금융권 앱으로 알아보는 시니어 디자인
어느샌가부터 은행 앱에 접속화면 좌측 상단에 보이는 메뉴, 발견하신 적이 있나요?
바로 “쉬운홈” 입니다.
팬데믹을 거치며 은행권 점포가 축소하고, 디지털 금융이 가속화 됨에 따라 모바일 금융앱을 이용하는 고령자가 늘었다고 합니다. 2025년도에는 초고령화 사회가 된다는 전망도 있고, 최근 일상의 많은 부분이 키오스크로 대체 되면서 고령자들이 소외되는 디자인이 과연 옳은 방향인가하는 담론들도 많이 오갔죠. 함께 주목을 받은 것이 바로 “시니어 디자인”인데요.
오늘은 금융권 앱을 바탕으로 시니어 디자인에 대해 알아봅시다.
1. 시니어 디자인
먼저 시니어 디자인이 필요한 이유에는 무엇이 있을까요? 당연하게도 우리 모두 나이가 들기 때문입니다. 노화가 진행됨에 따라 여러가지 신체 능력들이 저하하게 되는데요.
먼저 시력이 떨어집니다. 노안이 진행되며 색채 인지 능력도 자연스레 낮아져 비슷한 색을 구별하기 어렵게 됩니다. 특히 노화로 인해 수정체가 황변화하게 되어 노란 필터를 통해 세상을 보는 것 처럼 보게 됩니다. 그래서 색 대비를 확실하게 주는 것이 중요합니다. 연하거나 가는 글씨는 아예 보이지 않게 되지요.

나이가 들수록 깜빡깜빡한다는 말이 있죠? 인지적 변화도 크게 일어납니다. 개인에 따른 편차가 크긴 하지만, 나이가 들면서 자연스럽게 퇴화하는 부분이지요. 기억력과 주의력이 약해지고, 멀티태스킹이 어려워집니다.
뿐만 아니라 노화가 진행 될 수록 ‘노인성 진전’으로 인해 손떨림 현상도 발생하게 되죠. 시각적 자극을 보고 반응하는데 소요되는 시간도 더 느려지게 됩니다. 젊은이들에 비해 동작시간이 약 1.5~2배 정도 걸리게 되는데, 이러한 반응 능력의 저하는 디지털 디바이스의 조작을 어렵게 만들기도 합니다.
하지만 그렇다고 해서 무조건적으로 글자를 키우고, 버튼을 크게 하는 식의 간단한 개선을 해서는 안 됩니다. 시니어들은 시니어처럼 보여지길 원치 않으며, 오히려 젊고 활동적이며 세련된 모습으로 자신이 보여지길 원하기 때문입니다.
그렇다면 어떻게 해야 좋은 시니어 디자인을 할 수 있을까요?
2. 금융권 앱 구성지침
앞서 모바일 금융앱을 사용하는 고령자가 크게 늘었다는 말을 했습니다. 해서 금융위원회와 금융감독원이 은행권과 함께 “고령자 친화적 모바일 금융앱 구성지침(가이드라인)”을 신설했다고 해요. 큰 골자는 은행 앱에 별도의 고령자 모드를 제공해서, 금융앱 이용자가 원할 때마다 언제든지 선택 가능하도록 구성한다는 건데요.
그렇다면 고령자 모드란 무엇을 뜻하는 걸까요? 지침에 의하면 이렇습니다.
1) 직관적인 용어와 간결한 문장 사용
2) 일관성 있는 구조와 디자인
3) 충분한 작업 시간과 설명 제공
4) 한 화면 내 적정 수준의 정보 제공
그다지 특이할 것 없는 지침이죠? 모두 UX와 UI의 기본이라고도 할 수 있는 원칙입니다. 실제로도 이렇게 만들어진 고령자 모드를 청년도 사용 중이라고 합니다. 지침 적용 후 6대 시중 은행의 모바일뱅킹 고령자 모드 이용현황 조사 결과, 각 앱의 출시일부터 최즌까지 고령자모드 이용자 비율은 60대 이상 27.4%, 40·50대 45.2%, 20·30대 25.6%로 나타났다고 해요. 당초 의도했던 60대 이상의 고령자도 물론 사용 중이지만, 2~50대의 청년·중장년층도 적극적으로 사용하고 있다는 의미입니다.
실제로 이런 호응에 힘입어 지금은 “고령자 모드”라는 네이밍 대신 “간편 홈”, “쉬운 홈”등의 이름으로 더 많이 불리고 있습니다. (시니어들은 시니어들 처럼 보이고 싶어하지 않는다고 했던 것, 기억 하시죠?)
