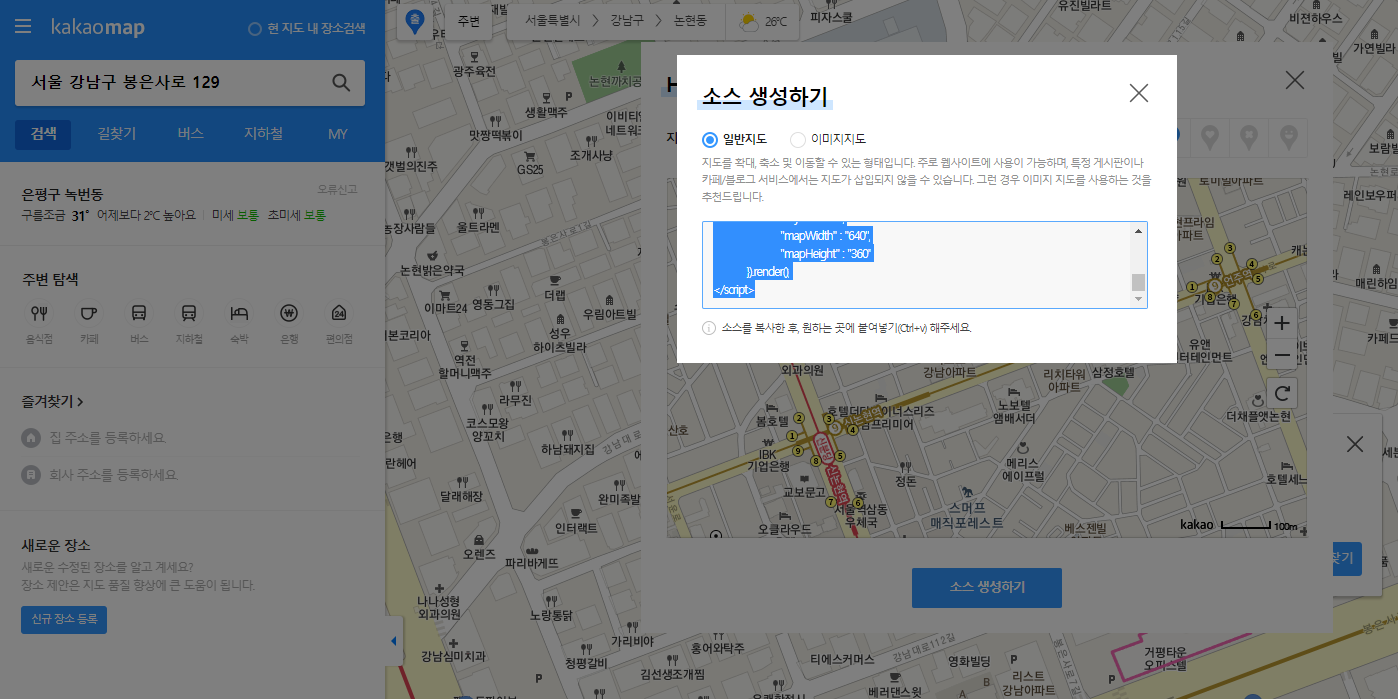
мєімєімШ§лІµмЧРмДЬ мЫРнХШлКФ м£ЉмЖМл•Љ к≤АмГЙнХШмЛЬл©і нХілЛє м£ЉмЖМ м†Хл≥іл•Љ нЩХмЭЄнХШмЛ§ мИШ мЮИмКµлЛИлЛ§. к≥µмЬ† л≤ДнКЉ > html нГЬкЈЄ л≥µмВђ > мЖМмК§ мГЭмД±нХШкЄ∞ мИЬмЬЉл°Ь нБіл¶≠нХШл©і мХДлЮШмЩА к∞ЩмЭА нМЭмЧЕмЭД л≥імЛ§ мИШ мЮИмКµлЛИлЛ§.

