당신의 상상을 실현시키는
가장 창의적인 해결책
Be C
reative
Creative Digital Agency Be:C
우리의 Service
디지털 마케팅 및 플랫폼 구축에 필요한 모든 서비스를 제공합니다.
UXㆍUI
웹/앱 제작ㆍ반응형 웹사이트 구축ㆍ
디자인 시스템 구축
BX / Branding 브랜드 기획ㆍ디지털 브랜딩
Marketing & Contents
디지털&소셜 콘텐츠ㆍ영상 제작ㆍ
채널운영ㆍ사이트 유지보수
Service for you
비이크와 함께 한 Project
파트너의 니즈를 파악하여 성공적인 프로젝트를 만들어 갑니다.

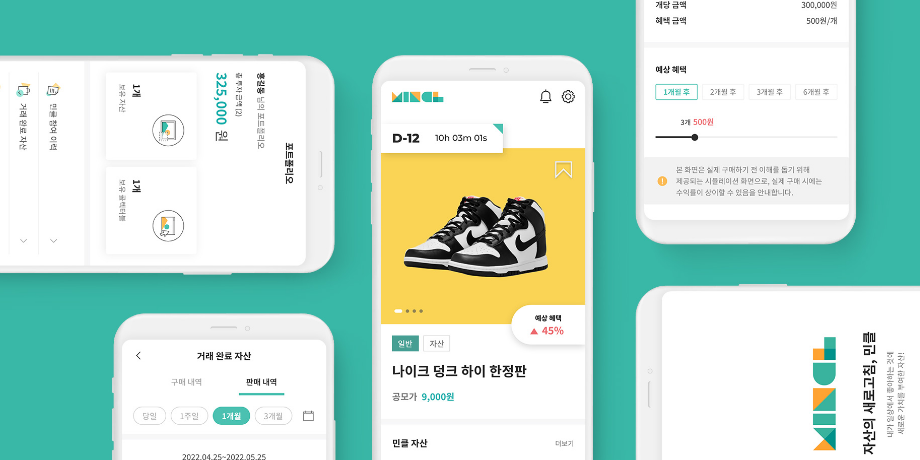
민클 NFT 플랫폼 개발

SK-T Deal 모바일 쇼핑몰 UI 개발

민클 NFT 플랫폼 BI 디자인

채식인 채:크인 모바일 웹 개발 및 운영

2022 금융권 채용 박람회 웹사이트 개발

KAMA 모델동물자원정보포털 개발
비이크와 함께 한 Project
파트너의 니즈를 파악하여 성공적인 프로젝트를 만들어 갑니다.

우리의 Service
디지털 마케팅 및 플랫폼 구축에 필요한
모든 서비스를 제공합니다.
UX & UI
웹/앱 제작ㆍ반응형 웹사이트 구축ㆍ
디자인 시스템 구축
BX & Branding
브랜드 기획ㆍ디지털 브랜딩
Marketing & Contents
디지털&소셜 콘텐츠ㆍ영상 제작ㆍ
채널운영ㆍ사이트 유지보수
Service for you
비이크와 함께 한 Partners
파트너의 니즈를 파악하여
성공적인 프로젝트를 만들어 갑니다.
더 나은
내일을 위한
가이드
내일을 위한
가이드
매주 업데이트 되는
비이크 매거진을 확인해보세요.
비이크 매거진을 확인해보세요.

디자인
2024 UX/UI 트렌드
2024 UX/UI 트렌드 새해를 맞으며 새로운 트렌드를 파악하는 것은 이제 꼭 해야 하는 일들 중 하나죠. 기술의 발전과 사용자 경험의 변화에 힘입어 UX/UI 디자인은 빠른 속도로 계속 발전하고 있습니다. 사용자 중심의 디자인이 다른 무엇보다 중요한 이 시대에 최신 트렌드와 발 맞추는 것은 단순히 도움이 되는 것이 아니라 필수라고 볼 수 있습니다.오늘은 2024년 UX/UI 트렌드를 디자인 측면과 기술적 측면으로 나눠서 살펴보도록 하겠습니다.1. 디자인 측면 1) 미니멀리즘과 단순화2023년 트렌드에서도 소개 드렸던 미니멀리즘은 몇 년 동안 지속되고 있는 트렌드죠. 작은 모바일 화면에서의 복잡한 UI는 사용자에게 정보의 혼란을 주기 쉽습니다. 때문에 미니멀리즘과 단순화가 적용된 UI 디자인은 복잡하거나 많은 양의 정보를 보여주기에 좋은 디자인입니다. 간결하고 단순한 디자인은 사용자의 경험과 이해를 향상 시킵니다. 2) 3D 그래픽과 애니메이션 대부분의 서비스들이 전체적인 서비스 구조는 미니멀리즘을 적용하여 단순하게 구성하고 3D 그래픽과 애니메이션을 적용하여 서비스에 차별화를 두고 있습니다. 3D그래픽과 애니메이션을 적절히 사용하면 사용자에게 밝고 활기찬 경험을 선사하고 해당 서비스만의 스토리와 분위기를 전달하는 브랜딩 효과까지 줄 수 있습니다.Adobe Firefly 또한 AI 기술의 발전으로 Adobe firefly와 같은 프로그램이 등장하면서 명령어만으로 그래픽을 제작할 수 있게 되어 3D 그래픽은 더욱 널리 활용될 것으로 보입니다.3) 마이크로 인터랙션 지난해 트렌드에서 소개했던 마이크로 인터랙션 또한 몇년 간 지속되고 있는 트렌드입니다. 단순하고 간결한 구조에 섬세하고 감성적인 움직임으로 포인트를 주는 역할을 함으로써 서비스에 차별화를 주고 있죠. 미니멀리즘, 3D 그래픽 그리고 마이크로 인터랙션이 함께 성장하고 있다고 보여집니다. 4) 패럴렉스 디자인 최근 몇 년 간 국내외 할 것 없이 화려한 모션을 갖춘 홈페이지들이 많이 등장하고 있습니다. 또한, 사용자가 스크롤 할 때 배경 이미지와 오브젝트 이미지가 시간차를 두고 움직이는 패럴렉스 스크롤 효과를 적극적으로 사용하고 있습니다. 덕분에 사용자들은 별다른 동작을 취하지 않아도 스크롤 하나만으로 화려한 시각적 경험을 할 수 있죠. 모바일 환경에서 마이크로 인터랙션이 주목을 받는 만큼 PC에서도 패럴렉스 디자인이 트렌드를 한동안 이어나갈 것으로 보입니다. B. 기술적 측면 1) 대화형 AI 챗봇 2023년의 최고의 화두였던 Chat GPT. Chat GPT는 다양한 분야 내 인간의 영역이 인공지능으로 대체될 것이라는 걱정과 기대를 불러일으키며 한 해 동안 많은 주목을 받았습니다. Chat GPT가 관심을 받으며 AI인공지능 기술에 대한 관심 또한 크게 높아지고 있습니다. 이전부터 널리 사용되고 있었던 기존의 챗봇은 제한된 메뉴얼에 따라 사용자의 질문에 답변을 하거나 예약, 주문, 결제 등의 간단한 서비스를 제공하고 있었습니다. 그러나 Chat GPT가 대중화되면서 대화형 AI를 다루는 사용자들의 수준이 높아진 만큼, 사용자들은 이제 챗봇에게 더욱 자연스러운 질문과 응대를 기대하게 될 것 입니다. 따라서 더 나은 사용자 경험을 제공하기 위해서는 AI 전문가와의 긴밀한 협업을 통해 언어와 문법 명령 등을 더욱 자연스럽게 향상 시켜야만 할 것입니다.2) AI를 활용한 서비스 스픽 AI 튜터 다양한 분야에서 AI 기술이 점차 발전하면서 사용자들의 관심 또한 높아지고 있습니다. 따라서 우린 AI 기술을 어떻게 서비스에 접목하여 활용할 것인지 고민해야 합니다. 영어 회화 앱 '스픽'은 AI 튜터 출시 후 약 2개월 만에 60만 다운로드를 기록했습니다. 고도화된 AI 기술로 AI 튜터는 상황, 맥락, 분위기를 파악해 실제 원어민과 1:1로 수업 하는 듯한 경험을 선사합니다. 또한, GPT4를 반영해 뉘앙스에 따라 달라지는 표현을 잡아내는 등 사람이 직접 해주는 수준의 실시간 피드백까지 받을 수 있습니다.Adobe FireflyAdobe 또한 포토샵에 명령어를 입력을 통한 자동 이미지 생성, 개체 인식을 통한 자동 누끼 기능을 추가해 AI 기술을 적극 활용하고 있습니다. Figma 또한 올해 Figjam에서 작업자들의 브레인스토밍 과정을 돕는 AI 서비스인 'Jambot'의 베타 버전을 공개했습니다.이처럼 국내외 서비스들 모두 AI 기술을 적극적으로 도입하여 사용자들의 생산성을 높여주는 것에 주목하고 있습니다. 이러한 AI 서비스를 어떻게 활용할 것인지 또 AI를 어디에 어떻게 적용하여 새로운 서비스를 만들어 낼 수 있을지 고민해야 할 것입니다.3) Voice User Interface 스마트 홈 장치과 디지털 어시스턴트가 증가하면서 Voice User Interface(VUI)가 점점 보편화 되고 있습니다. VUI는 음성을 통해 사용자와 디지털 기기가 상호작용하는 인터페이스를 말합니다.사용자가 음성을 통해 명령 또는 질문을 하면 디바이스가 작업을 수행하는 방식으로 동작합니다. 우리에게 익숙한 인공지능 스피커 지니, 빅스비, Siri, 클로바 등 모두 VUI를 사용하는 대표적인 예시이죠. 음성 인식 기술이 발전하면서 VUI의 정확성은 점차 높아지고 있습니다. 이제 인공지능 스피커 뿐만 아니라 자율 주행차, 스마트 홈, 스마트 시티 등 다양한 분야에 VUI가 적용되고 있는 것을 보아 앞으로 규모나 수요가 지속적으로 성장할 것으로 예상됩니다.따라서 디자이너들은 자연어를 이해하고 반응하는 대화 인터페이스를 만드는데 집중하여 사람과 기계 간의 상호작용을 더 원활하고 효율적으로 만들어 내야 할 것입니다.4) AR과 VR 그리고 Phygital 애플 비전프로23년도 트렌드에서 소개했던 VR과 AR 기술이 더욱 발전하면서 점점 더 널리 활용되고 있습니다.Phygital 디자인, 들어보셨나요? Phygital은 Physical과 Digital의 합성어로 물리적 개체와 디지털 개체를 결합하여 사용자에게 이전과는 다른 경험을 제공하는 것을 말합니다. Phygital은 AR(증강현실)과 VR(가상현실) 기술의 발전과 함께 빠르게 성장해가고 있으며 이미 우리 생활 곳곳에서 경험할 수 있습니다. Phygital 디자인이 적용된 예시를 한번 살펴볼까요?이케아 플레이스이케아 플레이스는 AR기술을 활용해 실제 나의 공간에 이케아 제품들을 미리 배치해볼 수 있는 서비스 입니다. 제품의 크기, 디자인, 기능까지 실제 비율을 적용하여 공간에 적합한지 확인할 수 있을 뿐만 아니라 질감이나 명암까지 세밀하게 표현합니다. 물리적 개체인 나의 방과 디지털 개체인 앱 서비스를 통해 상상으로만 가능했던 가구 배치를 시각적으로 보여줌으로써 이전과는 다른 경험을 제공하는 Physital의 대표적인 예시라고 볼 수 있습니다.마치며UX/UI 시장은 이제 더이상 단순히 컬러, 폰트, 레이아웃 등 비주얼적인 트렌드만을 따라가는 것이 아닌 빠르게 발전하는 AI 기술에 발맞춰 움직여야만 합니다. 이제 사용자들은 새로운 기술을 환영하며 적극적으로 사용해보면서 금방 익숙해지기에 점점 더 편리한 기능을 찾게 될 것입니다. 따라서 디자이너는 이를 어떻게 활용하여 제품에 녹일 수 있을지 더 넓은 시각을 갖고 고민해야만 할 것입니다.출처UX Design Trends Shaping 2024 https://www.linkedin.com/pulse/ux-design-trends-shaping-2024-tais-bastos2024 UIUX 트렌드, 가장 먼저 알아보고 미리 준비해요!https://zero-base.co.kr/event/media_insight_contents_DG_uiux_trend다가오는 2024년, 주목해야 하는 UI/UX 트렌드https://udemy.wjtb.co.kr/newsletter/id/100003992024 UI/UX 디자인 트렌드
https://brunch.co.kr/@tigrisdesign/16