구성지침을 조금 더 상세하게 들여다 볼까요? 특히 UX와 관련 깊은 이용 편의성에 관한 사항을 함께 봅시다.
1) 고령자의 이용 편의성을 위해 일관성 있는 구조와 디자인으로 구성한다.
2) 고령자가 쉽게 의미를 인식할 수 있도록 한다.
3) 고령자 모드는 고령자의 이용 빈도가 높은 업무 위주로 구성한다.
4) 고령자가 현재 수행 중인 작업의 진행단계를 인지할 수 있도록 한다.
5) 각 작업 단계별로 고령자에게 충분한 시간과 설명을 제공한다.
6) 고령자에게 한 번에 많은 정보가 제공되지 않도록 한다.
신한은행을 예로 살펴봅시다.

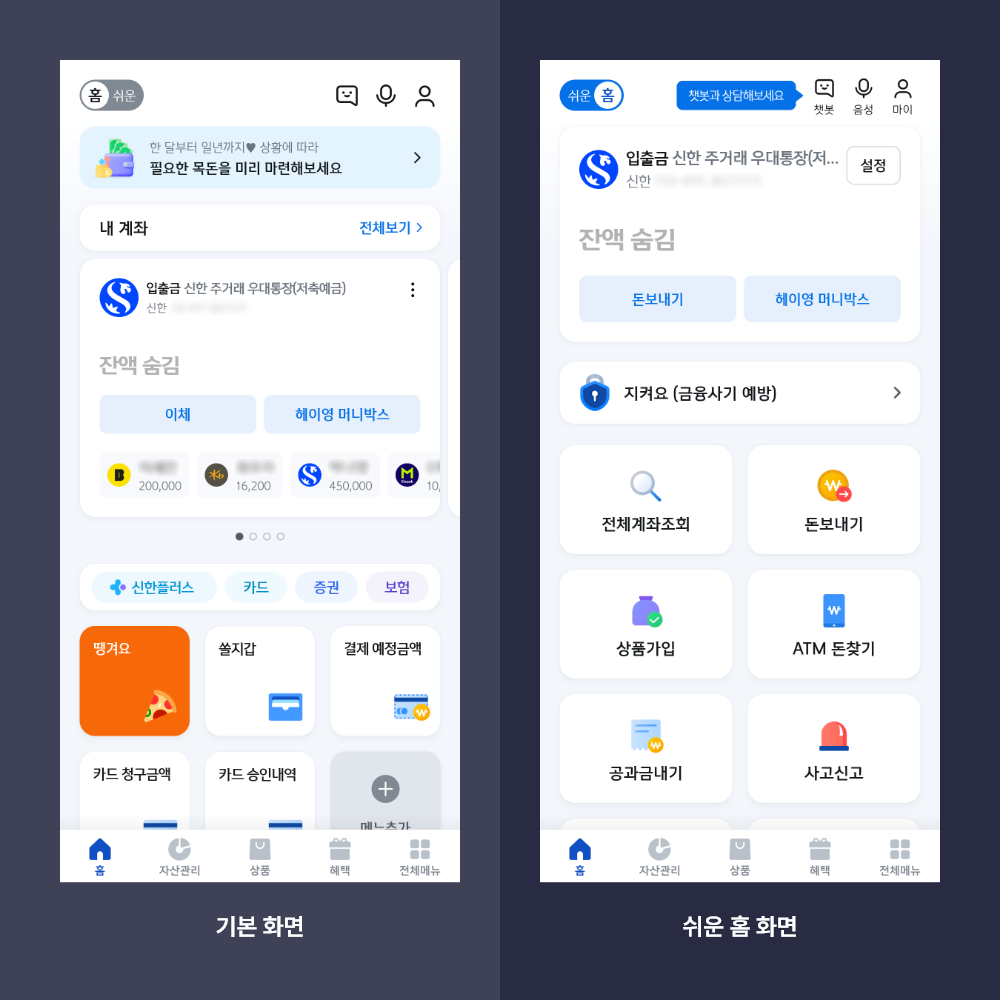
기존 홈은 광고배너, 대표 계좌, 이체, 머니박스, 최근 이체한 내역, 신한 플러스, 카드, 증권, 보험, 땡겨요, 쏠지갑, 결제 예정금액, 카드 청구금액, 카드 승인내역 등 다수의 메뉴들이 배치되어있습니다. 제가 이곳에서 정작 사용하는 기능은 대표 계좌를 탭 해서 내역을 살펴보거나, 이체를 하는 것이 대부분이죠.