мЖМмК§ мГЭмД±нХШкЄ∞ нМЭмЧЕ лВі мЭЉл∞Ш мІАлПДмЩА мЭілѓЄмІА мІАлПД, лСР к∞АмІА л∞©л≤Х м§С мЫРнХШлКФ л∞©л≤ХмЭД мД†нГЭнХШмЛЬл©і лР©лЛИлЛ§.
- мЭЉл∞Ш мІАлПД : мІАлПДмЭШ нЩХлМА, мґХмЖМ л∞П мЭілПЩмЭі к∞АлК•нХШк≥† javascript нПђнХ®
- мЭілѓЄмІА мІАлПД : мІАлПДмЭШ нЩХлМА, мґХмЖМ л∞П мЭілПЩмЭі лґИк∞АлК•нХШк≥† javascriptл•Љ мІАмЫРнХШмІА мХКлКФ нЩШк≤љмЧРмДЬ мЭімЪ© к∞АлК•

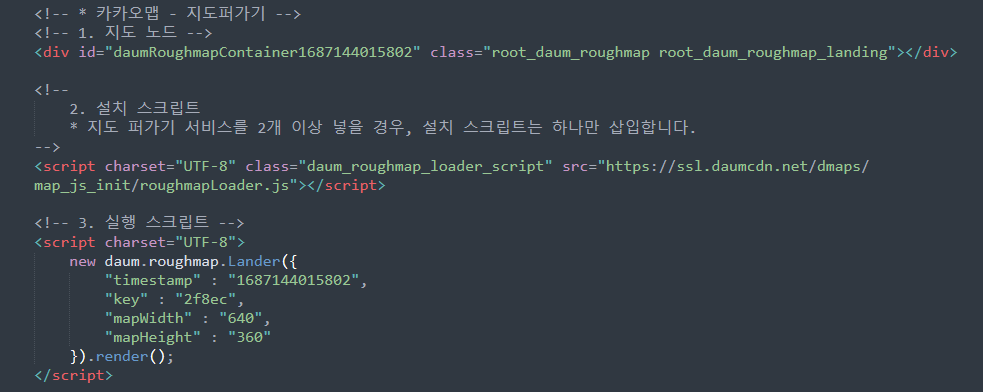
мЭЉл∞Ш мІАлПДмЧР мГЭмД±лРЬ мЖМмК§л•Љ html нММмЭЉмЧР лґЩмЧђлД£мЬЉл©і нХілЛє мЬДмєШмЭШ мІАлПДк∞А мЧ∞лПЩлРЬ к≤ГмЭД нЩХмЭЄнХШмЛ§ мИШ мЮИмКµлЛИлЛ§.
3. лД§мЭіл≤Д мІАлПД (лІБнБђ)
кµђкЄА мІАлПДмЩА мєімєімШ§ мІАлПДмЭШ к≤љмЪ∞, мІАлПД мГБмЧРмДЬ к∞ДлЛ®нХШк≤М м†Хл≥іл•Љ к∞Ам†ЄмШђ мИШ мЮИлКФ л∞Шл©і лД§мЭіл≤Д мІАлПДл•Љ мВђмЪ©нХШкЄ∞ мЬДнХімД† лД§мЭіл≤Д нБілЭЉмЪ∞лУЬ нФМлЮЂнПЉ к∞АмЮЕмЭД нХімХЉ нХ©лЛИлЛ§. к∞АмЮЕ мЛЬ к≤∞м†Ь мИШлЛ® лУ±л°Э мХИлВіл•Љ л∞Ык≤М лРШлКФлН∞ лґАлґД мЬ†л£М мДЬлєДмК§мЭікЄ∞ лХМлђЄмЧР лђіл£М м†Ьк≥µ нХЬлПДл•Љ міИк≥ЉнХ† к≤љмЪ∞ лєДмЪ©мЭі м≤≠кµђлР©лЛИлЛ§. мЪФкЄИ кіА놮нХімДЬлКФ мДЬлєДмК§ > maps (лІБнБђ)мЧРмДЬ нЩХмЭЄнХШмЛ§ мИШ мЮИмКµлЛИлЛ§.