디자인
금융권 앱으로 알아보는 시니어 디자인
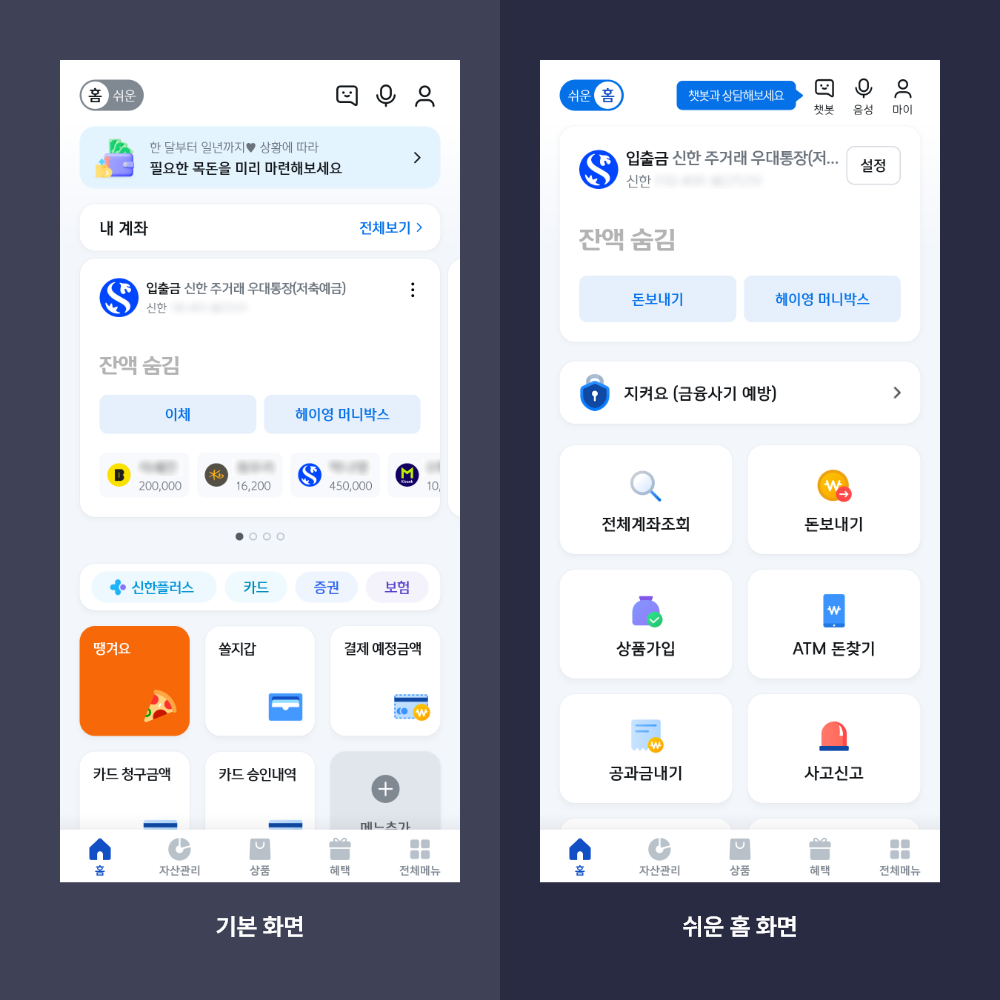
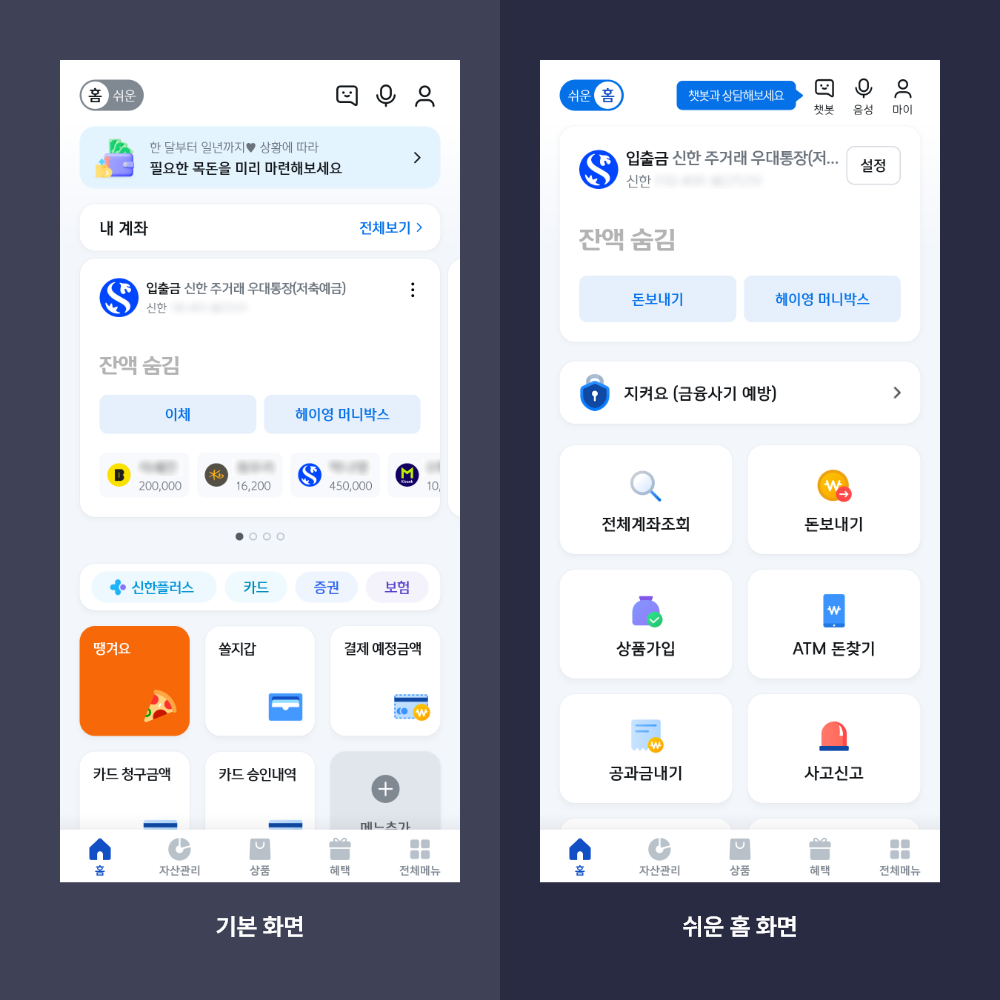
금융권 앱으로 알아보는 시니어 디자인어느샌가부터 은행 앱에 접속화면 좌측 상단에 보이는 메뉴, 발견하신 적이 있나요? 바로 “쉬운홈” 입니다.팬데믹을 거치며 은행권 점포가 축소하고, 디지털 금융이 가속화 됨에 따라 모바일 금융앱을 이용하는 고령자가 늘었다고 합니다. 2025년도에는 초고령화 사회가 된다는 전망도 있고, 최근 일상의 많은 부분이 키오스크로 대체 되면서 고령자들이 소외되는 디자인이 과연 옳은 방향인가하는 담론들도 많이 오갔죠. 함께 주목을 받은 것이 바로 “시니어 디자인”인데요.오늘은 금융권 앱을 바탕으로 시니어 디자인에 대해 알아봅시다.1. 시니어 디자인먼저 시니어 디자인이 필요한 이유에는 무엇이 있을까요? 당연하게도 우리 모두 나이가 들기 때문입니다. 노화가 진행됨에 따라 여러가지 신체 능력들이 저하하게 되는데요. 먼저 시력이 떨어집니다. 노안이 진행되며 색채 인지 능력도 자연스레 낮아져 비슷한 색을 구별하기 어렵게 됩니다. 특히 노화로 인해 수정체가 황변화하게 되어 노란 필터를 통해 세상을 보는 것 처럼 보게 됩니다. 그래서 색 대비를 확실하게 주는 것이 중요합니다. 연하거나 가는 글씨는 아예 보이지 않게 되지요. 바탕색과 도형색의 조합에 따른 고령자 시인성 예 (경성대학교 산학협력단, 2011) 나이가 들수록 깜빡깜빡한다는 말이 있죠? 인지적 변화도 크게 일어납니다. 개인에 따른 편차가 크긴 하지만, 나이가 들면서 자연스럽게 퇴화하는 부분이지요. 기억력과 주의력이 약해지고, 멀티태스킹이 어려워집니다. 뿐만 아니라 노화가 진행 될 수록 ‘노인성 진전’으로 인해 손떨림 현상도 발생하게 되죠. 시각적 자극을 보고 반응하는데 소요되는 시간도 더 느려지게 됩니다. 젊은이들에 비해 동작시간이 약 1.5~2배 정도 걸리게 되는데, 이러한 반응 능력의 저하는 디지털 디바이스의 조작을 어렵게 만들기도 합니다.하지만 그렇다고 해서 무조건적으로 글자를 키우고, 버튼을 크게 하는 식의 간단한 개선을 해서는 안 됩니다. 시니어들은 시니어처럼 보여지길 원치 않으며, 오히려 젊고 활동적이며 세련된 모습으로 자신이 보여지길 원하기 때문입니다.그렇다면 어떻게 해야 좋은 시니어 디자인을 할 수 있을까요?2. 금융권 앱 구성지침앞서 모바일 금융앱을 사용하는 고령자가 크게 늘었다는 말을 했습니다. 해서 금융위원회와 금융감독원이 은행권과 함께 “고령자 친화적 모바일 금융앱 구성지침(가이드라인)”을 신설했다고 해요. 큰 골자는 은행 앱에 별도의 고령자 모드를 제공해서, 금융앱 이용자가 원할 때마다 언제든지 선택 가능하도록 구성한다는 건데요.그렇다면 고령자 모드란 무엇을 뜻하는 걸까요? 지침에 의하면 이렇습니다.1) 직관적인 용어와 간결한 문장 사용2) 일관성 있는 구조와 디자인3) 충분한 작업 시간과 설명 제공4) 한 화면 내 적정 수준의 정보 제공그다지 특이할 것 없는 지침이죠? 모두 UX와 UI의 기본이라고도 할 수 있는 원칙입니다. 실제로도 이렇게 만들어진 고령자 모드를 청년도 사용 중이라고 합니다. 지침 적용 후 6대 시중 은행의 모바일뱅킹 고령자 모드 이용현황 조사 결과, 각 앱의 출시일부터 최즌까지 고령자모드 이용자 비율은 60대 이상 27.4%, 40·50대 45.2%, 20·30대 25.6%로 나타났다고 해요. 당초 의도했던 60대 이상의 고령자도 물론 사용 중이지만, 2~50대의 청년·중장년층도 적극적으로 사용하고 있다는 의미입니다.실제로 이런 호응에 힘입어 지금은 “고령자 모드”라는 네이밍 대신 “간편 홈”, “쉬운 홈”등의 이름으로 더 많이 불리고 있습니다. (시니어들은 시니어들 처럼 보이고 싶어하지 않는다고 했던 것, 기억 하시죠?)구성지침을 조금 더 상세하게 들여다 볼까요? 특히 UX와 관련 깊은 이용 편의성에 관한 사항을 함께 봅시다.1) 고령자의 이용 편의성을 위해 일관성 있는 구조와 디자인으로 구성한다.2) 고령자가 쉽게 의미를 인식할 수 있도록 한다.3) 고령자 모드는 고령자의 이용 빈도가 높은 업무 위주로 구성한다.4) 고령자가 현재 수행 중인 작업의 진행단계를 인지할 수 있도록 한다.5) 각 작업 단계별로 고령자에게 충분한 시간과 설명을 제공한다.6) 고령자에게 한 번에 많은 정보가 제공되지 않도록 한다.신한은행을 예로 살펴봅시다. 신한은행 기본 홈, 쉬운 홈 화면 비교기존 홈은 광고배너, 대표 계좌, 이체, 머니박스, 최근 이체한 내역, 신한 플러스, 카드, 증권, 보험, 땡겨요, 쏠지갑, 결제 예정금액, 카드 청구금액, 카드 승인내역 등 다수의 메뉴들이 배치되어있습니다. 제가 이곳에서 정작 사용하는 기능은 대표 계좌를 탭 해서 내역을 살펴보거나, 이체를 하는 것이 대부분이죠.하지만 쉬운홈으로 바꾼다면 홈 화면의 구성 자체가 훨씬 더 간결하고 직관적으로 달라지게 됩니다.대표 계좌, 돈 보내기(이체), 머니박스, 금융사기 예방, 전체계좌조회, 상품가입, ATM 돈 찾기, 공과금내기, 사고 신고 등 제가 은행 앱을 쓰면서 한번씩은 썼던 기능들이 모두 노출되어있는 것을 확인할 수 있습니다.심지어 우측 상단에 아이콘으로만 있던 기능들에 챗봇, 음성, 마이 등의 네이밍 텍스트가 추가되어있기도 하죠. 청년들에게는 익숙한 점 세개의 설정버튼 또한 “설정”이라고 훨씬 더 직관적으로 구성되어 있음을 확인할 수 있습니다. 이체화면도 함께 살펴볼까요? 신한은행 기본 계좌이체 중 계좌 입력 화면 제가 모바일뱅킹을 처음 시작했을 때만 하더라도, 은행을 선택 한 후 계좌번호를 입력하는 게 일반적이었던 기억이 있거든요. 아마 ATM 기기의 송금 흐름이 은행을 먼저 선택한 후, 계좌번호를 입력하는 방식이어서였겠지요?하지만 카카오뱅크나 토스뱅크 등 인터넷을 중심으로 하는 은행들이 UX·UI에 변화를 가져오게 되면서, 기존 은행사 앱들도 계좌를 먼저 선택한 후 은행 또는 증권사를 선택하게 하거나, 자동으로 선택이 되는 형식으로 바뀌었습니다. 저는 카카오뱅크는 카카오뱅크대로 익숙한 UX에 따라 계좌를 먼저 입력했고, 또 신한은 신한대로 은행을 먼저 고른 후 계좌를 입력하는 순서가 몸에 익어 있었기에 처음 앱이 업데이트 되었을 때는 적응하느라 잠시 버벅였던 기억이 납니다.디지털 기기에 익숙한 청년층도 바뀐 과정에 있어서는 시행착오를 거치는데, 익숙하지 않은 중장년층이나 고령자들은 더 하겠죠?그래서인지 쉬운홈에서 들어가는 이체화면은 일반홈과는 다릅니다. 신한은행 쉬운 계좌이체 중 계좌 입력 화면 은행을 먼저 선택 후 계좌를 입력하는, ATM 기기에 익숙한 사람들이 선호할 법한 순서로 구성되어 있습니다. 상단에 지금 이체를 하는 은행이 어디인지 알려주는 것은 물론, 지금 진행하고 있는 단계가 총 몇 단계 중 어디 쯤인지(1/3), 또 지금은 어떤 단계인지(받는통장 입력)까지 모두 알려주고 있습니다. 거기에다 기존 홈 화면에서는 없는, 송금할 은행과 금액을 한 번 더 확인시켜주는 추가화면까지 존재합니다. 진행과정에 대한 명확한 피드백을 주어 사용자로 하여금 잘 진행되고 있다는 확신을 주는 것이죠. 신한은행 기본 계좌이체 중 금액 입력 화면 / 쉬운 계좌이체 중 금액 입력 화면 다음 화면도 마찬가지 입니다. 기존 홈에서는 없던 보내는 통장이나, 출금 가능 금액 등의 타이틀이 생겼습니다. 신한은행 기본 계좌이체 중 이체 완료 화면 / 쉬운 계좌이체 중 이체 완료 화면 완료 후 화면도 기존 홈과는 다릅니다. ATM 기기에서나 볼 수 있는 명세서와 유사한 디자인으로, 친근하게 풀어쓰듯 정보를 전달하는 기존 홈과 달리, 명확하게 항목별로 정보를 노출하고 있습니다. 기존홈에는 있던 광고 배너도 이체 확인에는 불필요한 정보라고 생각해 삭제했고, 확인이라는 문구 대신 “이체 확인했어요”라는 문구로 모든 과정이 끝났음을 다시 한번 각인시켜주기도 합니다.마치며이로서 우리는 시니어 디자인은 단순히 글자 크기만 키우는 것이 아니라, 여러 부차적인 고민이 더 필요하다는 것을 알게 되었습니다. 또한 시니어들이 쓰기 좋은 디자인은, 대부분의 사람들이 쓰기 편해 한다는 사실도 알 수 있었습니다.누구나 쓰기 쉬운 친절한 디자인, UX·UI의 중요성이 주목받는 시기에 고민해볼 필요가 있는 논제라고 생각합니다.출처누구나 쓸 수 있는 착한 UXhttps://brunch.co.kr/@5bc6db73b7f34a6/14시니어 위한 디자인 “두려움 없애는 명확함이 핵심”https://bravo.etoday.co.kr/view/atc_view/13918보도자료 「고령자 친화적 모바일 금융앱 구성지침(가이드라인)」https://www.fsc.go.kr/no010101/77426