하지만 쉬운홈으로 바꾼다면 홈 화면의 구성 자체가 훨씬 더 간결하고 직관적으로 달라지게 됩니다.
대표 계좌, 돈 보내기(이체), 머니박스, 금융사기 예방, 전체계좌조회, 상품가입, ATM 돈 찾기, 공과금내기, 사고 신고 등 제가 은행 앱을 쓰면서 한번씩은 썼던 기능들이 모두 노출되어있는 것을 확인할 수 있습니다.
심지어 우측 상단에 아이콘으로만 있던 기능들에 챗봇, 음성, 마이 등의 네이밍 텍스트가 추가되어있기도 하죠. 청년들에게는 익숙한 점 세개의 설정버튼 또한 “설정”이라고 훨씬 더 직관적으로 구성되어 있음을 확인할 수 있습니다.
이체화면도 함께 살펴볼까요?

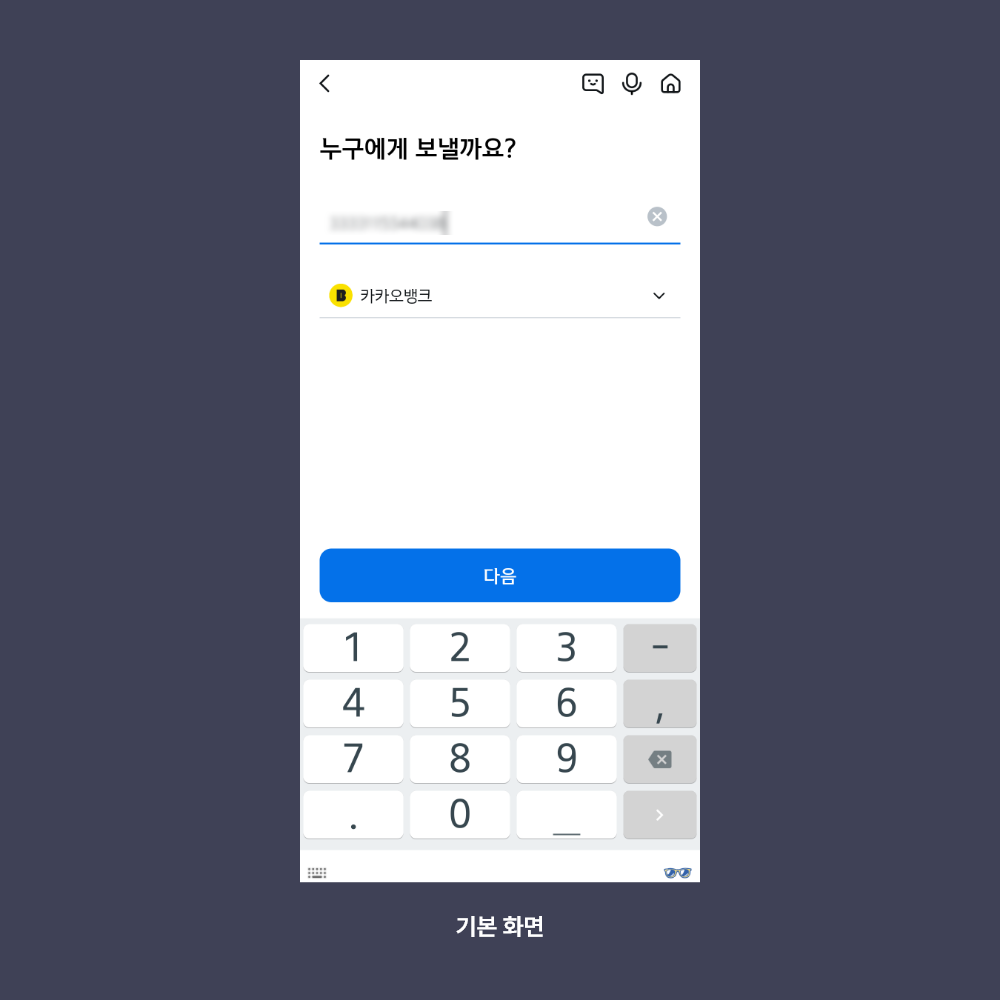
제가 모바일뱅킹을 처음 시작했을 때만 하더라도, 은행을 선택 한 후 계좌번호를 입력하는 게 일반적이었던 기억이 있거든요. 아마 ATM 기기의 송금 흐름이 은행을 먼저 선택한 후, 계좌번호를 입력하는 방식이어서였겠지요?