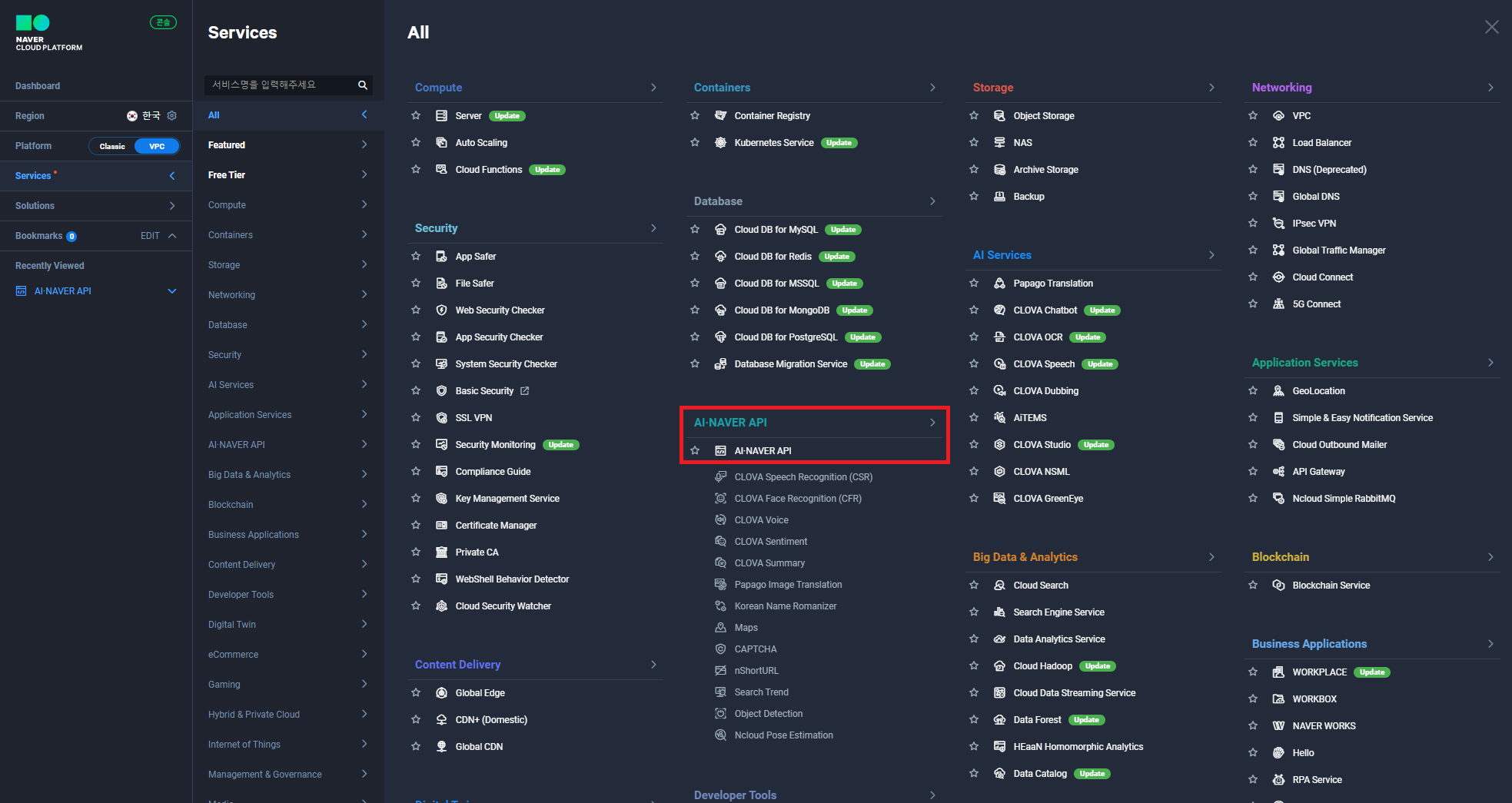
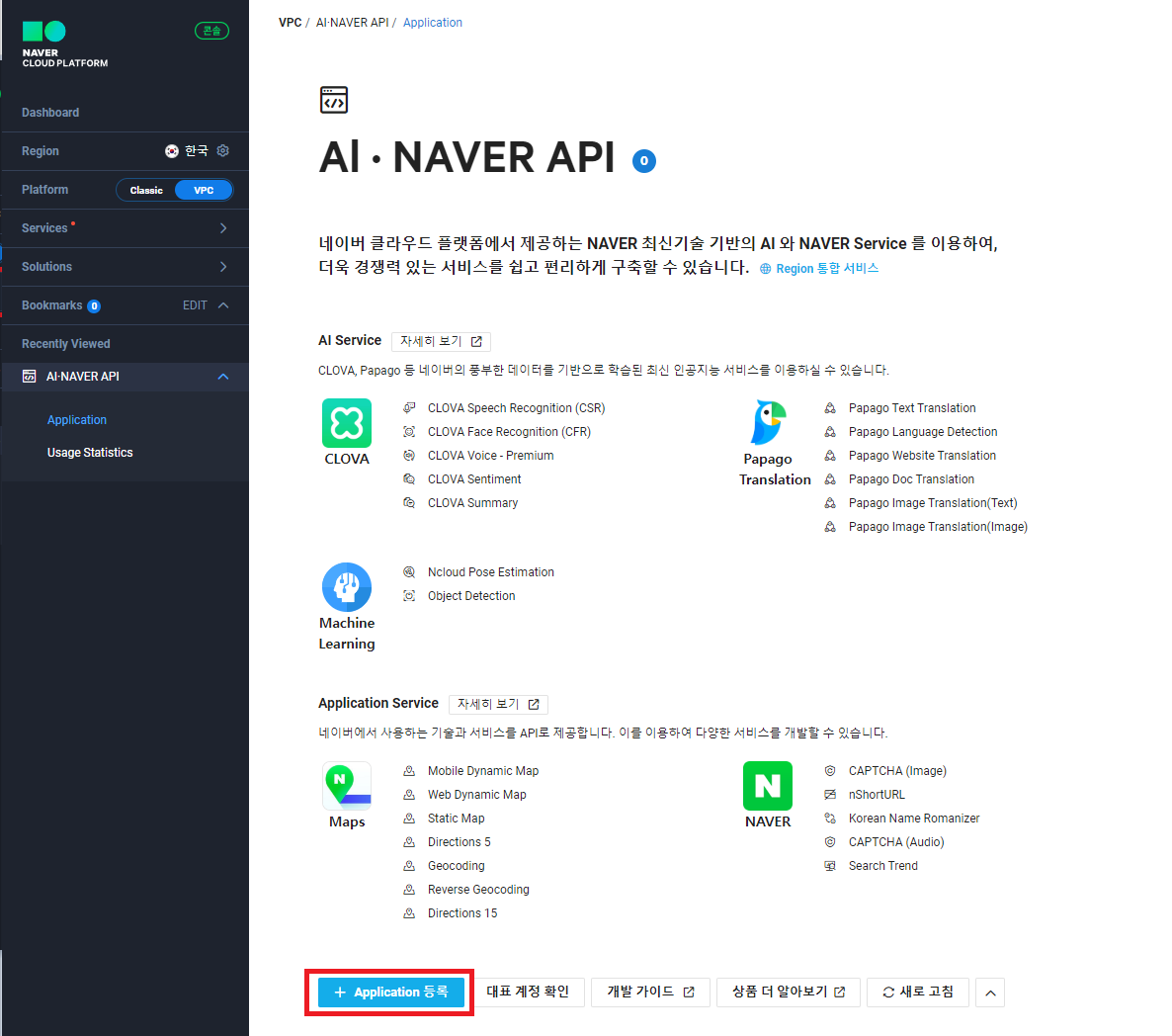
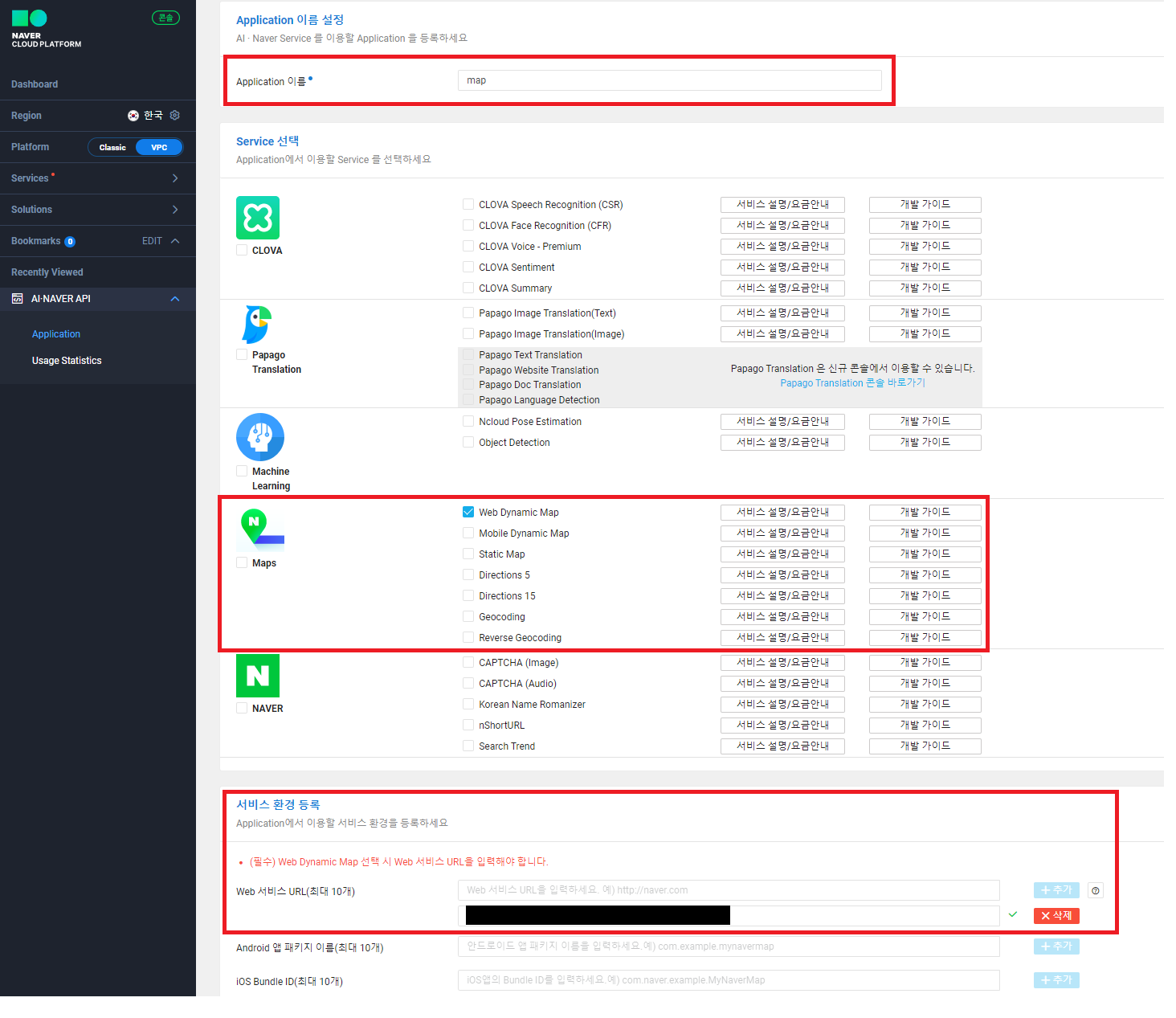
к∞АмЮЕ мЩДл£М нЫД л©ФмЭЄ нОШмЭімІА мГБлЛ®мЭШ мљШмЖФмЭД нБіл¶≠ нЫД л≥імЭілКФ мЬД мЭілѓЄмІАмЩА к∞ЩмЭА нЩФл©імЧРмДЬ AIвИЩNAVER API > Application лУ±л°Э мИЬмЬЉл°Ь мІДнЦЙнХШмЛЬл©і мХДлЮШмЩА к∞ЩмЭі мЭіл¶Д мД§м†Хк≥Љ мДЬлєДмК§ мД†нГЭ, мДЬлєДмК§ нЩШк≤љ лУ±л°ЭмЭД нХ† мИШ мЮИлКФ нОШмЭімІАк∞А лВШмШµлЛИлЛ§.