퍼블리싱
퍼블리싱에 도움이 되는 사이트
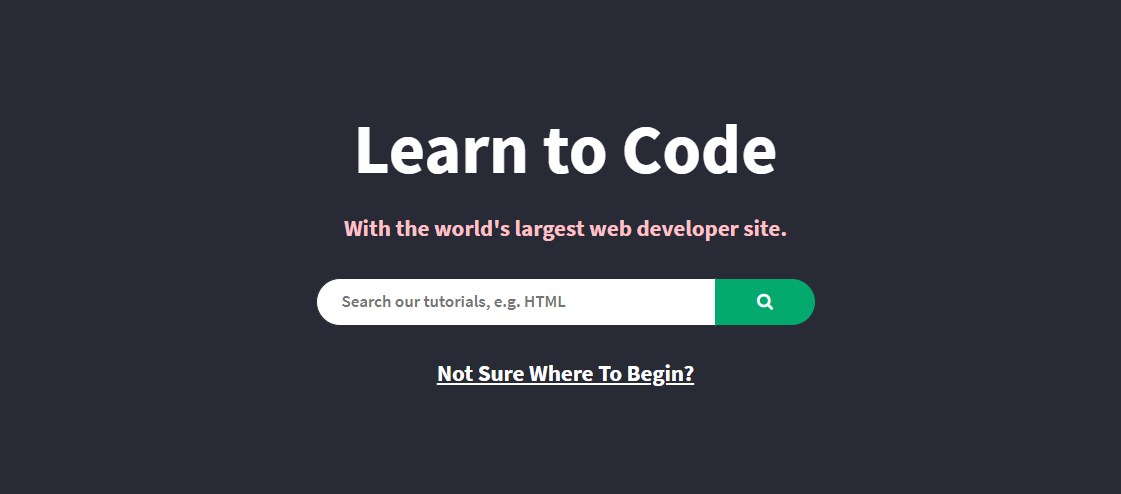
퍼블리싱 작업에 도움이 되는 사이트1. 벤치마킹국내 사이트 트렌드를 볼 수 있으며, 다양한 종류의 홈페이지가 올라와 있어 참고하기 좋은 사이트입니다.1) 디비컷https://www.dbcut.com/ 2) 지디웹https://www.gdweb.co.kr/main/ 2. 코드펜https://codepen.io/your-work HTML 에디터 종류(링크) 글에서 소개했듯 온라인 최대 커뮤니티 중 하나로 많은 웹 디자이너와 개발자들이 시연한 코딩 스킬을 확인해볼 수 있습니다. 3. 문법 검사URL이나 파일 업로드 등을 통해 작업한 내용의 문법을 검사할 수 있습니다.1) HTML 문법 검사http://validator.kldp.org/ 2) CSS 문법 검사https://jigsaw.w3.org/css-validator/ 4. 언어 공부1) W3Schoolshttps://www.w3schools.com/ 온라인으로 웹 기술을 배울 수 있는 교육용 웹 사이트입니다. HTML, CSS, 자바스크립트, Python 등 다양한 언어의 교육용 자료를 제공합니다. 예제를 통해 직접 코딩 연습을 해볼 수 있습니다. 2) TCP SCHOOLhttp://www.tcpschool.com/ w3schools와 마찬가지로 직접 코딩 연습을 해볼 수 있으며, 이론에 대한 정리가 잘 되어 있습니다.