하지만 카카오뱅크나 토스뱅크 등 인터넷을 중심으로 하는 은행들이 UX·UI에 변화를 가져오게 되면서, 기존 은행사 앱들도 계좌를 먼저 선택한 후 은행 또는 증권사를 선택하게 하거나, 자동으로 선택이 되는 형식으로 바뀌었습니다. 저는 카카오뱅크는 카카오뱅크대로 익숙한 UX에 따라 계좌를 먼저 입력했고, 또 신한은 신한대로 은행을 먼저 고른 후 계좌를 입력하는 순서가 몸에 익어 있었기에 처음 앱이 업데이트 되었을 때는 적응하느라 잠시 버벅였던 기억이 납니다.
디지털 기기에 익숙한 청년층도 바뀐 과정에 있어서는 시행착오를 거치는데, 익숙하지 않은 중장년층이나 고령자들은 더 하겠죠?
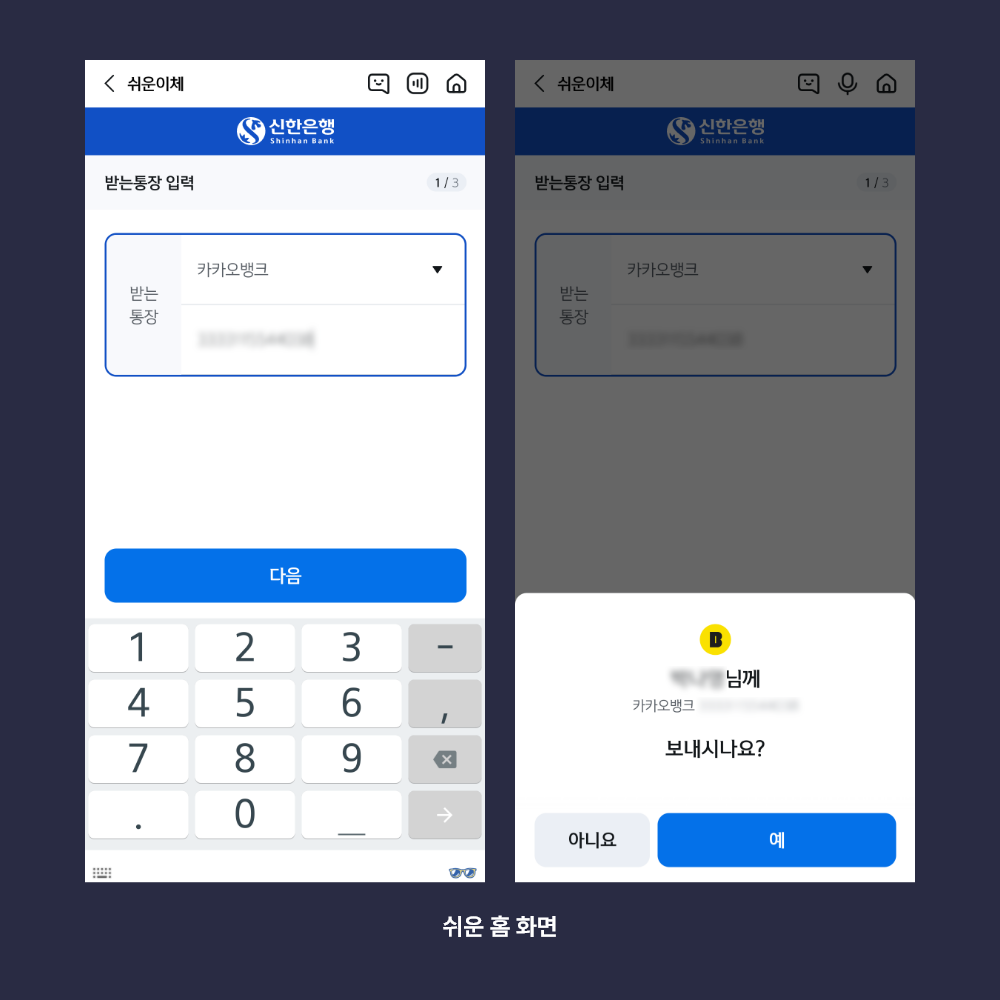
그래서인지 쉬운홈에서 들어가는 이체화면은 일반홈과는 다릅니다.