* мХ†нФМл¶ђмЉАмЭімЕШ мВђмЪ© к∞АмЭілУЬ (лІБнБђ)
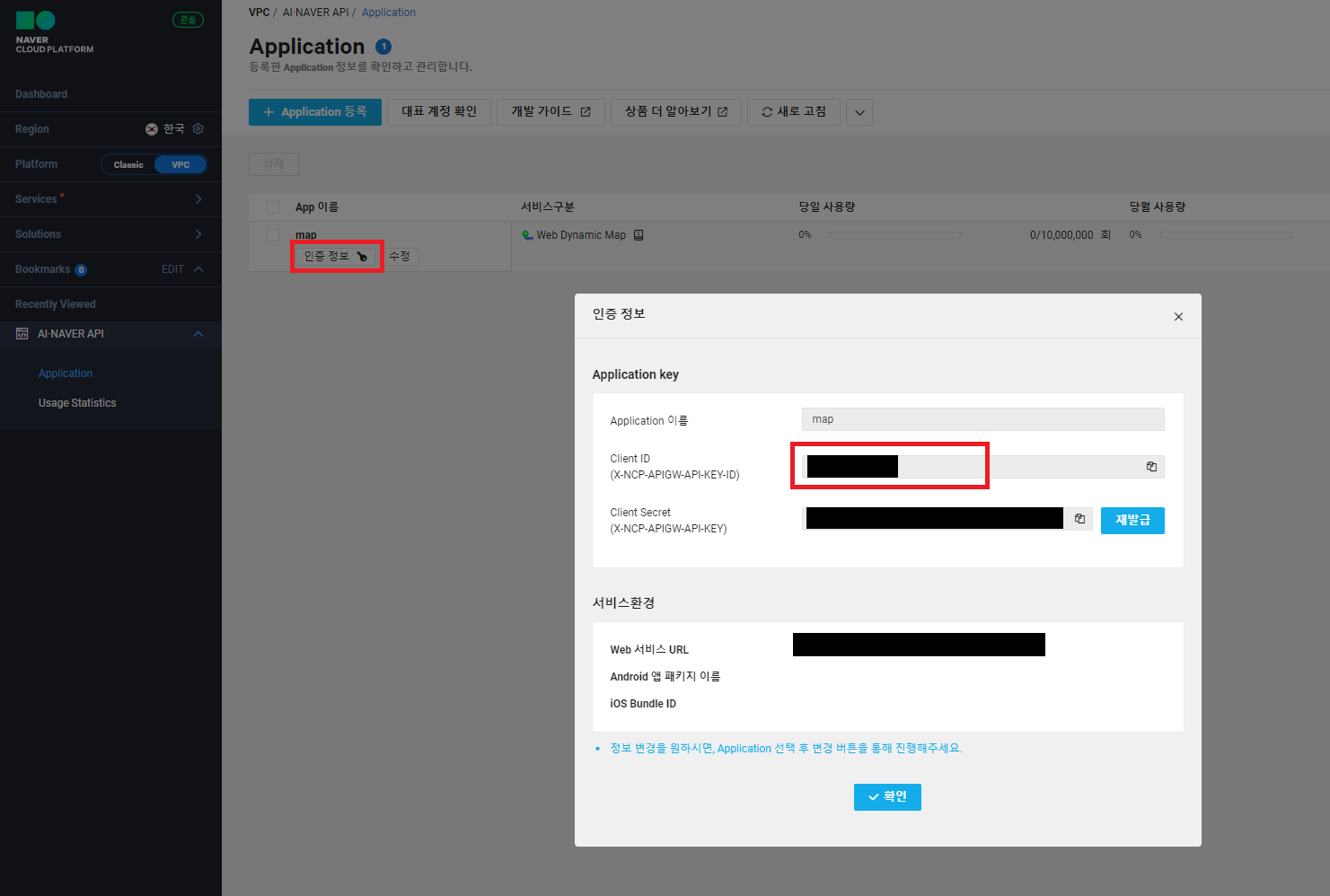
нХілЛє нОШмЭімІАмЧРмДЬ мДЬлєДмК§ мД†нГЭк≥Љ м†Хл≥і мЮСмД± нЫД лУ±л°ЭмЭД нХШл©і мХ†нФМл¶ђмЉАмЭімЕШ л¶ђмК§нКЄл•Љ нЩХмЭЄнХШмЛ§ мИШ мЮИмКµлЛИлЛ§.