퍼블리싱
웹사이트에 지도 연동하기
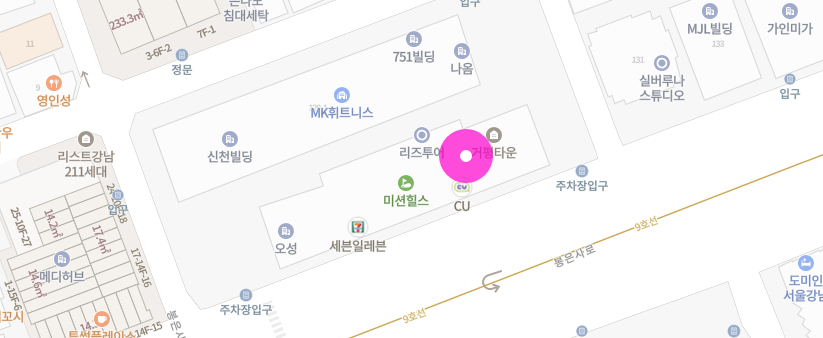
구글, 카카오, 네이버 지도 연동하기요즘 대부분 사이트에는 주소와 함께 지도가 연동되어 있는 것을 볼 수 있습니다. 오늘은 웹 페이지에 지도를 연동하는 방법을 알아보겠습니다.1. 구글 지도 (링크) 우선 구글 지도에서 원하는 주소를 검색한 후 주소 하단에 있는 공유 버튼을 클릭하시면 위의 이미지와 같이 팝업 창을 볼 수 있습니다. 팝업 내 상단의 지도 퍼가기를 클릭하시면 검색한 위치가 iframe 코드로 생성된 것을 확인하실 수 있습니다. 해당 코드를 복사 후 html 파일에 붙여 넣으면 지도 정보가 연동됩니다. iframe 코드 내 width, height, style 등은 수정이 가능하고, 따로 css 파일 내에 넣어서도 작업이 가능합니다. 2. 카카오 지도 (링크)카카오맵에서 원하는 주소를 검색하시면 해당 주소 정보를 확인하실 수 있습니다. 공유 버튼 > html 태그 복사 > 소스 생성하기 순으로 클릭하면 아래와 같은 팝업을 보실 수 있습니다.소스 생성하기 팝업 내 일반 지도와 이미지 지도, 두 가지 방법 중 원하는 방법을 선택하시면 됩니다.- 일반 지도 : 지도의 확대, 축소 및 이동이 가능하고 javascript 포함- 이미지 지도 : 지도의 확대, 축소 및 이동이 불가능하고 javascript를 지원하지 않는 환경에서 이용 가능 일반 지도에 생성된 소스를 html 파일에 붙여넣으면 해당 위치의 지도가 연동된 것을 확인하실 수 있습니다.3. 네이버 지도 (링크)구글 지도와 카카오 지도의 경우, 지도 상에서 간단하게 정보를 가져올 수 있는 반면 네이버 지도를 사용하기 위해선 네이버 클라우드 플랫폼 가입을 해야 합니다. 가입 시 결제 수단 등록 안내를 받게 되는데 부분 유료 서비스이기 때문에 무료 제공 한도를 초과할 경우 비용이 청구됩니다. 요금 관련해서는 서비스 > maps (링크)에서 확인하실 수 있습니다. 가입 완료 후 메인 페이지 상단의 콘솔을 클릭 후 보이는 위 이미지와 같은 화면에서 AI∙NAVER API > Application 등록 순으로 진행하시면 아래와 같이 이름 설정과 서비스 선택, 서비스 환경 등록을 할 수 있는 페이지가 나옵니다. * 애플리케이션 사용 가이드 (링크) 해당 페이지에서 서비스 선택과 정보 작성 후 등록을 하면 애플리케이션 리스트를 확인하실 수 있습니다. 인증 정보 팝업 내에서 스크립트 작성에 필요한 클라이언트 ID를 확인하실 수 있습니다.네이버 지도 API(링크) 설명에 안내된 html 예제입니다. 위와 같이 작성 후 확인한 클라이언트 ID값을 빨간 테두리 내에 넣어주시면 해당 서비스를 이용하실 수 있습니다. 기본 예제 외에도 옵션 조정하기, 유형 설정하기, 좌표 경계 확인하기 등 다양한 예제를 참고해 설정하실 수 있습니다.