은행을 먼저 선택 후 계좌를 입력하는, ATM 기기에 익숙한 사람들이 선호할 법한 순서로 구성되어 있습니다. 상단에 지금 이체를 하는 은행이 어디인지 알려주는 것은 물론, 지금 진행하고 있는 단계가 총 몇 단계 중 어디 쯤인지(1/3), 또 지금은 어떤 단계인지(받는통장 입력)까지 모두 알려주고 있습니다. 거기에다 기존 홈 화면에서는 없는, 송금할 은행과 금액을 한 번 더 확인시켜주는 추가화면까지 존재합니다. 진행과정에 대한 명확한 피드백을 주어 사용자로 하여금 잘 진행되고 있다는 확신을 주는 것이죠.

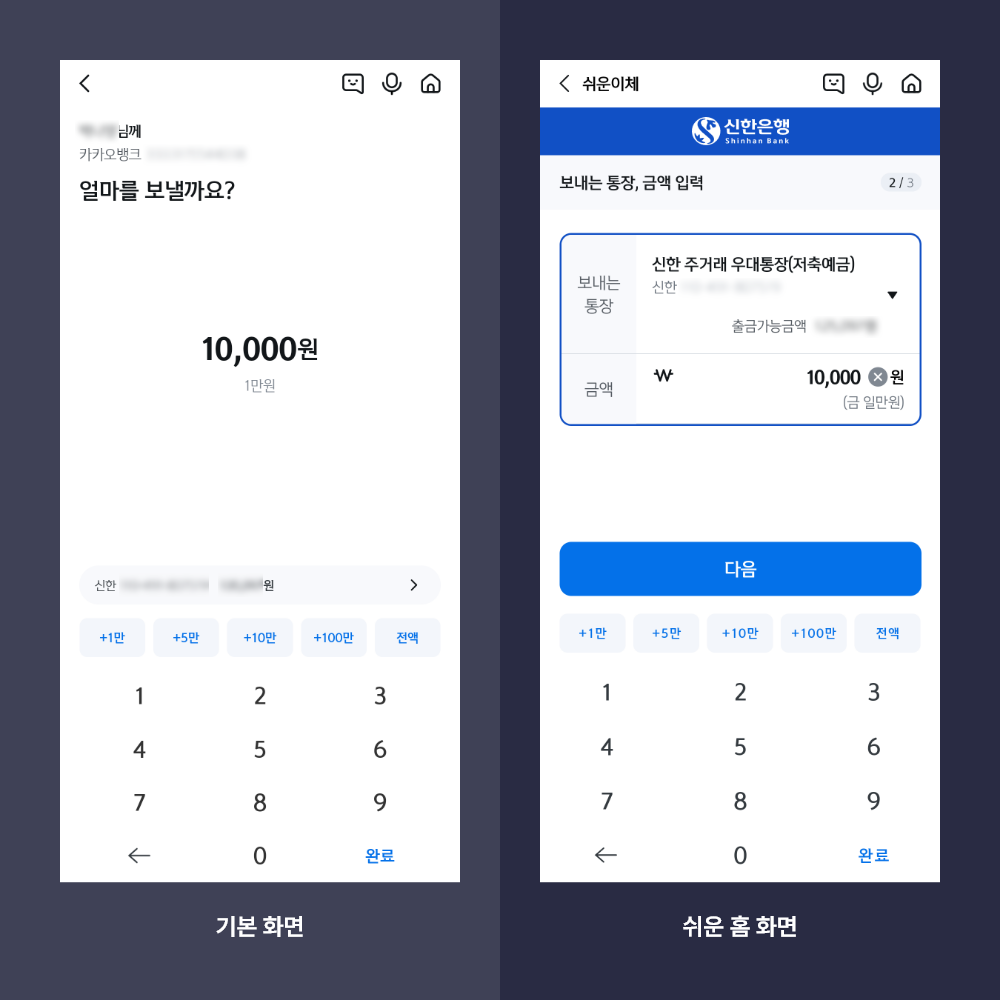
다음 화면도 마찬가지 입니다. 기존 홈에서는 없던 보내는 통장이나, 출금 가능 금액 등의 타이틀이 생겼습니다.