мЭЄм¶Э м†Хл≥і нМЭмЧЕ лВімЧРмДЬ мК§нБђл¶љнКЄ мЮСмД±мЧР нХДмЪФнХЬ нБілЭЉмЭімЦЄнКЄ IDл•Љ нЩХмЭЄнХШмЛ§ мИШ мЮИмКµлЛИлЛ§.

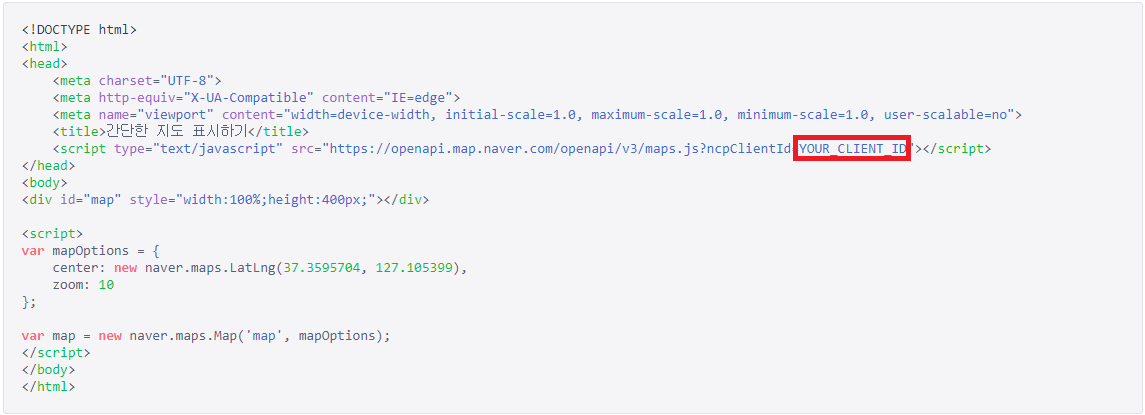
лД§мЭіл≤Д мІАлПД API(лІБнБђ) мД§л™ЕмЧР мХИлВілРЬ html мШИм†ЬмЮЕлЛИлЛ§. мЬДмЩА к∞ЩмЭі мЮСмД± нЫД нЩХмЭЄнХЬ нБілЭЉмЭімЦЄнКЄ IDк∞ТмЭД лє®к∞Д нЕМлСРл¶ђ лВімЧР лД£мЦім£ЉмЛЬл©і нХілЛє мДЬлєДмК§л•Љ мЭімЪ©нХШмЛ§ мИШ мЮИмКµлЛИлЛ§. кЄ∞л≥Є мШИм†Ь мЩЄмЧРлПД мШµмЕШ м°∞м†ХнХШкЄ∞, мЬ†нШХ мД§м†ХнХШкЄ∞, мҐМнСЬ к≤љк≥Д нЩХмЭЄнХШкЄ∞ лУ± лЛ§мЦСнХЬ мШИм†Ьл•Љ м∞Єк≥†нХі мД§м†ХнХШмЛ§ мИШ мЮИмКµлЛИлЛ§.



 мЭім†ДкЄА
мЭім†ДкЄА