퍼블리싱
구글 웹폰트 (Google Fonts) 적용하기
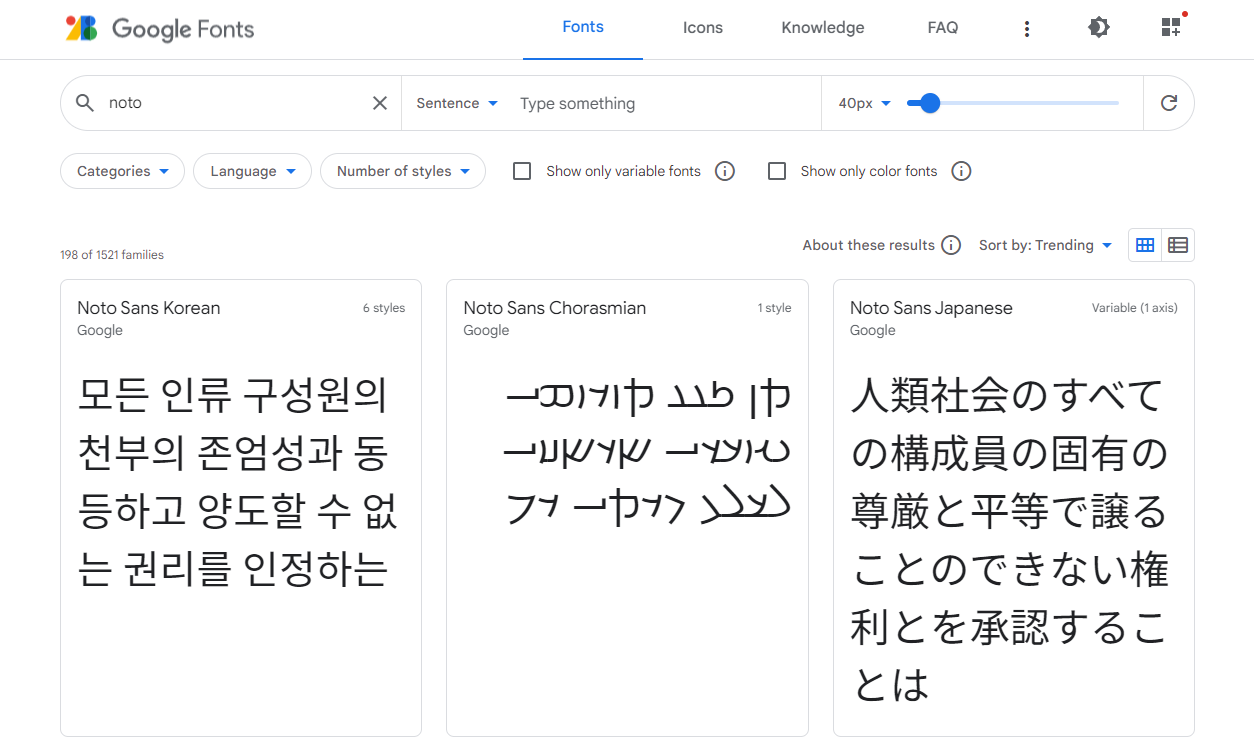
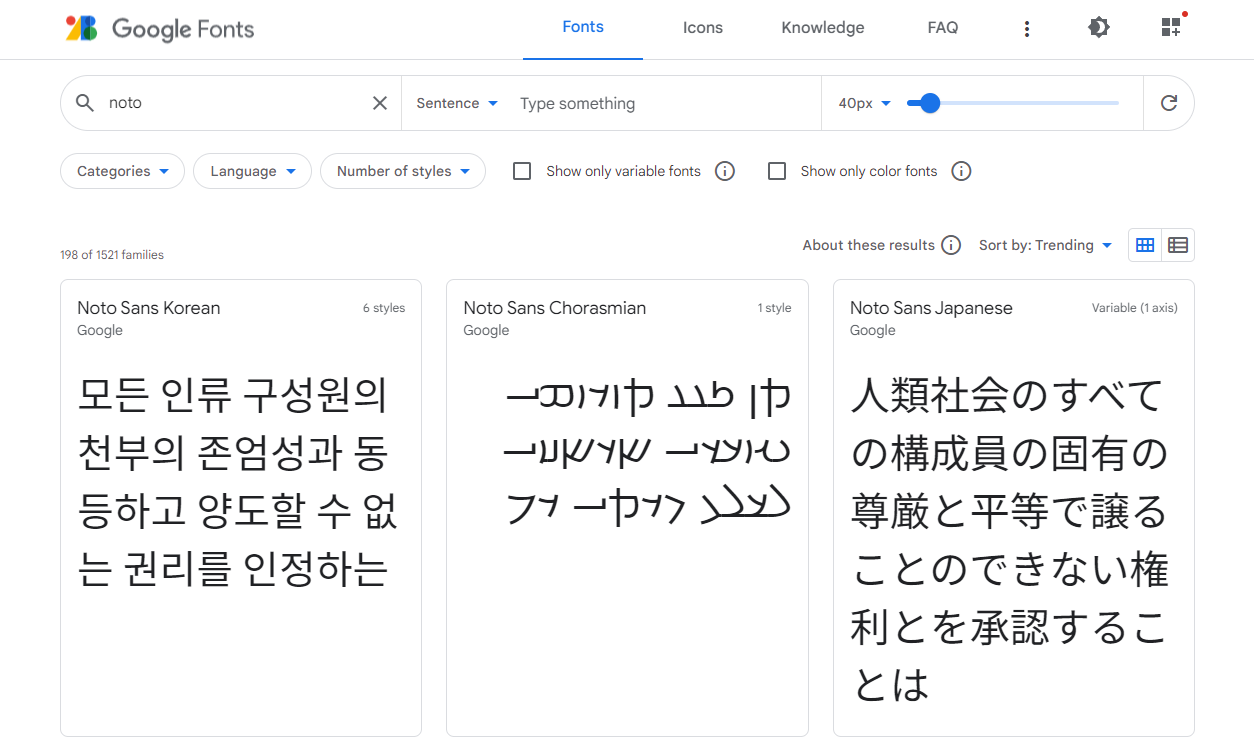
구글 폰트로 폰트 적용하려면?웹 사이트 제작 시 고려되는 것 중 하나는 폰트인데요. 지난 날 사용자의 컴퓨터에 설치된 글꼴인 웹 안전 폰트(web safe font)만으로 웹 페이지를 구성했다면 지금은 이 외에도 웹에서 다양한 폰트를 불러와서 웹 사이트에 적용할 수 있게 되었습니다. 웹 폰트를 사용함으로써 해당 폰트가 설치되지 않은 기기에서도 해당 서체를 볼 수 있으며, 사용자가 어느 플랫폼에서 웹 사이트를 이용하든 항상 동일한 글꼴로 텍스트 컨텐츠를 보여줄 수 있다는 장점이 있습니다.그럼 기본적으로 많이 사용되는 한글 폰트인 'Noto Sans KR'을 구글 웹 폰트를 통해 적용하는 방법을 알아보겠습니다.✔ 구글 폰트 (Google Fonts)https://fonts.google.com/ 구글 폰트는 많은 종류의 폰트를 무료로 제공하고 있습니다. 구글 CDN을 사용하기 때문에 CDN으로 서비스되는 웹 폰트 중 속도가 가장 빠른 편에 속하고, 웹 폰트 파일을 생성하거나 업로드하는 번거로운 작업 없이도 다채로운 글꼴을 적용할 수 있습니다.1. 웹 폰트 불러오기구글 폰트에서 폰트를 불러오는 방법은 link와 import 두 가지가 있는데 원하는 방법을 선택하여 적용하시면 됩니다.1) link 폰트의 두께를 선택하면 위의 이미지 우측 빨간 테두리와 같은 내용을 확인하실 수 있습니다.link를 선택 후 초록 테두리 내용을 html 파일 head 태그 내에 넣어주시면 됩니다. 링크 태그 3개 중 2개는 구글 CDN 서비스의 연결 속도를 높이기 위해 사용하는 최적화 링크 코드입니다. 실제로 웹 폰트를 연결하는 것은 마지막 태그만입니다.2) importlink방법과 동일하게 import를 선택한 뒤 초록 테두리 내용을 css 파일 내에 위와 같이 적용해주시면 됩니다.2. 웹 폰트 적용하기두 가지 모두 각자의 방법으로 진행 후 파란 테두리 내용을 css 파일 내에 위와 같이 font-family 속성을 사용해 서체를 지정해주시면 됩니다. font-family 속성은 부모에서 자식으로 상속이 되기 때문에 body와 같은 상위 엘리먼트에 웹폰트를 적용하면 웹 사이트 전체에 적용됩니다.✔ 무료 폰트 사이트1. 눈누https://noonnu.cc/index 2. 네이버 클로바https://clova.ai/handwriting/ 3. 카페24 무료폰트https://fonts.cafe24.com/ 출처구글 웹폰트 사용법 (Google Fonts)https://www.daleseo.com/css-web-fonts/웹페이지에 구글 웹폰트 적용하기https://blogpack.tistory.com/1107Web Font - @font-face 적용방법https://webclub.tistory.com/261웹 폰트https://namu.wiki/w/웹%20폰트

디자인
OTF, TTF? 폰트 다운 받을때 아직도 헷갈리세요?
OTF, TTF? 아직도 헷갈리세요? 폰트를 다운 받을 때 항상 마주치는 OTF, TTF. 두 개가 무슨 차이인지 궁금하지 않으셨나요? 오늘은 이 둘의 차이에 대해서 알아보려고 합니다. 1. TTF (True Type Font)TTF는 True Typle Font의 약자로, '애플'이 어도비에 대항하기 위해서 개발한 폰트 형식입니다. 애플이 TTF를 대중적으로 배포시키기 위해 마이크로소프트에 무료로 라이선스화하면서 널리 사용되게 되었죠. 대부분 그래픽 작업보다는 문서 작업에 최적화되어 있어 Word, PowerPoint, Excel 등의 문서 작업을 할 때 사용됩니다. TTF는 비트맵 형식이기 때문에 큰 사이즈로 인쇄를 할 경우 폰트가 깨질 수 있기 때문에 그래픽 작업 시에는 사용하지 않는 것을 권장합니다.2. OTF (Open Type Font) OTF는 Open Type Font의 약자로, 마이크로소프트가 단독 개발하다가 추후 '어도비'와 합작하여 개발한 폰트 형식입니다. 포토샵과 일러스트레이터와 같은 그래픽 소프트웨어의 대표주자인 어도비와 합작한 만큼 OTF는 문서 작업보다는 그래픽 작업에 최적화된 폰트이죠. 비트맵 형식인 TTF와 달리 벡터 형식으로 되어 있기 때문에 섬세한 작업이 가능하고 곡선 표현에 더 적합합니다. 때문에 크게 인쇄를 해도 깨지지 않죠. * 비트맵과 벡터 형식이 뭔지 궁금하시다면, 이전 글(클릭)을 참고해 주세요!3. 그럼 TTF는 윈도우용, OTF는 맥용인가요?결론부터 말하자면 아닙니다. 물론 폰트를 다운받을 때 이런 화면들과 자주 마주쳤을 것입니다. 하지만 TTF, OTF 모두 맥, 윈도우에서 사용이 가능합니다. 그럼 왜 저렇게 나눠서 표기하는 걸까요?TTF의 경우 맥에서 TTF 내의 데이터를 무시하고 자체 출력이 되는 오류가 종종 발생하곤 하죠. OTF 또한 구형 윈도우에서 인식이 되지 않는 오류가 생기곤 합니다. 이러한 오류 때문에 OTF는 맥용, TTF는 윈도우용으로 표기하게 된 것입니다. 하지만 일반적으로 두 가지 모두 맥, 윈도우 상관없이 사용이 가능하기 때문에 본인이 어떤 작업을 하느냐에 따라 다운로드 받는 것이 옳은 방법입니다.마치며여기까지 TTF, OTF 폰트 형식의 차이와 올바른 사용법을 알아보았습니다. 앞으로는 둘의 차이와 나에게 맞는 폰트 형식을 명확히 인지하고 무작정 둘 다 다운로드 받는 일이 없기를 바랍니다.
더 나은 내일을
위한 가이드
위한 가이드
매주 업데이트 되는
비이크 매거진을 확인해보세요.