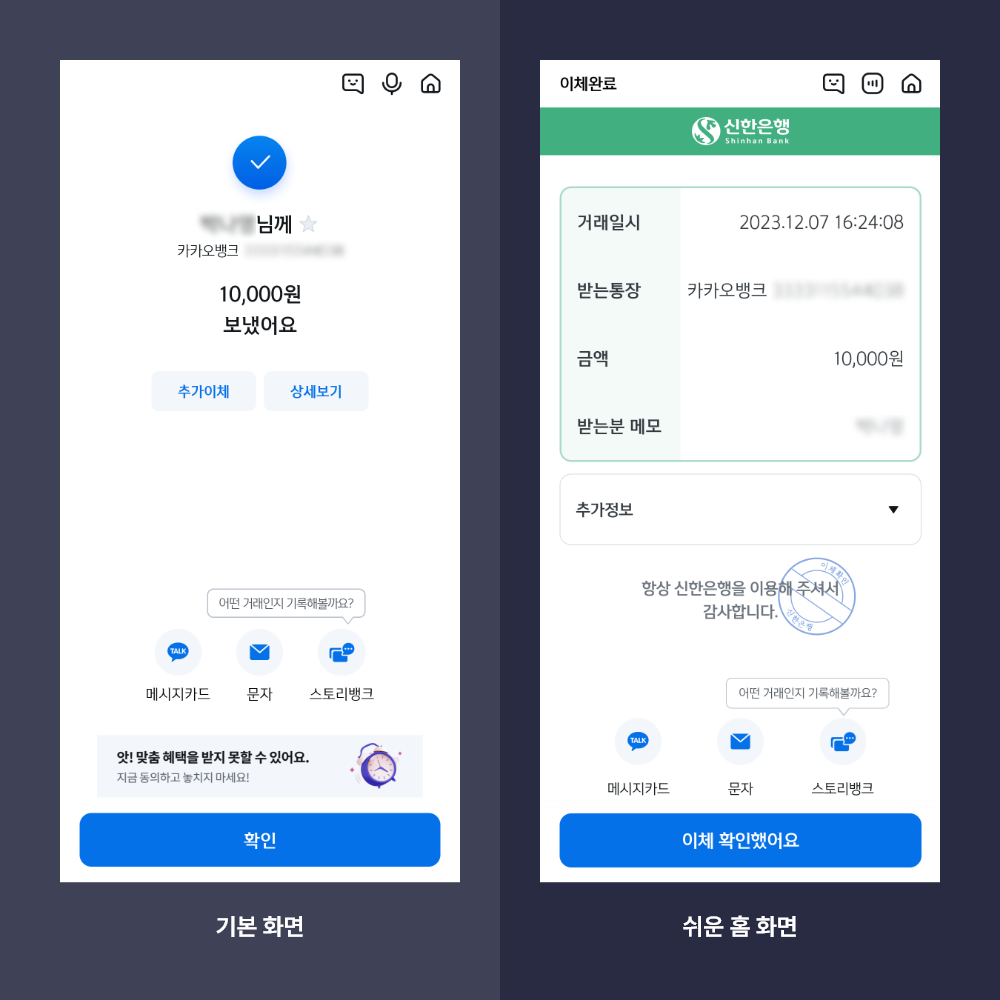
신한은행 기본 계좌이체 중 이체 완료 화면 / 쉬운 계좌이체 중 이체 완료 화면
완료 후 화면도 기존 홈과는 다릅니다. ATM 기기에서나 볼 수 있는 명세서와 유사한 디자인으로, 친근하게 풀어쓰듯 정보를 전달하는 기존 홈과 달리, 명확하게 항목별로 정보를 노출하고 있습니다. 기존홈에는 있던 광고 배너도 이체 확인에는 불필요한 정보라고 생각해 삭제했고, 확인이라는 문구 대신 “이체 확인했어요”라는 문구로 모든 과정이 끝났음을 다시 한번 각인시켜주기도 합니다.
마치며
이로서 우리는 시니어 디자인은 단순히 글자 크기만 키우는 것이 아니라, 여러 부차적인 고민이 더 필요하다는 것을 알게 되었습니다. 또한 시니어들이 쓰기 좋은 디자인은, 대부분의 사람들이 쓰기 편해 한다는 사실도 알 수 있었습니다.
누구나 쓰기 쉬운 친절한 디자인, UX·UI의 중요성이 주목받는 시기에 고민해볼 필요가 있는 논제라고 생각합니다.
출처
누구나 쓸 수 있는 착한 UX
https://brunch.co.kr/@5bc6db73b7f34a6/14
시니어 위한 디자인 “두려움 없애는 명확함이 핵심”
https://bravo.etoday.co.kr/view/atc_view/13918
보도자료 「고령자 친화적 모바일 금융앱 구성지침(가이드라인)」
https://www.fsc.go.kr/no010101/77426



 이전글
이전글