디자인
2024 UX/UI 트렌드
2024 UX/UI 트렌드 새해를 맞으며 새로운 트렌드를 파악하는 것은 이제 꼭 해야 하는 일들 중 하나죠. 기술의 발전과 사용자 경험의 변화에 힘입어 UX/UI 디자인은 빠른 속도로 계속 발전하고 있습니다. 사용자 중심의 디자인이 다른 무엇보다 중요한 이 시대에 최신 트렌드와 발 맞추는 것은 단순히 도움이 되는 것이 아니라 필수라고 볼 수 있습니다.오늘은 2024년 UX/UI 트렌드를 디자인 측면과 기술적 측면으로 나눠서 살펴보도록 하겠습니다.1. 디자인 측면 1) 미니멀리즘과 단순화2023년 트렌드에서도 소개 드렸던 미니멀리즘은 몇 년 동안 지속되고 있는 트렌드죠. 작은 모바일 화면에서의 복잡한 UI는 사용자에게 정보의 혼란을 주기 쉽습니다. 때문에 미니멀리즘과 단순화가 적용된 UI 디자인은 복잡하거나 많은 양의 정보를 보여주기에 좋은 디자인입니다. 간결하고 단순한 디자인은 사용자의 경험과 이해를 향상 시킵니다. 2) 3D 그래픽과 애니메이션 대부분의 서비스들이 전체적인 서비스 구조는 미니멀리즘을 적용하여 단순하게 구성하고 3D 그래픽과 애니메이션을 적용하여 서비스에 차별화를 두고 있습니다. 3D그래픽과 애니메이션을 적절히 사용하면 사용자에게 밝고 활기찬 경험을 선사하고 해당 서비스만의 스토리와 분위기를 전달하는 브랜딩 효과까지 줄 수 있습니다.Adobe Firefly 또한 AI 기술의 발전으로 Adobe firefly와 같은 프로그램이 등장하면서 명령어만으로 그래픽을 제작할 수 있게 되어 3D 그래픽은 더욱 널리 활용될 것으로 보입니다.3) 마이크로 인터랙션 지난해 트렌드에서 소개했던 마이크로 인터랙션 또한 몇년 간 지속되고 있는 트렌드입니다. 단순하고 간결한 구조에 섬세하고 감성적인 움직임으로 포인트를 주는 역할을 함으로써 서비스에 차별화를 주고 있죠. 미니멀리즘, 3D 그래픽 그리고 마이크로 인터랙션이 함께 성장하고 있다고 보여집니다. 4) 패럴렉스 디자인 최근 몇 년 간 국내외 할 것 없이 화려한 모션을 갖춘 홈페이지들이 많이 등장하고 있습니다. 또한, 사용자가 스크롤 할 때 배경 이미지와 오브젝트 이미지가 시간차를 두고 움직이는 패럴렉스 스크롤 효과를 적극적으로 사용하고 있습니다. 덕분에 사용자들은 별다른 동작을 취하지 않아도 스크롤 하나만으로 화려한 시각적 경험을 할 수 있죠. 모바일 환경에서 마이크로 인터랙션이 주목을 받는 만큼 PC에서도 패럴렉스 디자인이 트렌드를 한동안 이어나갈 것으로 보입니다. B. 기술적 측면 1) 대화형 AI 챗봇 2023년의 최고의 화두였던 Chat GPT. Chat GPT는 다양한 분야 내 인간의 영역이 인공지능으로 대체될 것이라는 걱정과 기대를 불러일으키며 한 해 동안 많은 주목을 받았습니다. Chat GPT가 관심을 받으며 AI인공지능 기술에 대한 관심 또한 크게 높아지고 있습니다. 이전부터 널리 사용되고 있었던 기존의 챗봇은 제한된 메뉴얼에 따라 사용자의 질문에 답변을 하거나 예약, 주문, 결제 등의 간단한 서비스를 제공하고 있었습니다. 그러나 Chat GPT가 대중화되면서 대화형 AI를 다루는 사용자들의 수준이 높아진 만큼, 사용자들은 이제 챗봇에게 더욱 자연스러운 질문과 응대를 기대하게 될 것 입니다. 따라서 더 나은 사용자 경험을 제공하기 위해서는 AI 전문가와의 긴밀한 협업을 통해 언어와 문법 명령 등을 더욱 자연스럽게 향상 시켜야만 할 것입니다.2) AI를 활용한 서비스 스픽 AI 튜터 다양한 분야에서 AI 기술이 점차 발전하면서 사용자들의 관심 또한 높아지고 있습니다. 따라서 우린 AI 기술을 어떻게 서비스에 접목하여 활용할 것인지 고민해야 합니다. 영어 회화 앱 '스픽'은 AI 튜터 출시 후 약 2개월 만에 60만 다운로드를 기록했습니다. 고도화된 AI 기술로 AI 튜터는 상황, 맥락, 분위기를 파악해 실제 원어민과 1:1로 수업 하는 듯한 경험을 선사합니다. 또한, GPT4를 반영해 뉘앙스에 따라 달라지는 표현을 잡아내는 등 사람이 직접 해주는 수준의 실시간 피드백까지 받을 수 있습니다.Adobe FireflyAdobe 또한 포토샵에 명령어를 입력을 통한 자동 이미지 생성, 개체 인식을 통한 자동 누끼 기능을 추가해 AI 기술을 적극 활용하고 있습니다. Figma 또한 올해 Figjam에서 작업자들의 브레인스토밍 과정을 돕는 AI 서비스인 'Jambot'의 베타 버전을 공개했습니다.이처럼 국내외 서비스들 모두 AI 기술을 적극적으로 도입하여 사용자들의 생산성을 높여주는 것에 주목하고 있습니다. 이러한 AI 서비스를 어떻게 활용할 것인지 또 AI를 어디에 어떻게 적용하여 새로운 서비스를 만들어 낼 수 있을지 고민해야 할 것입니다.3) Voice User Interface 스마트 홈 장치과 디지털 어시스턴트가 증가하면서 Voice User Interface(VUI)가 점점 보편화 되고 있습니다. VUI는 음성을 통해 사용자와 디지털 기기가 상호작용하는 인터페이스를 말합니다.사용자가 음성을 통해 명령 또는 질문을 하면 디바이스가 작업을 수행하는 방식으로 동작합니다. 우리에게 익숙한 인공지능 스피커 지니, 빅스비, Siri, 클로바 등 모두 VUI를 사용하는 대표적인 예시이죠. 음성 인식 기술이 발전하면서 VUI의 정확성은 점차 높아지고 있습니다. 이제 인공지능 스피커 뿐만 아니라 자율 주행차, 스마트 홈, 스마트 시티 등 다양한 분야에 VUI가 적용되고 있는 것을 보아 앞으로 규모나 수요가 지속적으로 성장할 것으로 예상됩니다.따라서 디자이너들은 자연어를 이해하고 반응하는 대화 인터페이스를 만드는데 집중하여 사람과 기계 간의 상호작용을 더 원활하고 효율적으로 만들어 내야 할 것입니다.4) AR과 VR 그리고 Phygital 애플 비전프로23년도 트렌드에서 소개했던 VR과 AR 기술이 더욱 발전하면서 점점 더 널리 활용되고 있습니다.Phygital 디자인, 들어보셨나요? Phygital은 Physical과 Digital의 합성어로 물리적 개체와 디지털 개체를 결합하여 사용자에게 이전과는 다른 경험을 제공하는 것을 말합니다. Phygital은 AR(증강현실)과 VR(가상현실) 기술의 발전과 함께 빠르게 성장해가고 있으며 이미 우리 생활 곳곳에서 경험할 수 있습니다. Phygital 디자인이 적용된 예시를 한번 살펴볼까요?이케아 플레이스이케아 플레이스는 AR기술을 활용해 실제 나의 공간에 이케아 제품들을 미리 배치해볼 수 있는 서비스 입니다. 제품의 크기, 디자인, 기능까지 실제 비율을 적용하여 공간에 적합한지 확인할 수 있을 뿐만 아니라 질감이나 명암까지 세밀하게 표현합니다. 물리적 개체인 나의 방과 디지털 개체인 앱 서비스를 통해 상상으로만 가능했던 가구 배치를 시각적으로 보여줌으로써 이전과는 다른 경험을 제공하는 Physital의 대표적인 예시라고 볼 수 있습니다.마치며UX/UI 시장은 이제 더이상 단순히 컬러, 폰트, 레이아웃 등 비주얼적인 트렌드만을 따라가는 것이 아닌 빠르게 발전하는 AI 기술에 발맞춰 움직여야만 합니다. 이제 사용자들은 새로운 기술을 환영하며 적극적으로 사용해보면서 금방 익숙해지기에 점점 더 편리한 기능을 찾게 될 것입니다. 따라서 디자이너는 이를 어떻게 활용하여 제품에 녹일 수 있을지 더 넓은 시각을 갖고 고민해야만 할 것입니다.출처UX Design Trends Shaping 2024 https://www.linkedin.com/pulse/ux-design-trends-shaping-2024-tais-bastos2024 UIUX 트렌드, 가장 먼저 알아보고 미리 준비해요!https://zero-base.co.kr/event/media_insight_contents_DG_uiux_trend다가오는 2024년, 주목해야 하는 UI/UX 트렌드https://udemy.wjtb.co.kr/newsletter/id/100003992024 UI/UX 디자인 트렌드
https://brunch.co.kr/@tigrisdesign/16

디자인
금융권 앱으로 알아보는 시니어 디자인
금융권 앱으로 알아보는 시니어 디자인어느샌가부터 은행 앱에 접속화면 좌측 상단에 보이는 메뉴, 발견하신 적이 있나요? 바로 “쉬운홈” 입니다.팬데믹을 거치며 은행권 점포가 축소하고, 디지털 금융이 가속화 됨에 따라 모바일 금융앱을 이용하는 고령자가 늘었다고 합니다. 2025년도에는 초고령화 사회가 된다는 전망도 있고, 최근 일상의 많은 부분이 키오스크로 대체 되면서 고령자들이 소외되는 디자인이 과연 옳은 방향인가하는 담론들도 많이 오갔죠. 함께 주목을 받은 것이 바로 “시니어 디자인”인데요.오늘은 금융권 앱을 바탕으로 시니어 디자인에 대해 알아봅시다.1. 시니어 디자인먼저 시니어 디자인이 필요한 이유에는 무엇이 있을까요? 당연하게도 우리 모두 나이가 들기 때문입니다. 노화가 진행됨에 따라 여러가지 신체 능력들이 저하하게 되는데요. 먼저 시력이 떨어집니다. 노안이 진행되며 색채 인지 능력도 자연스레 낮아져 비슷한 색을 구별하기 어렵게 됩니다. 특히 노화로 인해 수정체가 황변화하게 되어 노란 필터를 통해 세상을 보는 것 처럼 보게 됩니다. 그래서 색 대비를 확실하게 주는 것이 중요합니다. 연하거나 가는 글씨는 아예 보이지 않게 되지요. 바탕색과 도형색의 조합에 따른 고령자 시인성 예 (경성대학교 산학협력단, 2011) 나이가 들수록 깜빡깜빡한다는 말이 있죠? 인지적 변화도 크게 일어납니다. 개인에 따른 편차가 크긴 하지만, 나이가 들면서 자연스럽게 퇴화하는 부분이지요. 기억력과 주의력이 약해지고, 멀티태스킹이 어려워집니다. 뿐만 아니라 노화가 진행 될 수록 ‘노인성 진전’으로 인해 손떨림 현상도 발생하게 되죠. 시각적 자극을 보고 반응하는데 소요되는 시간도 더 느려지게 됩니다. 젊은이들에 비해 동작시간이 약 1.5~2배 정도 걸리게 되는데, 이러한 반응 능력의 저하는 디지털 디바이스의 조작을 어렵게 만들기도 합니다.하지만 그렇다고 해서 무조건적으로 글자를 키우고, 버튼을 크게 하는 식의 간단한 개선을 해서는 안 됩니다. 시니어들은 시니어처럼 보여지길 원치 않으며, 오히려 젊고 활동적이며 세련된 모습으로 자신이 보여지길 원하기 때문입니다.그렇다면 어떻게 해야 좋은 시니어 디자인을 할 수 있을까요?2. 금융권 앱 구성지침앞서 모바일 금융앱을 사용하는 고령자가 크게 늘었다는 말을 했습니다. 해서 금융위원회와 금융감독원이 은행권과 함께 “고령자 친화적 모바일 금융앱 구성지침(가이드라인)”을 신설했다고 해요. 큰 골자는 은행 앱에 별도의 고령자 모드를 제공해서, 금융앱 이용자가 원할 때마다 언제든지 선택 가능하도록 구성한다는 건데요.그렇다면 고령자 모드란 무엇을 뜻하는 걸까요? 지침에 의하면 이렇습니다.1) 직관적인 용어와 간결한 문장 사용2) 일관성 있는 구조와 디자인3) 충분한 작업 시간과 설명 제공4) 한 화면 내 적정 수준의 정보 제공그다지 특이할 것 없는 지침이죠? 모두 UX와 UI의 기본이라고도 할 수 있는 원칙입니다. 실제로도 이렇게 만들어진 고령자 모드를 청년도 사용 중이라고 합니다. 지침 적용 후 6대 시중 은행의 모바일뱅킹 고령자 모드 이용현황 조사 결과, 각 앱의 출시일부터 최즌까지 고령자모드 이용자 비율은 60대 이상 27.4%, 40·50대 45.2%, 20·30대 25.6%로 나타났다고 해요. 당초 의도했던 60대 이상의 고령자도 물론 사용 중이지만, 2~50대의 청년·중장년층도 적극적으로 사용하고 있다는 의미입니다.실제로 이런 호응에 힘입어 지금은 “고령자 모드”라는 네이밍 대신 “간편 홈”, “쉬운 홈”등의 이름으로 더 많이 불리고 있습니다. (시니어들은 시니어들 처럼 보이고 싶어하지 않는다고 했던 것, 기억 하시죠?)구성지침을 조금 더 상세하게 들여다 볼까요? 특히 UX와 관련 깊은 이용 편의성에 관한 사항을 함께 봅시다.1) 고령자의 이용 편의성을 위해 일관성 있는 구조와 디자인으로 구성한다.2) 고령자가 쉽게 의미를 인식할 수 있도록 한다.3) 고령자 모드는 고령자의 이용 빈도가 높은 업무 위주로 구성한다.4) 고령자가 현재 수행 중인 작업의 진행단계를 인지할 수 있도록 한다.5) 각 작업 단계별로 고령자에게 충분한 시간과 설명을 제공한다.6) 고령자에게 한 번에 많은 정보가 제공되지 않도록 한다.신한은행을 예로 살펴봅시다. 신한은행 기본 홈, 쉬운 홈 화면 비교기존 홈은 광고배너, 대표 계좌, 이체, 머니박스, 최근 이체한 내역, 신한 플러스, 카드, 증권, 보험, 땡겨요, 쏠지갑, 결제 예정금액, 카드 청구금액, 카드 승인내역 등 다수의 메뉴들이 배치되어있습니다. 제가 이곳에서 정작 사용하는 기능은 대표 계좌를 탭 해서 내역을 살펴보거나, 이체를 하는 것이 대부분이죠.하지만 쉬운홈으로 바꾼다면 홈 화면의 구성 자체가 훨씬 더 간결하고 직관적으로 달라지게 됩니다.대표 계좌, 돈 보내기(이체), 머니박스, 금융사기 예방, 전체계좌조회, 상품가입, ATM 돈 찾기, 공과금내기, 사고 신고 등 제가 은행 앱을 쓰면서 한번씩은 썼던 기능들이 모두 노출되어있는 것을 확인할 수 있습니다.심지어 우측 상단에 아이콘으로만 있던 기능들에 챗봇, 음성, 마이 등의 네이밍 텍스트가 추가되어있기도 하죠. 청년들에게는 익숙한 점 세개의 설정버튼 또한 “설정”이라고 훨씬 더 직관적으로 구성되어 있음을 확인할 수 있습니다. 이체화면도 함께 살펴볼까요? 신한은행 기본 계좌이체 중 계좌 입력 화면 제가 모바일뱅킹을 처음 시작했을 때만 하더라도, 은행을 선택 한 후 계좌번호를 입력하는 게 일반적이었던 기억이 있거든요. 아마 ATM 기기의 송금 흐름이 은행을 먼저 선택한 후, 계좌번호를 입력하는 방식이어서였겠지요?하지만 카카오뱅크나 토스뱅크 등 인터넷을 중심으로 하는 은행들이 UX·UI에 변화를 가져오게 되면서, 기존 은행사 앱들도 계좌를 먼저 선택한 후 은행 또는 증권사를 선택하게 하거나, 자동으로 선택이 되는 형식으로 바뀌었습니다. 저는 카카오뱅크는 카카오뱅크대로 익숙한 UX에 따라 계좌를 먼저 입력했고, 또 신한은 신한대로 은행을 먼저 고른 후 계좌를 입력하는 순서가 몸에 익어 있었기에 처음 앱이 업데이트 되었을 때는 적응하느라 잠시 버벅였던 기억이 납니다.디지털 기기에 익숙한 청년층도 바뀐 과정에 있어서는 시행착오를 거치는데, 익숙하지 않은 중장년층이나 고령자들은 더 하겠죠?그래서인지 쉬운홈에서 들어가는 이체화면은 일반홈과는 다릅니다. 신한은행 쉬운 계좌이체 중 계좌 입력 화면 은행을 먼저 선택 후 계좌를 입력하는, ATM 기기에 익숙한 사람들이 선호할 법한 순서로 구성되어 있습니다. 상단에 지금 이체를 하는 은행이 어디인지 알려주는 것은 물론, 지금 진행하고 있는 단계가 총 몇 단계 중 어디 쯤인지(1/3), 또 지금은 어떤 단계인지(받는통장 입력)까지 모두 알려주고 있습니다. 거기에다 기존 홈 화면에서는 없는, 송금할 은행과 금액을 한 번 더 확인시켜주는 추가화면까지 존재합니다. 진행과정에 대한 명확한 피드백을 주어 사용자로 하여금 잘 진행되고 있다는 확신을 주는 것이죠. 신한은행 기본 계좌이체 중 금액 입력 화면 / 쉬운 계좌이체 중 금액 입력 화면 다음 화면도 마찬가지 입니다. 기존 홈에서는 없던 보내는 통장이나, 출금 가능 금액 등의 타이틀이 생겼습니다. 신한은행 기본 계좌이체 중 이체 완료 화면 / 쉬운 계좌이체 중 이체 완료 화면 완료 후 화면도 기존 홈과는 다릅니다. ATM 기기에서나 볼 수 있는 명세서와 유사한 디자인으로, 친근하게 풀어쓰듯 정보를 전달하는 기존 홈과 달리, 명확하게 항목별로 정보를 노출하고 있습니다. 기존홈에는 있던 광고 배너도 이체 확인에는 불필요한 정보라고 생각해 삭제했고, 확인이라는 문구 대신 “이체 확인했어요”라는 문구로 모든 과정이 끝났음을 다시 한번 각인시켜주기도 합니다.마치며이로서 우리는 시니어 디자인은 단순히 글자 크기만 키우는 것이 아니라, 여러 부차적인 고민이 더 필요하다는 것을 알게 되었습니다. 또한 시니어들이 쓰기 좋은 디자인은, 대부분의 사람들이 쓰기 편해 한다는 사실도 알 수 있었습니다.누구나 쓰기 쉬운 친절한 디자인, UX·UI의 중요성이 주목받는 시기에 고민해볼 필요가 있는 논제라고 생각합니다.출처누구나 쓸 수 있는 착한 UXhttps://brunch.co.kr/@5bc6db73b7f34a6/14시니어 위한 디자인 “두려움 없애는 명확함이 핵심”https://bravo.etoday.co.kr/view/atc_view/13918보도자료 「고령자 친화적 모바일 금융앱 구성지침(가이드라인)」https://www.fsc.go.kr/no010101/77426

퍼블리싱
퍼블리싱에 도움이 되는 사이트
퍼블리싱 작업에 도움이 되는 사이트1. 벤치마킹국내 사이트 트렌드를 볼 수 있으며, 다양한 종류의 홈페이지가 올라와 있어 참고하기 좋은 사이트입니다.1) 디비컷https://www.dbcut.com/ 2) 지디웹https://www.gdweb.co.kr/main/ 2. 코드펜https://codepen.io/your-work HTML 에디터 종류(링크) 글에서 소개했듯 온라인 최대 커뮤니티 중 하나로 많은 웹 디자이너와 개발자들이 시연한 코딩 스킬을 확인해볼 수 있습니다. 3. 문법 검사URL이나 파일 업로드 등을 통해 작업한 내용의 문법을 검사할 수 있습니다.1) HTML 문법 검사http://validator.kldp.org/ 2) CSS 문법 검사https://jigsaw.w3.org/css-validator/ 4. 언어 공부1) W3Schoolshttps://www.w3schools.com/ 온라인으로 웹 기술을 배울 수 있는 교육용 웹 사이트입니다. HTML, CSS, 자바스크립트, Python 등 다양한 언어의 교육용 자료를 제공합니다. 예제를 통해 직접 코딩 연습을 해볼 수 있습니다. 2) TCP SCHOOLhttp://www.tcpschool.com/ w3schools와 마찬가지로 직접 코딩 연습을 해볼 수 있으며, 이론에 대한 정리가 잘 되어 있습니다.

퍼블리싱
웹사이트에 지도 연동하기
구글, 카카오, 네이버 지도 연동하기요즘 대부분 사이트에는 주소와 함께 지도가 연동되어 있는 것을 볼 수 있습니다. 오늘은 웹 페이지에 지도를 연동하는 방법을 알아보겠습니다.1. 구글 지도 (링크) 우선 구글 지도에서 원하는 주소를 검색한 후 주소 하단에 있는 공유 버튼을 클릭하시면 위의 이미지와 같이 팝업 창을 볼 수 있습니다. 팝업 내 상단의 지도 퍼가기를 클릭하시면 검색한 위치가 iframe 코드로 생성된 것을 확인하실 수 있습니다. 해당 코드를 복사 후 html 파일에 붙여 넣으면 지도 정보가 연동됩니다. iframe 코드 내 width, height, style 등은 수정이 가능하고, 따로 css 파일 내에 넣어서도 작업이 가능합니다. 2. 카카오 지도 (링크)카카오맵에서 원하는 주소를 검색하시면 해당 주소 정보를 확인하실 수 있습니다. 공유 버튼 > html 태그 복사 > 소스 생성하기 순으로 클릭하면 아래와 같은 팝업을 보실 수 있습니다.소스 생성하기 팝업 내 일반 지도와 이미지 지도, 두 가지 방법 중 원하는 방법을 선택하시면 됩니다.- 일반 지도 : 지도의 확대, 축소 및 이동이 가능하고 javascript 포함- 이미지 지도 : 지도의 확대, 축소 및 이동이 불가능하고 javascript를 지원하지 않는 환경에서 이용 가능 일반 지도에 생성된 소스를 html 파일에 붙여넣으면 해당 위치의 지도가 연동된 것을 확인하실 수 있습니다.3. 네이버 지도 (링크)구글 지도와 카카오 지도의 경우, 지도 상에서 간단하게 정보를 가져올 수 있는 반면 네이버 지도를 사용하기 위해선 네이버 클라우드 플랫폼 가입을 해야 합니다. 가입 시 결제 수단 등록 안내를 받게 되는데 부분 유료 서비스이기 때문에 무료 제공 한도를 초과할 경우 비용이 청구됩니다. 요금 관련해서는 서비스 > maps (링크)에서 확인하실 수 있습니다. 가입 완료 후 메인 페이지 상단의 콘솔을 클릭 후 보이는 위 이미지와 같은 화면에서 AI∙NAVER API > Application 등록 순으로 진행하시면 아래와 같이 이름 설정과 서비스 선택, 서비스 환경 등록을 할 수 있는 페이지가 나옵니다. * 애플리케이션 사용 가이드 (링크) 해당 페이지에서 서비스 선택과 정보 작성 후 등록을 하면 애플리케이션 리스트를 확인하실 수 있습니다. 인증 정보 팝업 내에서 스크립트 작성에 필요한 클라이언트 ID를 확인하실 수 있습니다.네이버 지도 API(링크) 설명에 안내된 html 예제입니다. 위와 같이 작성 후 확인한 클라이언트 ID값을 빨간 테두리 내에 넣어주시면 해당 서비스를 이용하실 수 있습니다. 기본 예제 외에도 옵션 조정하기, 유형 설정하기, 좌표 경계 확인하기 등 다양한 예제를 참고해 설정하실 수 있습니다.

퍼블리싱
구글 웹폰트 (Google Fonts) 적용하기
구글 폰트로 폰트 적용하려면?웹 사이트 제작 시 고려되는 것 중 하나는 폰트인데요. 지난 날 사용자의 컴퓨터에 설치된 글꼴인 웹 안전 폰트(web safe font)만으로 웹 페이지를 구성했다면 지금은 이 외에도 웹에서 다양한 폰트를 불러와서 웹 사이트에 적용할 수 있게 되었습니다. 웹 폰트를 사용함으로써 해당 폰트가 설치되지 않은 기기에서도 해당 서체를 볼 수 있으며, 사용자가 어느 플랫폼에서 웹 사이트를 이용하든 항상 동일한 글꼴로 텍스트 컨텐츠를 보여줄 수 있다는 장점이 있습니다.그럼 기본적으로 많이 사용되는 한글 폰트인 'Noto Sans KR'을 구글 웹 폰트를 통해 적용하는 방법을 알아보겠습니다.✔ 구글 폰트 (Google Fonts)https://fonts.google.com/ 구글 폰트는 많은 종류의 폰트를 무료로 제공하고 있습니다. 구글 CDN을 사용하기 때문에 CDN으로 서비스되는 웹 폰트 중 속도가 가장 빠른 편에 속하고, 웹 폰트 파일을 생성하거나 업로드하는 번거로운 작업 없이도 다채로운 글꼴을 적용할 수 있습니다.1. 웹 폰트 불러오기구글 폰트에서 폰트를 불러오는 방법은 link와 import 두 가지가 있는데 원하는 방법을 선택하여 적용하시면 됩니다.1) link 폰트의 두께를 선택하면 위의 이미지 우측 빨간 테두리와 같은 내용을 확인하실 수 있습니다.link를 선택 후 초록 테두리 내용을 html 파일 head 태그 내에 넣어주시면 됩니다. 링크 태그 3개 중 2개는 구글 CDN 서비스의 연결 속도를 높이기 위해 사용하는 최적화 링크 코드입니다. 실제로 웹 폰트를 연결하는 것은 마지막 태그만입니다.2) importlink방법과 동일하게 import를 선택한 뒤 초록 테두리 내용을 css 파일 내에 위와 같이 적용해주시면 됩니다.2. 웹 폰트 적용하기두 가지 모두 각자의 방법으로 진행 후 파란 테두리 내용을 css 파일 내에 위와 같이 font-family 속성을 사용해 서체를 지정해주시면 됩니다. font-family 속성은 부모에서 자식으로 상속이 되기 때문에 body와 같은 상위 엘리먼트에 웹폰트를 적용하면 웹 사이트 전체에 적용됩니다.✔ 무료 폰트 사이트1. 눈누https://noonnu.cc/index 2. 네이버 클로바https://clova.ai/handwriting/ 3. 카페24 무료폰트https://fonts.cafe24.com/ 출처구글 웹폰트 사용법 (Google Fonts)https://www.daleseo.com/css-web-fonts/웹페이지에 구글 웹폰트 적용하기https://blogpack.tistory.com/1107Web Font - @font-face 적용방법https://webclub.tistory.com/261웹 폰트https://namu.wiki/w/웹%20폰트

디자인
OTF, TTF? 폰트 다운 받을때 아직도 헷갈리세요?
OTF, TTF? 아직도 헷갈리세요? 폰트를 다운 받을 때 항상 마주치는 OTF, TTF. 두 개가 무슨 차이인지 궁금하지 않으셨나요? 오늘은 이 둘의 차이에 대해서 알아보려고 합니다. 1. TTF (True Type Font)TTF는 True Typle Font의 약자로, '애플'이 어도비에 대항하기 위해서 개발한 폰트 형식입니다. 애플이 TTF를 대중적으로 배포시키기 위해 마이크로소프트에 무료로 라이선스화하면서 널리 사용되게 되었죠. 대부분 그래픽 작업보다는 문서 작업에 최적화되어 있어 Word, PowerPoint, Excel 등의 문서 작업을 할 때 사용됩니다. TTF는 비트맵 형식이기 때문에 큰 사이즈로 인쇄를 할 경우 폰트가 깨질 수 있기 때문에 그래픽 작업 시에는 사용하지 않는 것을 권장합니다.2. OTF (Open Type Font) OTF는 Open Type Font의 약자로, 마이크로소프트가 단독 개발하다가 추후 '어도비'와 합작하여 개발한 폰트 형식입니다. 포토샵과 일러스트레이터와 같은 그래픽 소프트웨어의 대표주자인 어도비와 합작한 만큼 OTF는 문서 작업보다는 그래픽 작업에 최적화된 폰트이죠. 비트맵 형식인 TTF와 달리 벡터 형식으로 되어 있기 때문에 섬세한 작업이 가능하고 곡선 표현에 더 적합합니다. 때문에 크게 인쇄를 해도 깨지지 않죠. * 비트맵과 벡터 형식이 뭔지 궁금하시다면, 이전 글(클릭)을 참고해 주세요!3. 그럼 TTF는 윈도우용, OTF는 맥용인가요?결론부터 말하자면 아닙니다. 물론 폰트를 다운받을 때 이런 화면들과 자주 마주쳤을 것입니다. 하지만 TTF, OTF 모두 맥, 윈도우에서 사용이 가능합니다. 그럼 왜 저렇게 나눠서 표기하는 걸까요?TTF의 경우 맥에서 TTF 내의 데이터를 무시하고 자체 출력이 되는 오류가 종종 발생하곤 하죠. OTF 또한 구형 윈도우에서 인식이 되지 않는 오류가 생기곤 합니다. 이러한 오류 때문에 OTF는 맥용, TTF는 윈도우용으로 표기하게 된 것입니다. 하지만 일반적으로 두 가지 모두 맥, 윈도우 상관없이 사용이 가능하기 때문에 본인이 어떤 작업을 하느냐에 따라 다운로드 받는 것이 옳은 방법입니다.마치며여기까지 TTF, OTF 폰트 형식의 차이와 올바른 사용법을 알아보았습니다. 앞으로는 둘의 차이와 나에게 맞는 폰트 형식을 명확히 인지하고 무작정 둘 다 다운로드 받는 일이 없기를 바랍니다.





